Tra le nuove funzionalità introdotte nella prossima major release di WordPress, la 3.6, ce n’è una che potrebbe stuzzicare l’appetito per gli amanti dei tumblogs: i post formats.
Un commento estratto dalla sezione del blog degli sviluppatori di WP dedicata al componente dei Post Formats, nella sua brevità è particolarmente esplicativo e oltre a ricordarci cosa sono i post formats, chiarisce anche eventuali confusioni tra Post Formats e Custom Post Types:
“I suppose the Codex has some information about what post formats are: notably “A Post Format is a piece of meta information that can be used by a theme to customize its presentation of a post.”. Separate content types (post types) would not show up in a blog archive by default and are not posts, whereas these are supposed to be posts that just happen to contain audio or video (or quote, image, gallery, chat transcript, or link). Think of post formats as a way for users to structure/think about the content of their blog posts and as a way for theme devs to be able to customize the presentation layer of a given format.”
Più precisamente si dovrebbe parlare di un reworking di questa feature, perchè in realtà è già stata introdotta in una versione precedente di WordPress. Infatti mentre prima i post formats erano praticamente solo un sistema per contrassegnare un post con un particolare tipo di contenuto(immagine, link, …), operazione che nella pagina dell’area admin di WordPress per l’editing del post veniva compiuta selezionando l’apposito controllo radio button(per i temi che supportavano questa feature), e che lasciava poi completa autonomia agli sviluppatori dei temi su come reperire le informazioni associate al post, ora in questa nuova veste gli autori avranno una nuova UI per associare al post in un maniera standard, indipendentemente dal tema utilizzato, le informazioni pertinenti al suo formato, e gli sviluppatori dei temi potranno usufruire di una API per accedere a tali informazioni.
Al momento della stesura di questo articolo lo sviluppo WordPress è da poco entrato nella Beta 3, l’ultima fase prima delle Release Candidates. Ci sono ancora vari tickets aperti per il componente dei Post Formats e sul blog degli sviluppatori c’è stata anche una discussione sull’opportunità di far slittare questa feature alla prossima major release(3.7) per evitare di prorogare ulteriomente la date di rilasco di questa versione o di rilasciare un componente ancora instabile.
Quindi, essendo prematuro un tutorial approfondito, ci limitiremo ad una preview, un’introduzione e a fare il punto della situazione, in attesa del rilascio definitivo.
Incominciamo con un elenco sommario dei tipi di posts supportati e poi proseguiamo esaminandoli dal punto di vista dell’utente/blogger. In un eventuale seccessivo articolo ci caleremo invece nei panni dello sviluppatore di temi per esplorare i cambiamenti e le novità apportate alla relativa API.
Per testare in prima persona questa nuova funzionalità di WordPress sono disponibili varie opzioni, dal download del relativo archivio, all’installazione del WordPress Beta Tester plugin, all’utilizzo di git utilizzando il mirror del repository SVN su GitHub.
Post Formats supportati
Non considerando il post di tipo Standard ci sono 9 formati disponibili:
- Image
- Gallery
- Link
- Video
- Audio
- Chat
- Status
- Quote
- Aside
Non è possibile definire nuovi formati.
Il Post Editor
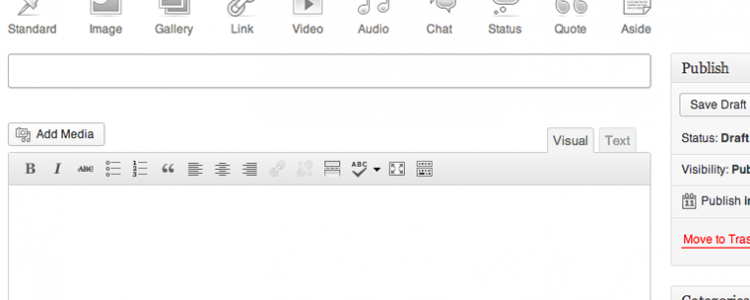
Accedendo in admin alla pagina dell’editor dei post ci si trova subito di fronte ad una novità: la toolbar dei post formats, tipo quella di Tumblr:
Premendo il relativo pulsante è possibile selezionare il formato che si vuole adottare per il post.
