Questa rubrica vuole essere uno spazio dove poter raccogliere le risorse più recenti e le nuove tendenze del web design: tutorial, siti per ispirarsi e tecniche CSS.
Dopo la pausa di Marzo e con un piccolo ritardo, rieccoci di nuovo qua con tanti strumenti e articoli utili per la nostra web-professione.
Buona condivisione 😉
Tilted Content Slideshow
Un tutorial per creare uno slideshow con effetti 3D eccezionali.
Geomicons Open – Open Source Icons for the Web
Icone gratuite e open source da usare per i vostri progetti.
Taking A Second Look At Free Fonts
Dato l’elevato numero di font gratuiti che la rete mette a disposizione, qual è il modo migliore per abbinarli? Ecco qua alcuni esempi…
A “Readability First” Approach to Media Queries and Layout
Content First o Mobile First? Prima il contenuto o prima il mobile? Niente di tutto ciò.
Scopriamo oggi un nuovo approccio con questo articolo che pone l’accento invece sulla leggibilità: Readabiliy First.
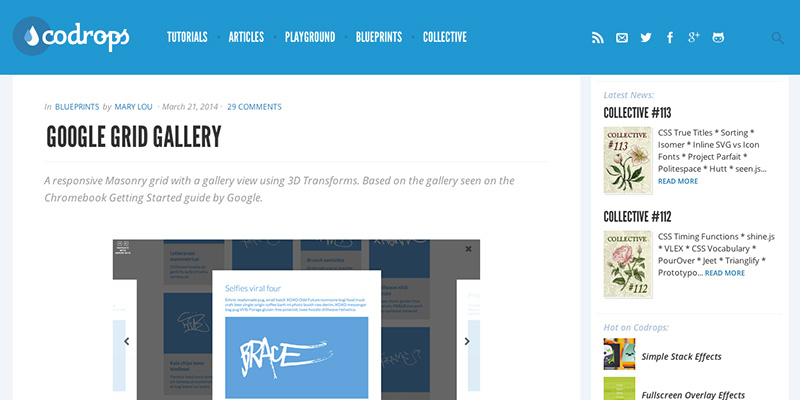
Google Grid Gallery
Un tutorial per creare una galleria a griglia basata sulla pagina vista nella guida di introduzione del Chromebook.
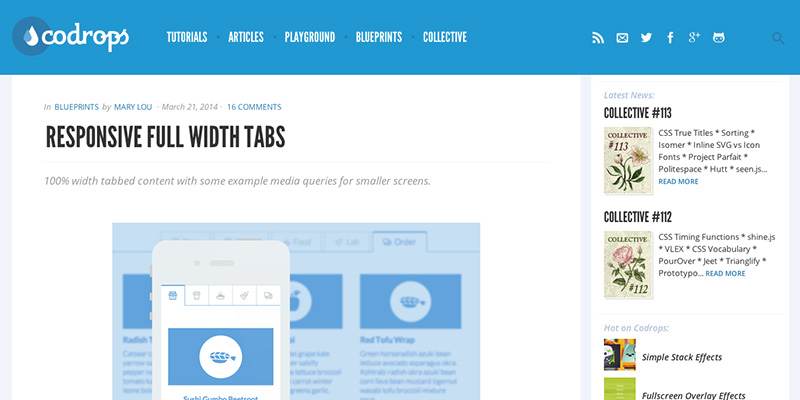
Responsive Full Width Tabs
Tutorial davvero utile per creare delle Tab responsive.
50 essential freebies for web designers
Tanti strumenti gratuiti e utili selezionati da Web Designer Depot.
Playing with CSS3 Animations
Per chi è alle prime armi con le animazioni in CSS3 questo articolo è d’obbligo.
3D Grid Effect
Altro tutorial per creare dei simpatici effetti 3D alla vostra griglia.
8 Pure CSS Flat Mobile Devices
8 cellulari ricreati interamente con CSS.
Spring-cleaning Unused CSS With Grunt, Gulp, Broccoli or Brunch
Come ripulire il nostro CSS dalle parti inutilizzate? Ecco un ottimo articolo su come farlo con Grunt, Gulp, Broccoli o Brunch.
PS: questo è anche l’articolo che ha ispirato il nostro caro Davide De Maestri a scrivere il suo articolo di introduzione a Grunt.
Font Size Idea: px at the Root, rem for Components, em for Text Elements
Interessante articolo che prova a mostrare un’interessante idea su uno scenario di utilizzo dei px, rem e em per creare la nostra tipografia.
