
Hyperlapse, Boomerang e Layout le 3 applicazioni by Instagram per creativi
Hyperlapse, Boomerang e Layout sono 3 applicazioni by Instagram che ti permettono di creare contenuti creativi per i tuoi canali social! Scopri come utilizzarle.

Hyperlapse, Boomerang e Layout sono 3 applicazioni by Instagram che ti permettono di creare contenuti creativi per i tuoi canali social! Scopri come utilizzarle.

Illustrator è un ottimo strumento che realizza fantastici layout per il web grazie ad alcune caratteristiche e funzionalità che ci permettono di realizzare layout accattivanti grazie alla possibilità di posizionare box ed immagini in modo preciso, cosa fondamentale per poi tradurre il design realizzato in una pagina web.

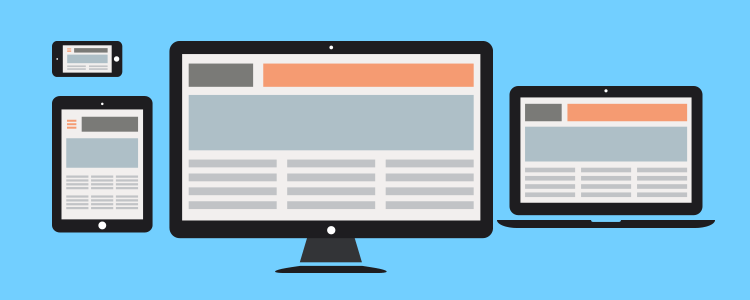
Le media queries hanno diverse funzionalità importanti tra cui quella di adattare un sito web a diverse risoluzioni dello schermo che lo visualizza. Questa è la funzione più conosciuta, ma ce ne sono tante altre importanti, come quella che ottimizza la versione stampa di un sito web, quella che tiene conto dell’orientamento del dispositivo, o della risoluzione di uno schermo per finire poi con l’aspect ratio.

Non è semplice realizzare una griglia fluida, ma il risultato ottenuto compensa l’arduo lavoro di progettazione e l’utilizzo di formule matematiche. In questo tutorial ci sono ottimi consigli per realizzarne una personale e ottenere un ottimo risultato per il tuo sito web.

Il primo step fondamentale per realizzare un sito web responsive è il layout fluido. Sei al 60% del tuo obiettivo

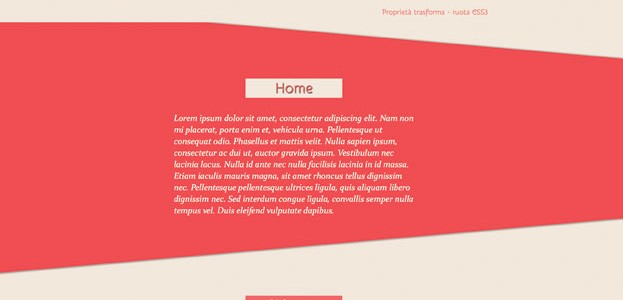
Avete mai notato alcuni layout con separazione diagonale come quello che realizzeremo nel nostro tutorial? Di solito siamo abituati a vedere un web design lineare, caratterizzato da un un posizionamento del contenitore e dei suoi elementi in modo orizzontale o verticale.

Vuoi realizzare un sito web originale e attraente per i tuoi utenti? Utilizza la tecnica di scorrimento parallasse per muovere più oggetti a velocità differenti.

Avete realizzato un sito web con layout fisso e vi siete accorti che sarebbe stato meglio progettarlo in modo responsive?