
17 brevi consigli tecnici per un sito SEO friendly
Scopri alcuni consigli tecnici e regole su come realizzare un sito SEO friendly e che migliori l’esperienza degli utenti!

Scopri alcuni consigli tecnici e regole su come realizzare un sito SEO friendly e che migliori l’esperienza degli utenti!

Con l’attributo “scrset” e l’elemnto “picture” puoi creare differenti immagini responsive per diverse risoluzione del tuo sito web. Questo permetterà al browser stesso di scegliere l’immagine più giusta da visualizzare in base alla dimensione del viewport.

Sviluppi siti in WordPress per i tuoi clienti? Oppure gestisci diversi blog per la tua attività? Immagina i vantaggi nel gestirli tutti da un unico pannello

Vuoi stupire i tuoi clienti con un un effetto 3D del sito web? Ecco un tutorial semplice per creare un effetto accattivante.

Oggi vi voglio parlare di un comodissimo strumento: i generatori di siti statici.

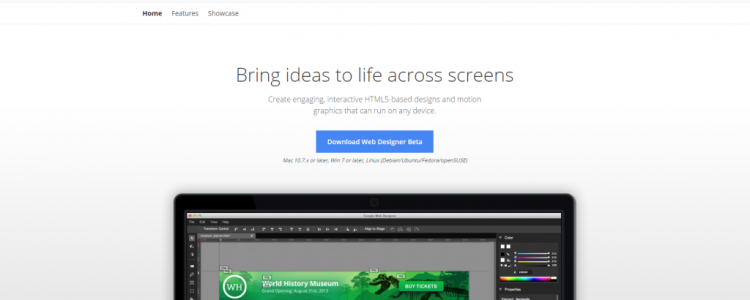
Scopri come utilizzare Google Web Designer per creare animazioni in Html5, CSS3 e Javascript per i tuoi annunci pubblicitari in questo tutorial.

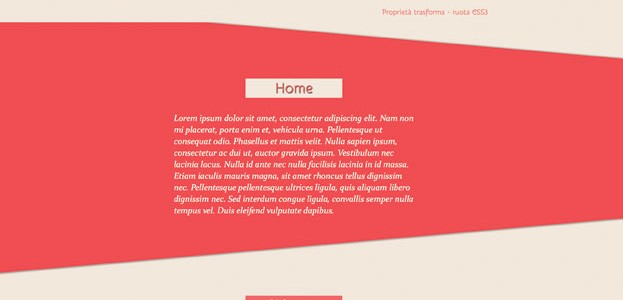
Avete mai notato alcuni layout con separazione diagonale come quello che realizzeremo nel nostro tutorial? Di solito siamo abituati a vedere un web design lineare, caratterizzato da un un posizionamento del contenitore e dei suoi elementi in modo orizzontale o verticale.

In questo video-tutorial vi mostro come validare un web form con le API di Html5 per ottenere dei dati correttamente compilati dall’utente.

Come implementare la geolocalizzazione con l’HTML5, funzione molto utile grazie alla proliferazione di mobile-device in grado di accedere al web.