Cari Webdesigner, oggi vi proponiamo una raccolta di estensioni utili aggiornate, per Chrome e Firefox. Enjoy!
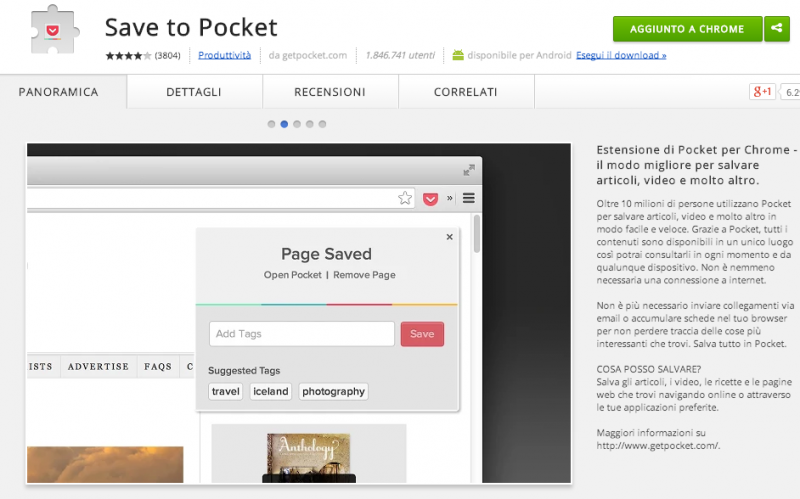
Personalmente lo adoro. Lo utilizzo su desktop e su smartphone. E’ un’estensione utilissima, che ti permette di salvare – anche tramite assegnazione di tags – pagine che ritieni interessanti per rileggerle in seguito. Il suo nome precedente era infatti “Read it later”. E’ possibile inoltre integrarlo con tantissime applicazioni (oltre 500).
Il sito ufficiale è https://getpocket.com/
WebPage Screenshot
Questa estensione mi piace perché non è la solita cattura schermo. Ti permette, prima di salvare, di scrivere appunti o disegnare a mano sullo screen prima di salvarlo.
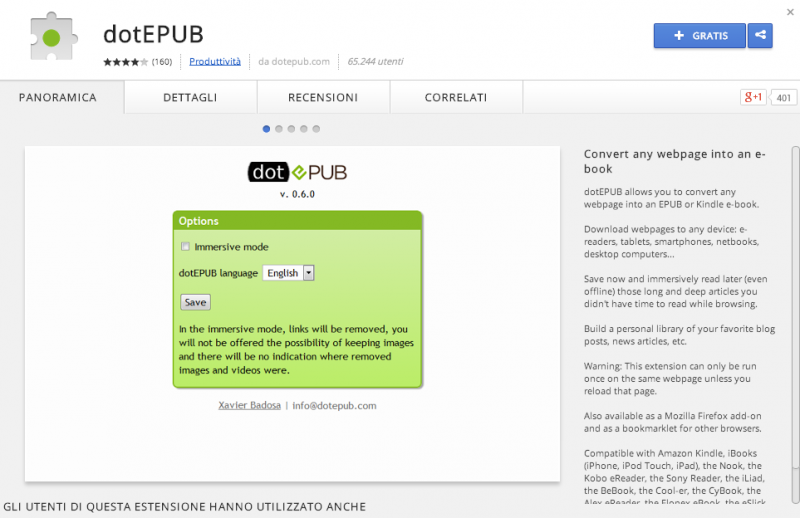
DotEPUB
Carina l’idea di convertire pagine o siti interi in ebook.
Ti è mai capitato di cercare, alla lettura di un articolo, il tasto che ti permetta di scaricare il pdf per stampare o conservare quello che ti interessa?
Non è una funzione che trovi spesso. Questa estensione sembra fare al caso nostro proprio in queste occasioni.
Clearly
Articoli e pagine puliti da tutti i ghirigori esterni: questa estensione ti permette di visualizzare gli articoli senza distrazioni. Inoltre è un prodotto “Evernote”, e per gli amanti – come me – di questa fantastica app, questo è un tool aggiunto che non può mancare.
Too Many Tabs
Mentre navigo, trovo sempre un sacco di cose interessanti. Allora che faccio, per non perderle e leggerle nei prossimi 10 minuti? Lascio la tab aperta. Così le tab diventano 2, 3, 6, 12… e le prestazioni inevitabilmente rallentano.
Questo tool ci permette di salvare “a parte” tutte le tab che lasciamo a perte, in modo da non perderle e alleggerire un po’ il browser.
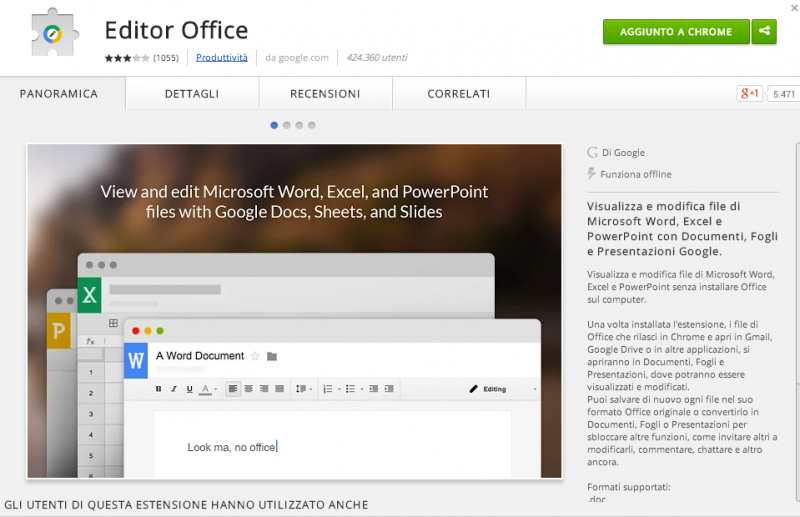
Editor Office
Editor Office ti permette di visualizzare e modificare file Office – come Word ed Excel – senza avere Office installato sul computer.
