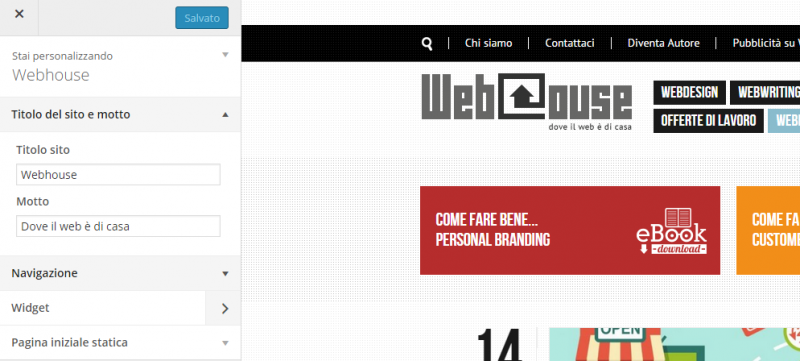
A partire dalla versione 3.4 di WordPress, come forse saprai, è stato introdotto il “Theme Customizer“, l’editor immediato (in Italiano “Personalizza”) per la modifica di alcuni elementi all’interno dei temi. Inizialmente era possibile effettuare solo piccole modifiche, legate perlopiù ad aree di testo (per esempio nell’header e nel footer), ora che invece lo strumento è stato potenziato, è possibile creare delle vere e proprie pagine di opzioni per modifiche rapide on-the-fly senza l’uso di framework e/o plugin di terze parti.
Tutto ciò che vedi di seguito andrà inserito all’interno del file functions.php, il consiglio personale è quello di creare un file a parte ed includerlo, in modo da tenere le parti legate al Theme Customizer distinte da tutto il resto.
Aggiungiamo la pagina di personalizzazione
Laddove il tema non lo prevedesse già, l’operazione da cui dovrai partire è quella di attivare la pagina “Customize/Personalizza” all’interno del menù di amministrazione, per farlo il codice da usare è il seguente:
/**
* Aggiungere la pagina personalizza all'area di amministrazione
*/
function esempio_customizer_menu() {
add_theme_page( 'Personalizza', 'Personalizza', 'edit_theme_options', 'customize.php' );
}
add_action( 'admin_menu', 'esempio_customizer_menu' );
Abbiamo creato una funzione chiamata esempio_customizer_menu() che viene attaccata all’hook chiamato admin_menu. Questa funzione accetta 4 parametri ovvero:
- $page_title -> Il titolo della sezione
- $menu_title -> L’etichetta che viene mostrata nel menù di amministrazione
- $capability -> I permessi minimi richiesti per aver accesso all’editor di temi
- $menu_slug -> Lo slug della voce di menù
NB: Nel caso sia intenzionato a rilasciare il tema per il mercato internazionale, ricordati di predisporre i titoli di pagina e menù come da best practise i18n.
Da questo momento nel menù di amministrazione sotto Aspetto/Personalizza dovresti trovare la pagina appena creata.
Aggiungere nuove sezioni all’editor
Abbiamo finalmente a disposizione la nostra pagina, ma non vi sono sezioni, salvo quelle di default di WordPress con cui interagire. È quindi necessario andare ad impartire ordini alle opzioni che stiamo per implementare.
Di seguito a quanto scritto, procedi inserendo il seguente codice:
/**
* Aggiungere sezioni, impostazioni e controlli all'editor di temi
*/
function personalizza_opzioni( $wp_customize ) {
$wp_customize->add_section(
'esempio_sezione_uno',
array(
'title' => 'Impostazioni Generali',
'description' => 'Questa è la sezione di impostazioni generali',
'priority' => 35,
)
);
}
add_action( 'customize_register', 'personalizza_opzioni' );
Una volta creata la sezione puoi passare alla definizione e creazione stessa dei campi (altrimenti anche la nuova pagina non sarà visibile).
Se volessi approfondire il funzionamento dell’azione customize_register, e non perdere il focus “pratico” di questo articolo, ti rimando alla documentazione ufficiale: http://codex.wordpress.org/Plugin_API/Action_Reference/customize_register
Aggiungere un’impostazione
A questo punto, creata la sezione dobbiamo andare a definire quali impostazioni dovrà contenere. Ipotizziamo di creare una porzione dedicata all’inserimento del testo legato al copyright che, normalmente, in un sito si posiziona a fondo-pagina, nel footer. Questo processo, qui suddiviso in impostazione/controllo, fa parte dell’unica fase di creazione di un campo di controllo con cui l’utente interagisce dall’editor del tema. Tramite la funzione add_setting()…
$wp_customize->add_setting( 'copyright_textbox', array( 'default' => 'Testo del Copyright', ) );
Aggiungere un controllo (all’impostazione)
… e add_control() andiamo quindi a creare il nostro campo di testo (type => ‘text’) per inserire le informazioni che vorremo. I tipi di campi supportati fino alla versione 4.0 sono:
- text (default)
- checkbox
- radio (richiede un array di opzioni dentro $args)
- select (richiede un array di opzioni dentro $args)
- dropdown-pages
- textarea (a partire da WordPress 4.0)
Se invece vogliamo utilizzare dei controlli differenti, è possibile “pescare” tra upload di file, di immagini, color picker ecc… mediante l’uso di classi specifiche, da usare al posto di WP_Customize_Control() disponibili sul codex qui.
$wp_customize->add_control( new WP_Customize_Control( $wp_customize, 'copyright_textbox', array ( 'label' => 'Testo del Copyright', 'section' => 'esempio_sezione_uno', 'type' => 'text' ) ));
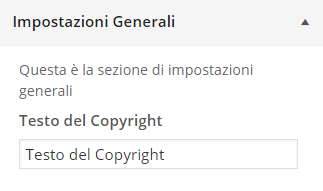
Con questi passaggi siamo arrivati a mostrare nell’editor il campo di impostazioni creato, ed il risultato è il seguente:
Ora che abbiamo visto come creare i campi, passiamo a recuperare questi valori all’interno del nostro tema.
Come accedere alle impostazioni dal nostro tema
Per poter recuperare il valore inserito nella schermata precedente, dovremo avvalerci della funzione get_theme_mod() alla quale dobbiamo passare 2 valori: il nome del campo creato ed un testo sostitutivo da mostrare nel caso l’impostazione sia vuota. Quindi, quello che dovrai scrivere nei file del tema (in qualsiasi file, non importa che ci si trovi nel loop), nel nostro caso sarà:
<?php echo get_theme_mod( 'copyright_textbox', 'Nessuna informazione sul copyright è stata ancora inserita.' ); ?>
Per questo articolo è tutto, ora hai elementi sufficienti per iniziare a personalizzare il tuo tema con dei campi di testo, e le basi per approfondire l’utilizzo del “Theme Customizer” di WordPress.
Codice Completo
function personalizza_opzioni( $wp_customize ) {
$wp_customize->add_section(
'esempio_sezione_uno',
array(
'title' => 'Impostazioni Generali',
'description' => 'Questa è la sezione di impostazioni generali',
'priority' => 35,
)
);
$wp_customize->add_setting(
'copyright_textbox',
array(
'default' => 'Testo del Copyright',
)
);
$wp_customize->add_control( new WP_Customize_Control(
$wp_customize, 'copyright_textbox',
array (
'label' => 'Testo del Copyright',
'section' => 'esempio_sezione_uno',
'type' => 'text'
)
));
}
add_action( 'customize_register', 'personalizza_opzioni' );