Quante volte ti sarà capitato di visitare siti con widget legati al meteo o applicazioni in cui spuntano simpatiche icone che ci segnalano il tempo per i giorni a venire? A mio avviso, prestare attenzione alla loro realizzazione rende la grafica di cui fanno parte più accattivante ed allegra. Ecco perché ho pensato di realizzare questo tutorial!
Prima di tutto apriamo Photoshop e creiamo un nuovo documento di 400 x 400 pixel (mi sono mantenuta abbondante con le misure per avere un file adatto per diversi utilizzi web; una volta creato lo potrete ridurre a vostro piacimento a seconda dello scopo).
Nuvoletta Lampo – Thunder
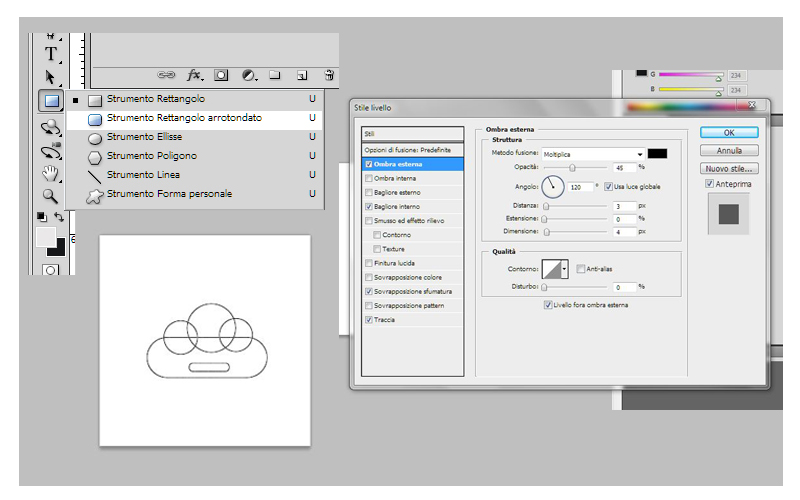
Per realizzare la prima nuvoletta dobbiamo creare la base bianca che, come noterete nella tavola, è formata da diversi elementi geometrici incastrati fra loro. Per fare ciò dovrete utilizzare sia la forma elisse, per i cerchi, che il rettangolo con bordi arrotondati, per l’elemento principale e quello più piccolo interno.
Una volta realizzate tutte le figure geometriche di base, selezionate il livello e cliccando con il tasto destro andate nelle opzioni di fusione. Una volta aperta la finestra seguite impostate questi parametri che utilizzeremo per questa e tutte le prossime icone:
Ombra esterna
- Metodo di fusione: moltiplica e colore nero.
- Opacità – 120%
- Angolo – 120° e la luce globale
- Distanza – 3 px
- Estensione – 0px
- Dimensione – 4px
- Livello fora ombra esterna
Bagliore Interno
- Metodo di fusione: sovrapponi
- Opacità – 75%
- Colore grigio chiaro 20%
- Tecnica – tenue
- Sorgente – bordo
- Dimensione – 5px
- Qualità contorno
- Intervallo – 50 %
Sovrapposizione Sfumatura
- Metodo di fusione: normale
- Opacità – 35%
- Colore sfumatura dal blu rgb: 102 / 136 / 144 al bianco
- Stile – lineare
- Angolo – 90%
- Scala – 100 %
Traccia
- Dimensione – 1px
- Posizione: esterno
- Metodo di fusione: normale
- Opacità – 35%
- Tipo di riempimento – colore
- Colore blu rgb: 102/ 136/ 144
Ricordatevi che mentre settate questi parametri, con il tasto anteprima potrete vedere il risultato in tempo reale. Una volta che sarete soddisfatti date ok. Non preoccupatevi se vedrete ancora la selezione interna, essa infatti scomparirà appena andrete a selezionare lo sfondo del livello. Quando usate Photoshop è importante non dimenticarsi che per ogni elemento grafico dovrete sempre creare un nuovo livello così da poterlo nascondere o modificarne il contenuto anche quando salverete gli effetti. (tavola2)
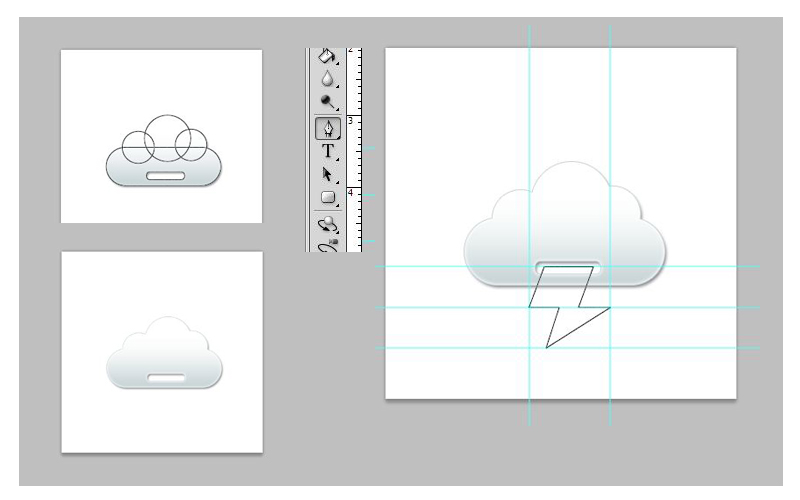
Sempre nella tavola 2, su un nuovo livello, noterete come ho realizzato l’elemento del lampo, con lo strumento penna non ho fatto altro (anche grazie all’aiuto delle linee guida) che segnare i punti principali e unirli fra loro. Una volta che l’avrete completato, riempite la figura di giallo e poi andate a selezionare nuovamente gli effetti di fusione (tavola 3) e seguite i seguenti parametri indicati:
Ombra esterna e Bagliore Interno
Usate gli stessi parametri della nuvoletta
Sovrapposizione Sfumatura
Usate gli stessi parametri della nuvoletta tranne il seguente.
- Colore sfumatura dal nero al bianco.
Traccia
Usate gli stessi parametri della nuvoletta tranne il seguente.
- Colore giallo ocra rgb: 177 / 146 / 0
Inoltre andrete ad aggiungete anche il seguente effetto:
Smusso effetto rilievo
- Stile – smusso interno
- Tecnica – arrotondata
- Profondità – 100%
- Direzione – sopra
- Angolo 120°
- Altitudine 30°
- Metodo luce – sovrapponi – colore bianco
- Metodo ombra – moltiplica – colore nero
Date ok ed il gioco è fatto, il vostro lampo avrà l’effetto desiderato!!! In questa maniera avrete completato la prima icona per il brutto tempo. Nella tavola 4 ho riportato tutti gli effetti finali e le suddivisioni dei livelli.
La prima icona è stata realizzata, ma il tempo si sa è volubile, pensiamo quindi a realizzarne di diverse in base ai nostri utilizzi. La prossima che andremo a realizzare insieme sarà la nuvoletta della pioggia.
Nuvoletta Pioggia – Rain
Per realizzare la nuova icona dobbiamo creare un nuovo documento e seguire gli stessi passaggi svolti in precedenza per la parte iniziale, quindi stesse misure e stessi parametri. Modificando come nella figura (tavola 5) la forma degli elementi geometrici intersecati fra loro e procediamo.
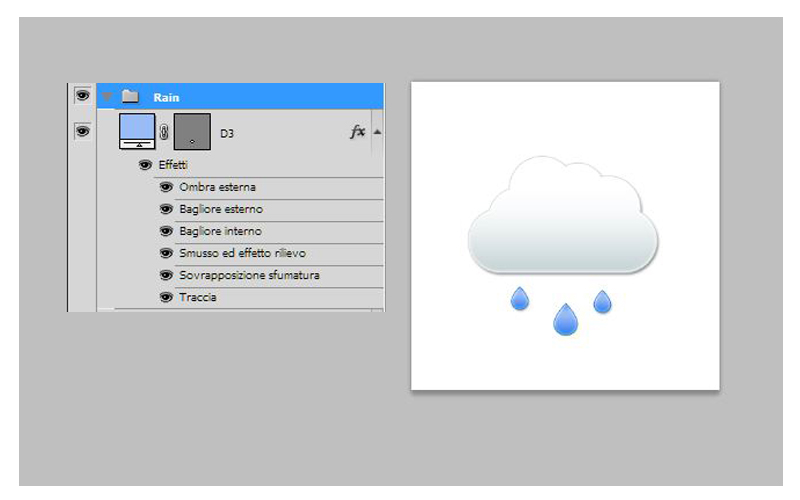
Come avrete notato il secondo passaggio sarà quello di realizzare delle piccole gocce d’acqua. Potrete adottare due sistemi per far ciò:
- Con lo strumento penna disegnare a mano libera delle forme con l’aiuto delle curve e divertirvi a creare forme anche irregolari.
