Da circa un mese ho cominciato ad utilizzare questo text editor. Un editor che, se configurato nella maniera giusta, può diventare molto potente. Attualmente siamo alla versione 2. La 3 è ancora in fase beta. Da come si evince infatti dalla homepage del software ci troviamo di fronte ad un editor veramente molto performante sotto tutti i punti di vista:
Sublime Text is a sophisticated text editor for code, markup and prose.
You’ll love the slick user interface, extraordinary features and amazing performance.
Package control
Se hai già scaricato il software, sei solo all’inizio del percorso. Per prima cosa ti consiglio di attivare il package control che ti consente di cercare, installare e gestire tutti i plugin, temi, etc… direttamente da Sublime text. Quasi tutti gli sviluppatori infatti, nelle procedure di installazione dei propri software da affiancare a Sublime, inseriscono sempre la procedura tramite Package control. Per attivarlo basta cliccare su View > Show Console. Da qui incollare il codice che ci viene fornito, confermare e riavviare il software.
Da questo momento in poi ogni volta che devi installare un estensione puoi farlo dal menu Preference > Package control. Si aprirà un menu dal quale sarà possibile installare, modificare, gestire, rimuovere i pacchetti associati a Sublime.
La tua prima estensione
Ora che il package control è installato correttamente, puoi cercare una qualsiasi estensione, proviamo con un tema diverso da quello di default. Io, al momento, sto usando il tema Spacegray. Le istruzioni, inserite dallo sviluppatore, suggeriscono come primo metodo quello tramite il package control.
Installare un’estensione
Clicca su Preference > Package control > Install Package oppure usa la scorciatoia ⇧+⌘+P. Nel campo di ricerca comincia a scrivere “Spacegray”, ti verrà suggerito il pacchetto da installare, clicca e conferma. Un messaggio nella parte bassa della schermata ti avvisa che l’installazione è andata a buon fine.
Attivare e configurare un’estensione: Setting User e Setting Default
Una volta installato, per attivare la nuova User Interface e lo schema colore, devi modificare il file “setting User” accessibile da: Preferences > Settings – User.
Questo file è utile per configurare non solo i plugin, le varie estensioni e temi ma anche per modificare le preferenze base del software. Puoi dare un occhiata a tutte le impostazioni di default di Sublime cliccando su: Preferences > Settings – Default. Questo file, commentato riga per riga dagli sviluppatori, può essere modificato a tuo piacimento; buona prassi sarebbe quella di non modificarlo per non rischiare che venga sovrascritto, ma di aggiungere le varie occorrenze direttamente nel file Settings – User. Il file ha una sintassi ben precisa da rispettare e la vedrai poco più avanti.
Per proseguire con l’installazione del nuovo tema e schema colore, inserisci queste due linee nel file user settings all’interno delle parentesi graffe già esistenti, rispettando la formattazione del codice. Le virgole a fine riga sono fondamentali solo quando ne segue un’altra. Salva e riavvia Sublime.
{
"theme": "Spacegray.sublime-theme",
"color_scheme": "Packages/Theme - Spacegray/base16-ocean.dark.tmTheme"
}
Tema o schema colore?
Ricorda che c’è differenza tra tema e schema colore. Il primo rappresenta la UI di Sublime (menu, pannelli, sidebar, etc.), il secondo gestisce la configurazione di colori del codice all’interno della finestra principale. Accoppiare una bella UI ad un bel color scheme può portare ad un miglioramento complessivo visivo e funzionale. Il tema che ho scelto infatti ha a disposizione 3 diverse tipologie di UI e altrettanti “color scheme”. Hai accesso anche a quelli di default dal menu: Preferences > Color Scheme > Color Scheme – Default. Se lo cambi, in automatico verrà modificato anche il file di Setting – User. Un altro tema e schema colore che voglio suggerirti si chiama Phoenix e lo trovi a questo indirizzo. Se proprio non riesci a trovare quello giusto, puoi anche decidere di creartene uno tutto tuo partendo da uno già esistente. Prova questo sito e creati il tuo schema colore personalizzato.
Il mio file di settaggi utente.
I settaggi che attualmente sto usando sono questi, ma sicuramente nel corso del tempo modificherò questo file, aggiungendo o rimuovendone alcuni per adattare meglio il tutto alle mie esigenze:
{
// Le cartelle vengono boldate
"bold_folder_labels": true,
// Quando modifichi un file, il tab si evidenzia maggiormente
"highlight_modified_tabs": true,
// Se hai già sublime avviato e apri da una cartella un file lo aprirà su un nuovo tab
"open_files_in_new_window": false,
// Quando salvi, gli spazi verranno trimmati
"trim_trailing_white_space_on_save": true,
// Aggiunge line-height alle righe di codice
"line_padding_bottom": 1,
"line_padding_top": 1,
//Tema e schema colore
"theme": "Spacegray Eighties.sublime-theme",
"color_scheme": "Packages/Theme - Spacegray/base16-eighties.dark.tmTheme"
}
Crea un progetto
Adesso sai come gestire i plugin, modificare il tema e lo schema colori di default. Ti suggerisco a questo punto di creare un nuovo progetto. Per farlo clicca Project > Add Folder to Project… Aggiungendo una cartella come progetto, in automatico verranno caricati tutti i file e mostrati nella sidebar. Ora non ti resta da fare altro che salvare il progetto cosi da ritrovarlo ogni volta che eseguirai l’accesso. Clicca su Project > Save Project As… Verranno generati due file di configurazione, salvali dove preferisci. Riporto un estratto della documentazione per completezza di informazioni:
Projects in Sublime Text 2 are made up of two files: the sublime-project file, which contains the project definition, and the sublime-workspace file, which contains user specific data, such as the open files and the modifications to each.
Tips & Tricks
Sublime ha moltissimi trick che facilitano la vita da sviluppatori e a volte migliorano anche il codice, vediamone qualcuno insieme.
I cursori multipli
Sublime offre la possibilità di effettuare selezioni e modifiche multiple. Se provi a cercare una qualsiasi stringa o cliccarci 2 volte sopra, noterai che la prima occorrenza verrà evidenziata, mentre le successive verranno solo bordate. Premendo ⌘+D verranno selezionate anche le successive occorrenze consentendoti di sovrascriverle contemporaneamente.
Modalità: “Senza distrazioni”
Questa modalità è molto interessante. Se ti trovi di fronte ad un codice molto complesso da dover gestire e vuoi immergerti completamente senza distrazioni allora, premendo ⇧+CTRL+⌘+F oppure da menu view > Enter distraction free mode, il codice viene posizionato al centro dello schermo in modalità full-screen, nascondendo barre dock e quant’altro possa distrarti dalla scrittura. I settaggi di default di questa modalità si trovano in Packages/Default/Distraction Free.sublime-settings e sono:
{
"line_numbers": false,
"gutter": false,
"draw_centered": true,
"wrap_width": 80,
"word_wrap": true,
"scroll_past_end": true
}
Puoi sovrascriverli modificando il file preferenze dell’utente cliccando su: Preference > Setting – More > Distraction free – User
Riepilogo delle shortcuts utili:
- ⌘+⇧+P :: Mostra in overlay il pannello dei comandi
- ⌘+P :: Consente,tramite il pannello dei comandi, di accedere rapidamente a file, nomi di funzioni, classi o id
- ⌘+⇧+/ :: Puoi commentare una o più righe di codice
- ⌘+⇧+D :: Duplica la linea in cui il cursore è posizionato
- CTRL+P :: Apertura rapida, tramite inserimento del nome, di tutti i file contenuti nel progetto
- CTRL+R :: Cerca rapidamente nel documento un id o una classe o un qualsiasi altro simbolo
- CTRL+G :: Vai ad una particolare riga di codice
- CTRL+⌘+P :: Switcha da un progetto ad un altro.
- ⌘+D :: Attiva i cursori multipli per modificare contemporaneamente più occorrenze nella pagina
- ⇧+CTRL+⌘+F :: Attiva la modalità “senza distrazioni”
Snippet di codice
A tutti gli sviluppatori farebbe comodo avere una libreria di codici da richiamare velocemente all’occorrenza, soprattutto per tutti quei codici, difficili da ricordare e che ogni volta ci tocca andare in rete per cercarli. Gli snippet non sono altro che codici da richiamare dalla libreria e da incollare all’occorrenza. Tempo fa ti parlai di Dash, adesso invece di voglio spiegare come gestirli direttamente da Sublime.
Per creare il tuo primo snippet, clicca su Tool > New Snippet. La struttura si presenta cosi. Il content rappresenta la porzione di codice da richiamare. Le notazioni con il simbolo $ rappresentano invece i placeholder che sostituirai con dati veri al momento dell’inserimento. Hanno un numero crescente cosi da sostituirli nell’ordine che indicherai tu. Il tabTrigger indica la combinazione di tasti necessari per richiamare lo snippet, nell’esempio di base scrivendo “hello” verrà inserito Hello, this is a snippet, dove le parti in bold sono da sostituire in quanto placeholder. Lo scope invece indica se lo snippet debba meno o essere richiamato in alcuni tipi di file o in tutti.
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
Mettiamo il caso che tu voglia crearti uno snippet che inserisca un Doctype transitional 1.0, una porzione di codice abbastanza lunga e complessa da ricordare. Impostiamo il content e il tabTrigger. Il primo placeholder l’ho posizionato sul titolo del documento così da eliminare subito il classico “Documento senza titolo”.
<snippet>
<content><![CDATA[
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>${1:Untitled Document}</title>
</head>
<body>
</body>
</html>
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>dctx1</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
Cliccando ⌘+S verrà salvato nella cartella Packages > User. Decidi tu se creare ulteriori alberature per differenziare i vari snippet. Per richiamarlo, puoi accedere al pannello dei comandi (⌘+⇧+P) e digitare “snippet” per far comparire tutta la lista, oppure se ti ricordi il valore del tabTrigger puoi scriverlo direttamente nel codice e premere il tasto TAB.
