Iniziamo quest’anno con una nuova rubrica rivolta a tutti i Web Designer e non.
Questa rubrica vuole essere uno spazio dove poter raccogliere le risorse più recenti e le nuove tendenze del web design: tutorial, siti per ispirarsi e tecniche CSS.
Il mese di Gennaio è stato ricchissimo di risorse e dopo un’attenta scrematura vi propongo le 15 che per me sono risultate le più interessanti.
Non finisce qua perché in fondo all’articolo potrete trovare una fantastica chicca per chi è sempre alla ricerca di immagini gratis di alta qualità.
Buona condivisione!
CSS Loading Spinners
CSS3 ci permette di fare mote cose interessanti senza usare Javascript. Questo articolo mostra come è possibile animare il caricamento delle pagine solo con i CSS.
Dot Navigation Style
Animazioni creative per la navigazione degli slider.
MindMup: Zero-Friction Free Mind Mapping Software Online
Uno strumento totalmente gratuito e open source per la creazione di mappe mentali.
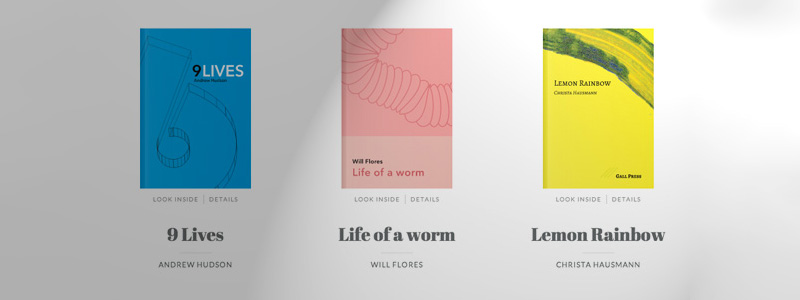
“Look Inside” book preview with bookblock
Fantastico tutorial su come creare un’anteprima di un libro per il tuo negozio online. Con questo tutorial sarà possibile mostrare i dettagli del libro e guardare l’interno aprendo l’anteprima a schermo intero e consentendo una navigazione 3D della pagina.
CSS Animation Tricks: State Jumping, Negative Delays, Animating Origin, and More
Tanti altri spunti per animazioni CSS.
How to Use Colors for More Effective Landing Pages
I colori giocano un ruolo decisivo nella tua landing page, scopri come scegliere quelli giusti!
Minimalist Logos for your Inspiration
Una serie di loghi minimalisti da cui prendere spunto.
Typeform
Sei stanco dei soliti questionari noiosi? Da oggi Typeform ti mette a disposizione uno strumento per rendere più semplice e piacevole compilare questionari online.
Favico.js
Utile strumento per animare le vostre favicon.
Tridiv
Web app per creare figure 3D animate in CSS
MyndBook
Altro strumento per creare mappe mentali.
Emmet LiveStyle
Questo strumento è pensato per chi lavora sempre con l’ispeziona elemento di Google Chrome. Con questo plugin per Google Chrome, Safari e Sublime Text si potrà finalmente editare il CSS dall’ispeziona elemento e le modifiche saranno salvate direttamente sul tuo file.
Start Bootstrap
Per tutti gli amanti di Bootstrap, questo sito vi mette a disposizione una serie di template da cui partire.
Sticky table header & columns
Un tutorial per creare tabelle con testate e colonne “sticky”.
5 UX Tips for Designing More Usable Registration Forms
Alcuni consigli su come rendere più usabile i tuoi form registrazione.
Immagini gratis
Alcuni siti dove poter reperire immagini di alta qualità gratis: