Torno a scrivere su Webhouse dopo una pausa estiva dall’ultimo articolo, nel quale avevo parlato di HTTPS e dei suoi “abusi” dettati da logiche di marketing. Vorrei oggi parlarvi di un problema con cui mi sono scontrato durante l’estate, relativamente alle prestazioni di un sito web, in particolare legato alla lentezza nella fase di pre-carica del sito.
Vi anticipo di cosa si tratta, così come veniva rilevato sul sito in questione dal tool per la velocità di Pingdom: in pratica, analizzando le prestazioni sulle pagine, si verificava una lunga attesa non appena veniva digitato l’indirizzo, prima ancora di ricevere qualsiasi dato dalla pagina.
Ma partiamo dall’inizio, in modo da capire esattamente di cosa si tratta.
Ciò che viene definita in modo intuitivo come “velocità del sito” in fase iniziale che cosa rappresenta? In altri termini, quanto tempo trascorre prima che l’utente possa iniziare a vedere qualcosa dalla pagina?
Come verificare la velocità?
Il modo più banale per misurare la velocità di un sito è quello di digitare l’URL di interesse all’interno di uno dei tantissimi tool di misurazione (i miei preferiti, per inciso, sono il PageSpeed Insights e i Pingdom Tools) disponibili in rete.
La prima cosa che bisogna tenere presente, a questo punto, è che queste misure sono soggette a errore (non sono sempre precise, o meglio non riflettono al 100% ciò che “vivrà” l’utente medio), e soprattutto possono cambiare sensibilmente in base alle impostazioni interne del nostro sito.
I fattori principali che possono influenzare la velocità sono, in genere:
- DNS
- database
- plugin di cache
- plugin di altro genere, specie se attivi su tutte le pagine e/o basati su cron-job
- chiamate a file esterni JS/CSS e/o chiamate HTTP interne
- altre impostazioni specifiche, solitamente lato server (Apache, NGINX ecc.).
Su ognuno di essi, con varie politiche, si tende a intervenire caso per caso; come vedremo, solo alcuni di questi influenzano la fase iniziale di pre-carica, che in termini tecnici è chiamata spesso Time-To First Byte.
Come si misura la velocità di un sito?
Il tempo di caricamento del sito è frutto di un insieme di fattori e può essere scomposto in appositi diagrammi di Gantt, ovvero grafici a barre in cui l’ascissa rappresenta solitamente il tempo trascorso e l’ordina, riga dopo riga, le varie attività. Mutuando la notazione dal project managment, in sostanza, tali diagrammi danno un’istantanea a campione di ciò che il sito “fa” quando arriva una richiesta da un client.
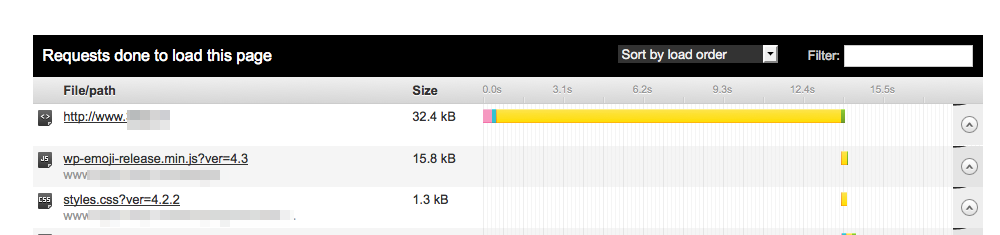
Sfruttando il tool di Google, ci verrà presentato un report sintetico con una valutazione in centesimi (da 90/100 in poi è considerato un sito “veloce”), con una serie di consigli per migliorare le prestazioni. Con il tool di Pingdom, invece, apparirà una vista sintetica che rappresenta grado di performance, numero di richieste, tempo di caricamento e “peso” in Kb della pagina, e in basso il diagramma di Gantt, appunto, con i singoli file caricati (HTML, CSS, JS, ecc.) per riga e il tempo che impiegano.
Il TTFB riguarda tutto quello che viene svolto dal sito “dietro le quinte“, ovvero nelle prime righe del diagramma di Gantt.
Individuare il TTFB
Evito per brevità di discutere le ottimizzazioni che si possono eseguire a livello di JS, cache, meccanismi di minify, e via dicendo: vorrei solo concentrarmi sul TTFB o, per intenderci, il tempo che intercorre tra richiesta della pagina e invio del tag di apertura <html>.
Sulla prima riga del tool di Pingdom, infatti, c’è un parametro molto importante, che corrisponde grossolanamente (l’approssimazione ci serve per trattare agevolmente l’argomento) al TTFB (Time-To First Byte), cioè (Wikipedia):
il tempo necessario, dal punto di vista di un utente virtuale che effettua una richiesta, perché il primo byte della pagina web venga ricevuto dal browser. Tale tempo è pari alla somma del tempo di connessione, quello di invio e quello di ricezione della richiesta HTTP.
A livello pratico, il sito che avevo appena realizzato (con appena un paio di plugin attivi e pochissime opzioni abilitate) su un hosting condiviso italiano, dava questo responso: oltre 12 secondi di attesa per la sola startup, un tempo davvero enorme e decisamente sospetto.
Ottimizzare il TTFB del sito: una possibile soluzione
Per capire quanto possa essere “tragica” questa situazione, pensiamo che l’utente medio debba attendere questo tempo senza poter fare nulla, e nel frattempo veda una pagina vuota, col rischio che ripieghi sulla concorrenza, chiuda la pagina e non ci ritorni più in futuro. In effetti avevo notato anche col mio browser che il tempo di risoluzione della pagina era davvero molto lento all’inizio: come se andasse in stallo, e poi solo dopo “averci pensato” fornisse la pagina a prestazioni, per il resto, del tutto ordinarie.
Il sito in questione era fatto in WordPress, e ripensando un attimo al processo di boot di un blog con questa tecnologia (descritto splendidamente in un post di theme.fm, un po’ datato ma valido nell’essenziale) ho provato a disattivare tutti i plugin, per capire se potesse dipende da questo. È il primo tentativo da fare in questi casi: se il TTFB si riduce dopo la disattivazione, dovreste valutare di ridurre o usare plugin diversi, perché (prendetelo come punto di vista, e non come “legge”) rallentare un sito per colpa di un plugin è, salvo casi particolari, assolutamente da evitare.
In linea di massima, ciò che cambiava le prestazioni del TTFB era legato alla pre-carica che veniva effettuata dal sito, in particolare WP non fa altro che fare il pre-load in memoria di tutto quello che gli serve. Disattivando tutti i plugin per qualche istante, e riprovando a fare il test, il tempo di pre-carica si è ridotto alla normalità (qualche millisecondo), e ho capito che probabilmente quel componente faceva a pugni con la mia attuale configurazione.
Ho rimosso il plugin critico (nel mio caso era SEO Yoast, non proprio un plugin di nicchia, insomma), sostituito con uno equivalente, e il problema della pre-carica è stato risolto.
Avrei anche aperto un thread sul forum di WordPress, ma poi ho scoperto che ce n’è già uno di qualche anno fa, che propone un problema simile a quello che ho presentato, e che non ha mai ricevuto feedback dagli sviluppatori. Difficile accertarsi, comunque, se sia stata una combinazione di fattori differenti a provocare la cosa, o se effettivamente sia stato il celebre plugin SEO a creare questo problema.
Se avete avuto anche voi problemi del genere, possiamo parlarne nei commenti.