- Con la forme geometriche potrete scegliere diverse figure preimpostate e trovarne una che faccia al caso vostro.
Qualunque sia il metodo adottato, una volta disegnato il contorno, passiamo a dare gli effetti e il riempimento alla nostra goccia. Una volta che ne realizzate una (sempre su un livello separato dalla nuvoletta) andrete a duplicare il livello goccia1 inmodo da ottenerne diverse come nella tavola 6.
I parametri da seguire per realizzare la goccia sono i seguenti:
Ombra esterna
Usate gli stessi parametri della nuvoletta tranne il seguente.
- Opacità – 50%
Bagliore Interno
Usate gli stessi parametri della nuvoletta tranne il seguente.
- Opacità – 50%
Smusso effetto rilievo
Usate gli stessi parametri dell’elemento lampo.
Sovrapposizione Sfumatura
Usate gli stessi parametri della nuvoletta tranne il seguente.
- Colore sfumatura dal nero al bianco.
Traccia
Usate gli stessi parametri della nuvoletta tranne il seguente.
- Colore giallo ocra rgb: 30 / 113 / 222
Nella tavola 6 ho riportato tutti gli effetti finali e le suddivisioni dei livelli.
La vostra nuova icona è stata così realizzata. Ma dopo la pioggia si sa arriva il bel tempo e cosa c’è di più bello che un po’ di sole per riscaldare il clima, la prossima nuvoletta sarà proprio quella della bella stagione.
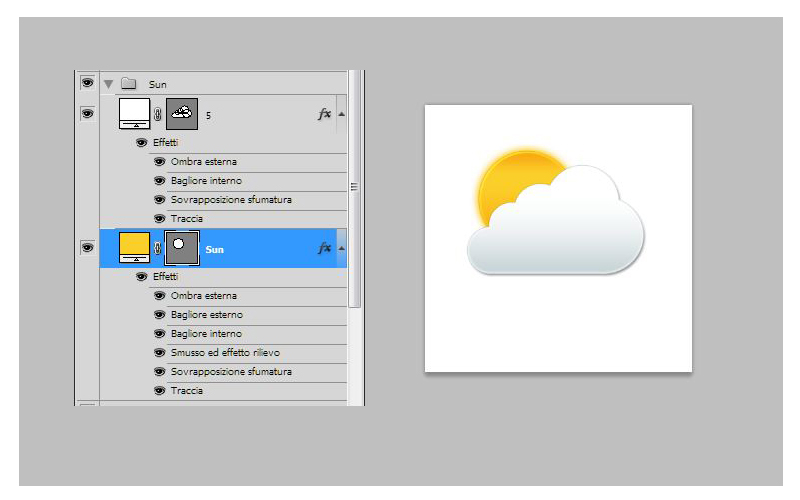
Nuvoletta Sole – Sun
Alla stessa maniera delle prime due anche per questa icona andiamo a realizzare la base della nuvoletta con stessi parametri e nuove figure geometriche. Nella tavola 7 vi mostro come procedere nei vari passaggi.
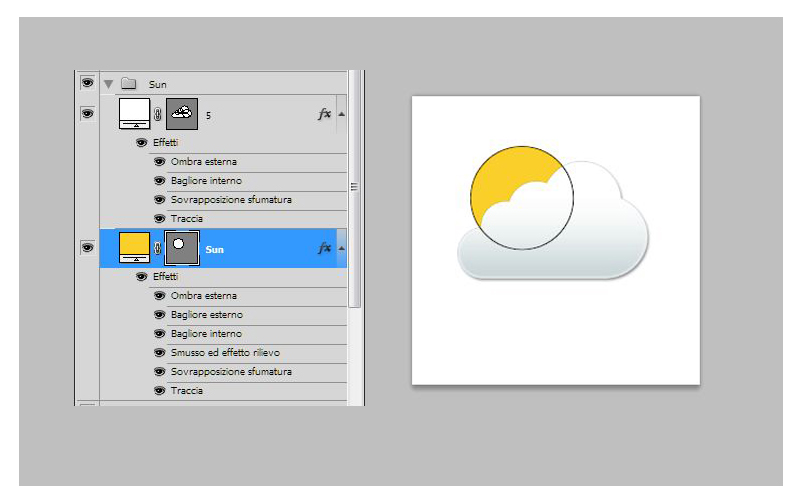
Nella tavola 8 noterete come sia semplicissimo creare l’elemento del sole: con lo strumento elisse create un cerchio e mettete il livello al di sotto della nuvoletta. Riempite con un colore giallo e procedete con i seguenti effetti di fusione:
Ombra esterna
Usate gli stessi parametri della nuvoletta tranne il seguente.