Naturalmente il default è il classico post, associato al pulsante ‘Standard’.
Osserviamo che è possibile cambiare in ogni momento il formato del post: l’interfaccia si
adegua di conseguenza ed immediatamente, senza page reloading e perdita di alcun dato.
Vediamo quindi per ognuno dei formati disponibili come muta l’interfaccia del post editor, tenendo presente che il campo per il titolo e l’area per il contenuto del post sono generalmente sempre presenti; le eccezioni saranno indicate.
Image
Questo formato consente di pubblicare una singola immagine.
Ovviamente la sezione più rilevante è il controllo per la specificazione dell’immagine. Abbiamo due possibilità, a seconda se l’immagine è o dovrà essere memorizzata sul nostro server oppure se vogliamo collegarne una esterna ad esso.
Nel primo caso, cliccando l’apposito link sul controllo, accediamo alla finestra modale per la gestione dei media, dove possiamo selezionare un’immagine già presente nella media library o caricarne una nuova, con le usuali facilities che WP permette per l’uploading, come per esempio il drag and drop. A proposito di questo tipo di interazione, è anche possibile velocizzare l’operazione trascinando direttamente l’immagine sull’area del controllo senza aprire la finestra suddetta. Da notare che quando scegliamo l’immagine dalla library, al momento non è possibile impostarne alcuni parametri come per esempio le dimensioni, a causa di un bug già segnalato con un ticket.
Nel secondo caso invece forniamo direttamente l’url o il codice HTML per l’embedding nell’apposito area del controllo.
Dopo che l’immagine è stata specificata sarà visualizzata una sua preview.
Se vogliamo fornire un titolo possiamo utilizare il relativo campo standard.
In un altro apposito campo di testo è possibile invece specificare un link da attivare quando l’immagine viene cliccata.
Infine, possiamo aggiundere del contenuto extra(un commento, una descizione, …) nella’area standard per il contenuto del post. Da notare che il pulsante per inserire media nel contenuto è assente.
Gallery
Il ‘Gallery’ post format ci permette di pubblicare una collezione di immagini.
Per comporre la galleria ci serviamo anche qui del pannello modale della Media Library, accessibile tramite l’usuale pulsante ‘Add Media’, collocato immediatemente sopra il content editor. Una volta aperta la finestra clicchiamo sul link ‘Create Gallery’ per selezionare le immagini. E’ possibile comporre una galleria solo con immagini caricate sul sito. Praticamente, viene inserito il ‘gallery’ shortcode nel contenuto del post. Non è disponibile una preview della gallery.
Link
Due sono le informazioni essenziali che costituiscono un link: il titolo e l’url.
Per il primo usiamo il campo per il titolo del post mentre per il secondo la UI fornisce un campo di testo dedicato.
E’ possibile aggiungere ulteriore informazioni nell’ editor per il contenuto del post.
Niente di particolare da aggiungere se non qualche problema con il tabbing degli elementi che non è molto logico e coerente(ad esempio se dal titolo del link premiamo TAB il focus si sposta sul content editor mentre molto probabilmente l’intenzione è quella di passare all’inserimento dell’url; viceversa, nell’altra direzione, se dal content editor premiamo SHIFT+TAB, invece di tornare al link title vengono prima selezionati tutti gli altri elementi situati in mezzo), problemi che comunque sono presenti anche per gli altri formati.
Video
Come per il formato ‘Image’ anche qui possiamo fornire l’url del video o un codice HTML di embedding.
In alcuni casi, come per i video di YouTube è possibile specificare semplicemente l’url della pagina del video (come avviene quando utilizziamo lo shortcode ‘embed’), anche con eventuali parametri come ad esempio l’istante da cui deve iniziare la riproduzione del video.
I video(e gli audio) files sono ora supportati nativamente nel core di WP grazie all’utilizzo della libreria MediaElement.js, per cui è possibile anche servire il video dal proprio sito facendone l’uploading e/o selezionandolo dalla Media Library come per le immagini.
