
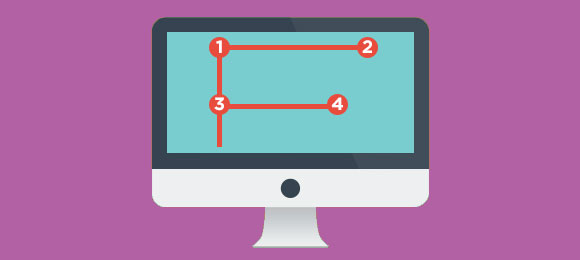
F for fast, come funziona l’F-Layout
Scopriamo le caratteristiche principali e come utilizzare l’F-layout, basato su analisi condotte sul comportamento degli utenti che navigano il web

Scopriamo le caratteristiche principali e come utilizzare l’F-layout, basato su analisi condotte sul comportamento degli utenti che navigano il web

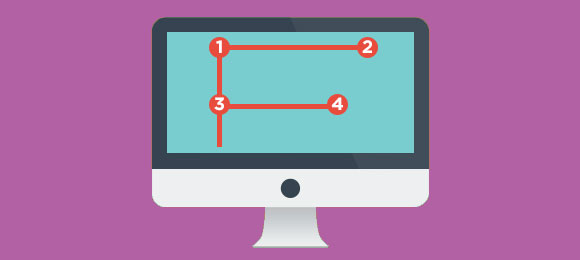
Organizzare i contenuti con lo Z-layout per evidenziare gli elementi più importanti di un sito web: branding, gerarchia, struttura, e call to action.

Come spiegare con una metafora cosa sia un sito web, come funziona, come usarlo, come realizzarlo, quale valore reale ed oggettivo abbia e come mantenerlo.

Adobe Edge Reflow (Preview): un nuovo programma per creare layout web responsive e generare codice CSS in maniera semplice ed intuitiva.

Consigli utili e comportamenti da evitare per ottimizzare i tuoi siti internet, a partire dal tuo metodo di lavoro fino agli accorgimenti del codice.

Web Design Freebies, raccolta delle migliori risorse gratuite del mese di Febbraio per il Web Design.

5 semplici regole per ottimizzare il lavoro di un web designer. Suggerimenti utili per il tuo prossimo progetto web, dal briefing con il cliente alla bozza.

Webdesign: novità, tendenze e conferme negli stili e nelle tecniche di progettazione dei siti web e non solo, che segneranno i prossimi mesi.

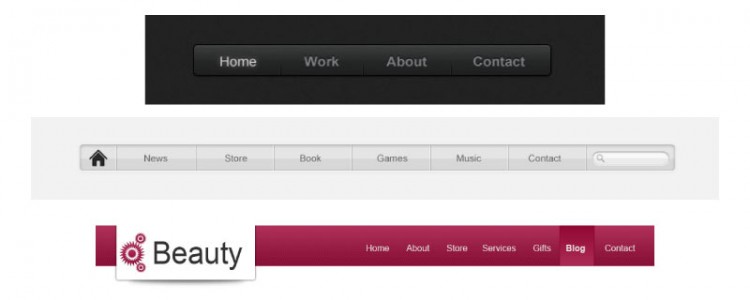
Tutorial pratico per realizzare con Photoshop tre menù personalizzati, adatti a ogni tipo di sito web o blog personale.