- Opacità – 50%
Bagliore Interno
Usate gli stessi parametri della nuvoletta tranne il seguente.
- Opacità – 50%
Bagliore Interno
- Metodo di fusione: normale
- Opacità – 85%
- Colore del bagliore sfumato dal giallo ocra rgb: 128 / 97 / 23 al trasparente.
- Tecnica – più tenue
- Dimensione – 15
- Qualità – intervallo 50px
Smusso effetto rilievo
Usate gli stessi parametri dell’elemento lampo.
Sovrapposizione Sfumatura
Usate gli stessi parametri della nuvoletta tranne il seguente.
- Colore sfumatura dal nero al bianco.
Traccia
Usate gli stessi parametri della nuvoletta tranne il seguente.
- Colore giallo ocra rgb: 128 / 97 / 23
Una volta dato l’ok vedrete che meraviglia sarà il vostro sole e tutta la nuova icona così come vi mostro nella tavola 9 l’effetto finale.
Il nostro tutorial procede con una nuova icona, luminosa e molto colorata; è il turno del clima più bello e magico quello dove i colori creano nell’atmosfera un effetto meraviglioso.
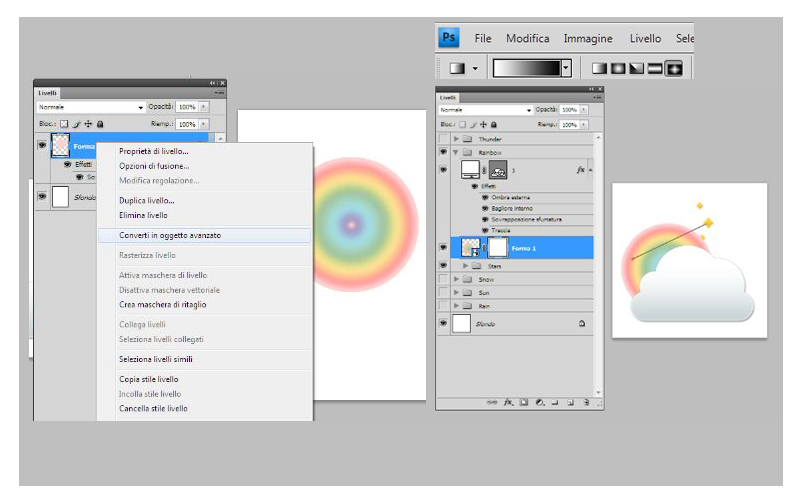
Nuvoletta Arcobaleno – Rainbow
Seguite sempre gli stessi passaggi delle prime icone e procedete con gli altri elementi decorativi che compongono la nostra nuova nuvoletta. Nella tavola 10 vi mostro come sempre i vari passaggi.
Nell’icona oltre all’arcobaleno (che vedremo successivamente) ho realizzato anche delle piccole stelline.
per realizzarle ho usato semplicemente lo strumento penna e le curve aiutandomi come nella tavola 11 con delle linee guida. Una volta realizzata ho dato gli stessi effetti di fusione del sole (compreso il colore giallo)
Una volta dato l’ok non ho fatto altro che procedere con la duplicazione dell’elemento e modificandone la grandezza, come nella visione d’insieme della tavola 12
Nella stessa tavola avrete sicuramente notato un elemento realizzato con lo strumento elisse, un cerchio perfetto che volutamente ho fatto di colore rosa, perché sarà la base del nostro arcobaleno. Il consiglio che posso darvi è di realizzare questo elemento in un nuovo file così da gestire meglio il tutto una volta che l’avrete terminato e possiate trasportate il livello nella nuvoletta fatta in precedenza.
Nelle tavole 13/14 noterete in che modo vado a dare la sfumatura dell’arcobaleno. Selezionando l’elemento circolare non faccio altro che applicare soltanto l’effetto sovrapposizione sfumatura e scelgo i seguenti parametri:
Sovrapposizione Sfumatura
- Metodo di fusione: normale
- Opacità – 35%
- Colore sfumatura da quelli predefiniti scegliete quello arcobaleno e calibrate come nella figura i vari colori a vostro piacimento. Noterete nell’anteprima come ogni minimo movimento vi andrà a rendere il vostro cerchio sempre più bello e ricco nei suoi colori.
- Stile – radiale
- Angolo – 166%
- Scala – 95 %
Nella tavola 14 ci sono due passaggi importantissimi da seguire per completare la nostra icona. Il primo è quello di convertire il cerchio colorato in oggetto avanzato; questo vi permetterà di trasportarlo con praticità ma attenzione: non potrete più modificarlo. Quindi decidete con molta cura i parametri. Un consiglio che posso darvi è di convertirlo, copiarlo nel file della nuvoletta ma di non salvare poi il file dell’arcobaleno con l’oggetto avanzato. In questa maniera lo potrete riutilizzare ogni volta che vorrete.
Il secondo passaggio, quello finale, sarà l’effetto con lo strumento sfumatura dal bianco a nero tirando una linea come nella tavola 14 e rilasciando il tasto destro del mouse vedrete l’effetto finale così come mostrato nella tavola 15.
Anche la nostra icona arcobaleno è finita, per completare il gruppo delle nuvolette non ci resta che farne una nuova con l’effetto neve per arricchire i nostri progetti nei periodi più freddi.
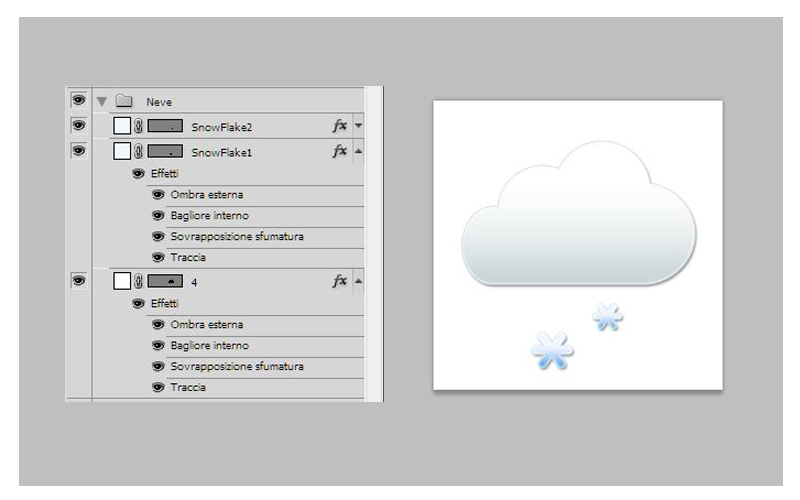
Nuvoletta Neve – Snow
Alla stessa maniera delle precedenti andiamo a realizzare la base e procediamo poi con l’elemento fiocco di neve così come realizzato nei passaggi delle tavole 16 e 17.
Nella tavola 17 avrete sicuramente notato con quanta facilità è possibile realizzare il fiocco di neve, in un nuovo livello, con l’aiuto delle linee guida createvi una griglia nella quale con lo strumento angoli arrotondati andrete a disegnare 3 elementi geometrici intersecati fra loro. Una volta che avrete allineato il tutto procedete con gli effetti che saranno i seguenti:
Ombra esterna e Bagliore Interno
Usate gli stessi parametri della nuvoletta
Sovrapposizione Sfumatura
Usate gli stessi parametri della nuvoletta tranne il seguente.
- Colore sfumatura dal colore blu rgb: 1 / 2 / 2 al trasparente
Traccia
Usate gli stessi parametri della nuvoletta tranne il seguente.
- Colore blu rgb: 1 / 2 / 2
Una volta che avrete dato l’ok ai parametri duplicate il fiocco e giocate nelle dimensioni.
Ecco le nostre icone, simpatiche e colorate. Immaginavate che dietro ad ognuna di loro ci fosse tutto questo studio? Esercitatevi per arricchire i vostri siti o progetti grafici con nuovi elementi sempre accattivanti e moderni. Cosa aspettate a creare le vostre icone e realizzarne delle nuove?