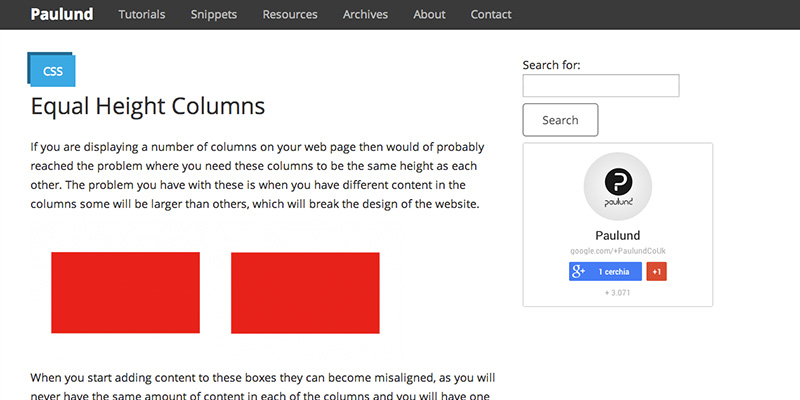
Equal Height Columns
Alzi la mano chi non ha mai avuto un cliente che non gli abbia chiesto: “Vorrei che quelle 3 colonne siano alte uguali”. Bene da oggi con questo tutorial non avrete più problemi di altezze.
Frosting Glass with CSS Filters
Ecco come creare un favoloso effetto “appannato” per il nostro prossimo sito.
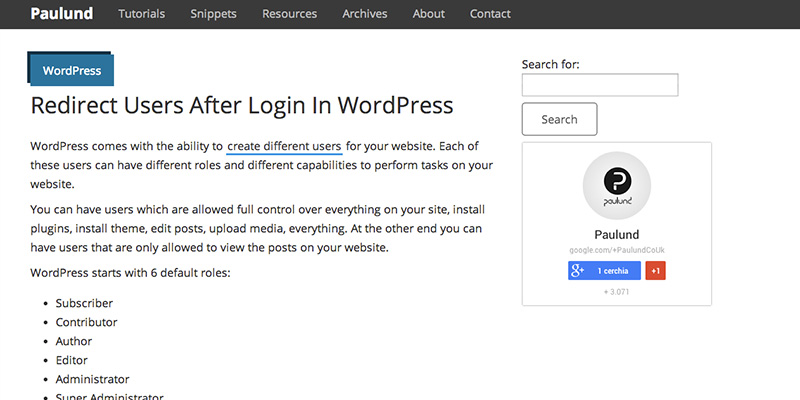
Redirect Users After Login In WordPress
Un semplice tutorial che ci spiega come creare un redirect ad una pagina dopo che un utente si è loggato su wordpress.
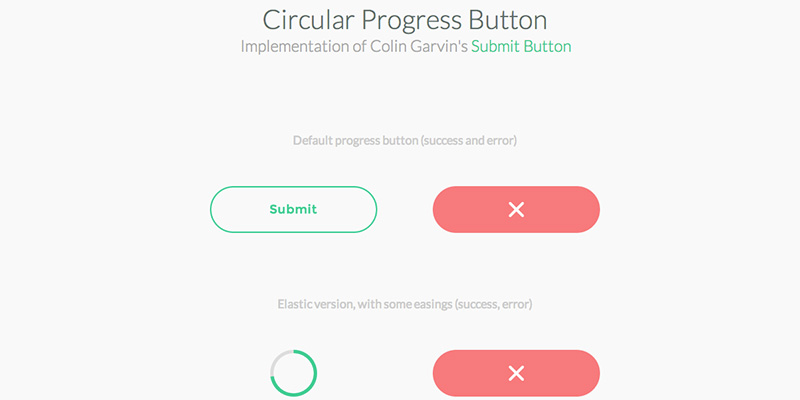
How to Create a Circular Progress Button
4 modi per creare un Progress Button circolare.
Responsive Email Patterns
Tanti modelli per creare la tua newsletter responsive.
8 Must Have Free Fonts for your Designs
8 font gratuiti e molto belli da poter utilizzare per il tuo prossimo sito.
Freebie: Flat Style Squared Preloaders (GIF, AEP, PNG)
Un set di immagini animate gratuite per creare dei simpatici preload in stile flat design.
Amazing and fresh WordPress hacks
Interessanti trucchetti da poter utilizzare sul vostro sito in WordPress.
Rethinking Responsive SVG
Interessante articolo che spiega come creare degli SVG responsive che cambiano ad ogni breakpoint.
The best way to serve fonts to your website
Come inserire al meglio i font sul vostro sito? Questo articolo ci elencherà una serie di metodi per ottimizzare questo processo.
10 Best New Free Fonts
10 nuovi font gratuiti per il vostro prossimo sito.