
Layout Web semplici e veloci con Sass e Susy
Come risparmiare un sacco di tempo e mal di testa grazie ad un framework semplice, flessibile e potente, specializzato in griglie di layout.

Come risparmiare un sacco di tempo e mal di testa grazie ad un framework semplice, flessibile e potente, specializzato in griglie di layout.

Come ridisegnate ed adattate il menù nella versione responsive del tuo sito web?. In questo tutorial vi propongo alcuni esempi che utilizzano tecniche diverse per poter rivelare il menù nelle versione smartphone e tablet

Ecco una lista di 10 siti web responsive dai quali prendere ispirazione. Una breve raccolta, piena di chicche interessanti tutte da scoprire!

Ci sono due principali approcci al Responsive Web design: l’approccio Mobile first e l’approccio Device-agnostic. Il primo da importanza ai dispositivi mobili cercando di interpretare e di realizzare al meglio i bisogni degli utenti che utilizzano i cellulari, il secondo da importanza ai contenuti cercando di realizzare un realizzare un design responsive che vada bene per qualsiasi dispositivo indipendentemente dal tipo, dalla connessione e dalla dimensione. Entrambi sono due approcci validi ed importanti e la scelta di uno rispetto all’altro dipende sempre dal tipo di progetto responsive che devi utilizzare.

Le media queries hanno diverse funzionalità importanti tra cui quella di adattare un sito web a diverse risoluzioni dello schermo che lo visualizza. Questa è la funzione più conosciuta, ma ce ne sono tante altre importanti, come quella che ottimizza la versione stampa di un sito web, quella che tiene conto dell’orientamento del dispositivo, o della risoluzione di uno schermo per finire poi con l’aspect ratio.

Non è semplice realizzare una griglia fluida, ma il risultato ottenuto compensa l’arduo lavoro di progettazione e l’utilizzo di formule matematiche. In questo tutorial ci sono ottimi consigli per realizzarne una personale e ottenere un ottimo risultato per il tuo sito web.

Per presentare un progetto responsive di buona qualità è necessaria una buona base di progettazione. ll processo di RWD è lungo e spesso anche difficile perché dobbiamo tener conto di diversi aspetti. Vediamo quali.

Il primo step fondamentale per realizzare un sito web responsive è il layout fluido. Sei al 60% del tuo obiettivo

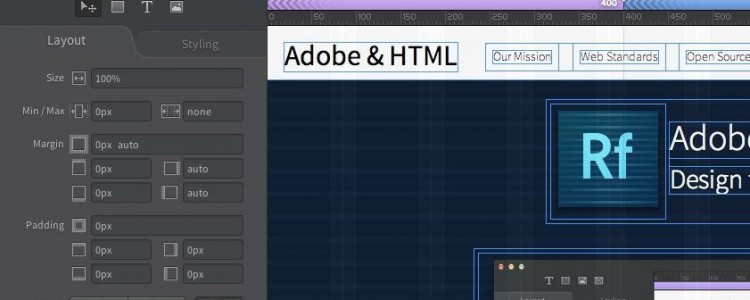
Devi realizzare un sito web responsive e non sai come cominciare? Prova Adobe Edge Reflow, un potente software che ti permette di farlo in semplici passaggi.