Dopo aver specificato il video è disponibile una preview(video, non una thumbnail statica).
Per l’eventuale titolo e/o contenuto supplementare possiamo servirci dei relativi campi standard, come usuale.
Audio
Praticamente valgono le stesse informazioni descritte per i file video.
Chat
Questo post format ci consente di copiare il transcript di una chat, ad esempio da un canale IRC, e incollarlo nel content editor. Poi, il testo viene analizzato al fine di individuare gli elementi costituenti della chat(interlocutori, messaggi, …) per la generazione del relativo markup HTML semantico a cui possiamo applicare il CSS voluto.
Vari formati dovrebbero essere riconosciuti, tra i quali anche quelli con timestamp, tipo Skype per intenderci.
Status
Questo formato è pensato per micro aggiornamenti tipo Twitter e Facebook. Comunque non ci sono limitazioni al numero dei caratteri del post.
Proprio per la sua natura di immediatezza, brevità e spontaneità, è l’unico formato che non visualizza il campo di testo per il titolo e non è possibile aggiungere media al contenuto.
Da notare come il content editor sia meno alto del normale.
Quote
Per le nostre citazioni preferite possiamo adottare questo formato.
Il testo della citazione deve essere inserito nel content editor.
Poi, se desideriamo fornire i riferimenti della citazione, il post editor ci mette a disposizione due campi custom, uno per il nome della sorgente e l’altro per specificare un url ad essa.
Se vogliamo anche assegnare un titolo possiamo ricorrere al solito campo del post.
Aside
Se uno Status è un micro post, un Aside è una sorta di mini post, con il quale condividere un ‘quick thought’ o un ‘side topic’.
Anche qui, come per il formato ‘Status’, il pulsante ‘Add Media’ non è disponibile e la box del content editor visualizza meno righe degli altri formati, che potenzialmente hanno un contenuto più corposo.
Da osservare che se non forniamo il titolo questo viene generato automaticamente dal contenuto del post, prendendone i primi n caratteri.
Come cambia la list table con l’elenco dei posts
Vediamo adesso i cambiamenti nella pagina admin dove possiamo consultare l’elenco dei nostri posts.
La prima cosa che balza all’occhio sono le piccole icone che affiancano i titoli dei posts. Sono una versione ridotta di quelle usate nella toolbar nel post editor e, non sorprendemente, identificano il formato di ogni post. Cliccando su di esse si attiva un filtro per mostrare solo i posts di quel formato.
Qualche piccolo inconveniente si può riscontrare per quei posts a cui non abbiamo assegnato esplicitamente un titolo. Questo caso si può verificare, più o meno frequentemente a seconda del nostro ‘blogging-style’, per alcuni formati in particolare, come Image, Quote, Status, Aside. Nella list table dei posts essi sono trattati in maniera differente. Infatti per immagini e citazioni non viene visualizzato alcun titolo, e ciò in un tumblog molto attivo può rendere non agevole una loro rapida identificazione.
Per l’Aside invece, come detto in precedenza, il titolo viene generato da un prefisso del suo contenuto. E nel caso dello Status viene presentato tutto il suo content.
Front End
Ok, A questo punto abbiamo inserito un bel po’ di contenuti nel nostro blog.
Grazie ad un meccanismo di fallback, in cui il core di WP automaticamente genera il
markup mecessario per visualizzare le informazioni che abbiamo associato in precedenza al post, in teoria possiamo usare anche un tema che ancora non implementa questo remake dei post formats, anche se probabilmente per sfruttarne al meglio le potenzialità con una presentazione più personalizzata è preferibile un soluzione ad hoc, come ad esempio il nuovo tema di default che sarà rilasciato con WP 3.7, TwentyThirteen.
Conclusioni
Bene, siamo giunti alla fine di questa veloce overview del reworking dei Post Formats di WordPress.
In attesa del rilascio ufficiale di questa nuova feature possiamo apprendere altre informazioni e tenerci aggiornati sullo sviluppo seguendo i seguenti links: