
Photoshop per il Web Design: cosa è cambiato
Scopri come sfruttare tutte le novità di Photoshop per il Web Design: impara ad usare le tavole di disegno per la struttura del sito, siti responsive e app.

Scopri come sfruttare tutte le novità di Photoshop per il Web Design: impara ad usare le tavole di disegno per la struttura del sito, siti responsive e app.

Nel lavoro del designer, uno degli obiettivi principali è quello di trasmettere una sensazione, un concetto o uno stato d’animo in quello che si sta creando. A volte le parole non bastano perciò può essere utile realizzare una mood board ovvero una composizioni visuale che ci aiuti ad illustrare quello che vogliamo comunicare.

Le tue immagini su WordPress sono ottimizzate? Scopri le migliori soluzione per utilizzare delle immagini compresse migliorando la user experience dei tuoi utenti.c

Affinity Designer: una valida alternativa a Photoshop e Illustrator per il web design e la grafica vettoriale. Scopri le caratteristiche principali!

L’effetto Lego, da sempre adorato da grandi e piccini, provato su Photoshop con risultati carini e divertenti.

Regole utili con le quali potrai contribuire a un buon lavoro di squadra

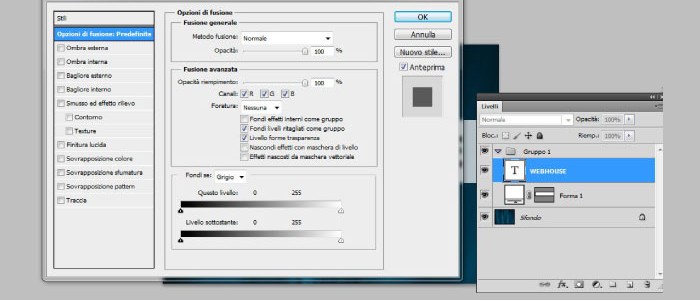
Sfondi colorati e scritte trasparenti capaci di trasformare una semplice slide grafica in un elemento web moderno

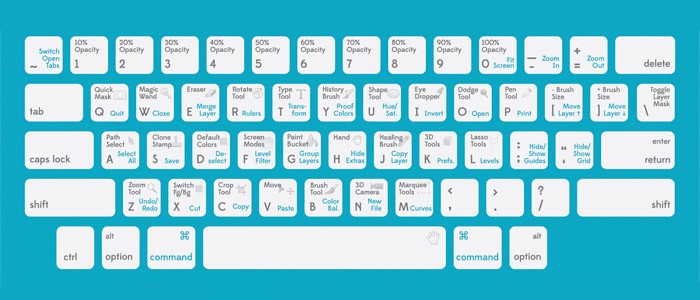
Ecco l’elenco delle scorciatoie da tastiera più comuni ed utili per usare con maggior efficienza Adobe Photoshop

Come creare le Long Shadow in Photoshop e con i CSS – Tutorial per trasformare loghi, testi, immagini e forme nello stile del Flat Design.