Molto utile soprattutto perché uno stesso documento può essere visualizzato allo stesso modo da Mac e da Windows.
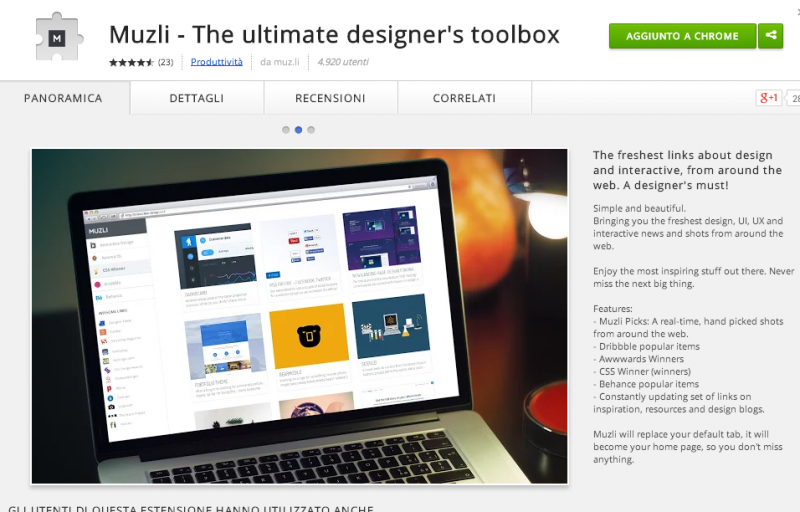
Muzli
Ti apre le nuove tab del browser con le ultime news sul mondo del sesign per il web: ispirazione, risorse e blog di tendenza. Una vera chicca.
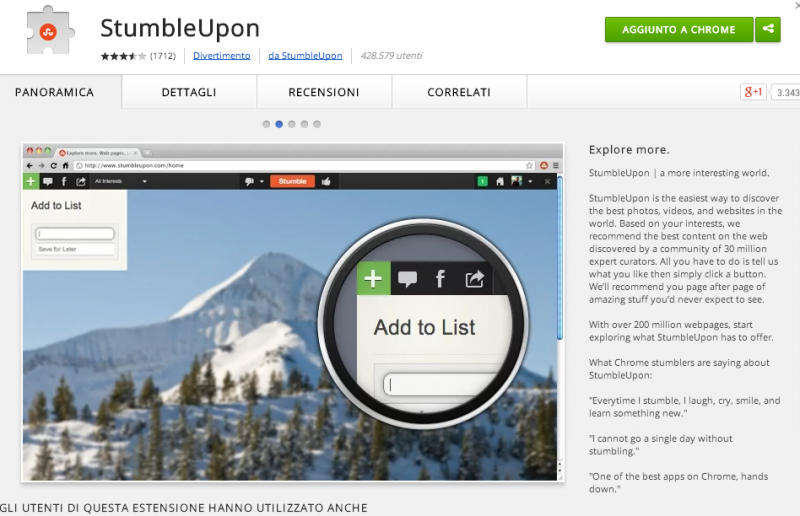
StumbleUpon
StumbleUpon è l’estensione che ti permette di scoprire contenuti attinenti alle tue aree di interesse.
Caret
Un text editor molto simile a SublimeText che funziona da browser, anche in modalità offline.
Css Shape Editor
Crea le tue forme attraverso codice CSS, direttamente attraverso il browser. Visualizzerai poi il codice da utilizzare.
OpenWithPhotoshop
Estensione che ti permette di aprire un’immagine dal browser direttamente in Photoshop, solo con un click.
Rainbow Color Tool
Personalmente ne ho provati diversi, ma questo finalmente è davvero semplice da usare. Basta spostare il mouse sulla sezione desiderata per vedere il colore evidenziato ed il codice esadecimale.
Easy Copy
Questo tool ti permette, tramite click con il tasto destro, di copiare velocemente il link della pagina secondo diversi utilizzi: incollarlo come codice html, come css, come shortcode per forum e tante altre opzioni.
CoolPreviews
Utilissimo strumento che ti permette di avere un’anteprima del contenuto di un link senza aprirlo. Compare una lente blu sulla detsra del link, che apre una finestra al click o al mouse over.
Feedly
E’ stato il tool che mi ha permesso di mantenere tutti i feed che avevo salvato, nel passaggio da Google Reader. Utile, ben fatto ed esteticamente piacevole.
MobileView
Molto semplice quanto utile, permette – tramite l’iconcina di un telefonino sulla barra in alto – di visualizzare velocemente la pagina aperta nel browser in versione mobile.
OneTab
Anche per Firefox, lo strumento ideale per non lavorare con troppe tab aperte. Ottimizza lo spazio e riduce il caricamento del browser.
Tinyurl Generator
Un generatore di link “brevi”, ottimo quando bisogna condividere su socia come Twitter, che hanno caratteri contati.
Basta fare click con il tasto destro del mouse e cliccare sulla voce “Create TinyURL for this page”, e successivamente incollare il link ottenuto dove serve.
Click&Clean
CssSir
Sei sempre alla ricerca dei migliori tools che ti creano al volo il css3? Parlo delle ombre, bordi arrotondati, gradienti ecc.
Questo cappellino si installa sul tuo browser e ti permette di creare al volo il css che ti serve, con pochi click.