Le applicazioni sono infinite. Basta solo pensare ai codici che usi di più e di volta in volta inserirli come snippet. C’è anche chi lo ha fatto per te, e ha creato due raccolte di snippet html e css pronte all’uso.
Altri plugin fondamentali
Come ti dicevo all’inizio dell’articolo, il semplice text-editor di base va bene, ma se ci affianchiamo anche qualche buon plugin è meglio! Oltre a quelli che ti ho già elencato, ecco una lista di quelli che per il momento ho aggiunto. Come installarli ormai lo sapete già. Per sicurezza, alla fine di ogni installazione riavvia sempre Sublime!
SideBar Enhancements
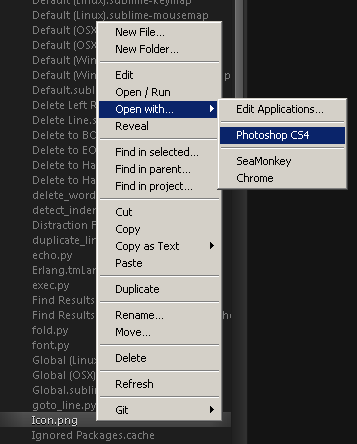
Questo plugin estende le funzionalità della sidebar. Di default, tramite tasto destro su file e cartelle, non è possibile fare granché. Il plugin aggiunge una serie di comandi utili per velocizzare le classiche operazioni sui file.
Può accadere che il plugin in questione non compaia nel package control tra quelli ancora da installare. Dopo un pò di ricerche, ecco il botta e risposta su github tra l’autore e un utente che chiede aiuto. Ho provato personalmente a seguire i sui consigli e funziona tutto perfettamente:
I was trying to install SideBarEnhancements on my new computer with ST2. But I couldn’t find it on PackageControl install list. I noticed that SideBarEnhancements is not recommended install manually. I wonder is there anything wrong with wbond or github, Thanks.
Yes, it no longers supports nor provides a ST2 compatible version, consider jumping to ST3 or to ST3 Dev, you may need a license for the lastone. If you insists, or someone else, here have a zip with the latest ST2 compatible version, just unpack to Packages/SideBarEnhancements/ … such Packages/SideBarEnhancements/SideBar.py
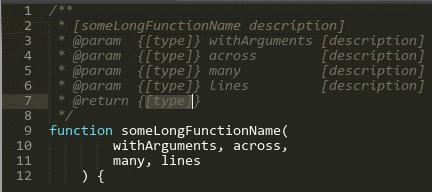
DocBlockr
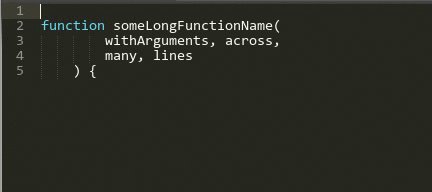
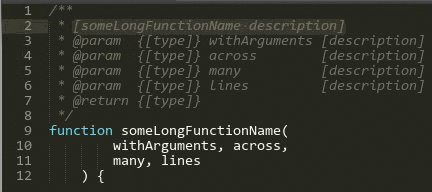
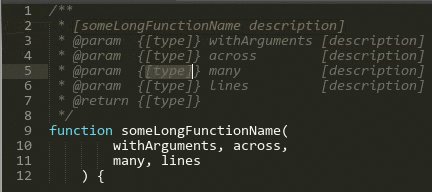
DocBlockr è un plugin che rende la scrittura della documentazione un gioco da ragazzi. DocBlockr supporta Javascript, PHP, ActionScript, CoffeeScript, Java, Groovy, Objective C, C, C++ e Rust. Usarlo è semplicissimo. Ecco un piccolo esempio sulle sue potenzialità.
Per conoscere tutte le feature a disposizione ti rimando alla documentazione ufficiale del plugin.
Sublime CodeIntel
Questo plugin è utilissimo per l’autocompletamento del codice. Suggerisce in tempo reale tag, attributi, nomi e quant’altro ci possa essere di utile per velocizzare la scrittura del codice. Inoltre tenendo premuto CTRL e cliccando sul nome di una funzione ti verrà mostrato su un nuovo tab il file nel quale viene definita quella funzione. Se all’inizio lo trovate un pò lento, è normale. Ha bisogno di qualche secondo per indicizzare tutti i file, soprattutto per grandi progetti.
LiveReload
Questo plugin consente di lavorare e testare i risultati sulle pagine web senza dover refreshare ogni volta. Se hai un doppio monitor potresti davvero risparmiare molto tempo evitando di switchare sul browser e refreshare per poi tornare su Subilme e continuare a scrivere. Una volta installato tramite Package Control, aggiungi l’estensione per chrome scaricandola da questo indirizzo, o per Firefox qui. Adesso apri un qualunque file in Sublime, clicca sull’icona che è stata aggiunta su Chrome per attivare il live. Fai una qualsiasi modifica e salva il file, automaticamente la modifica verrà mostrata a video.
Emmet
In principio chiamato Zen Coding, ora Emmet, cambia solo il nome ma lo scopo è sempre uguale, scrivere codice usando scorciatoie! Ti faccio un piccolissimo esempio:
<!-- Questo codice -->
div>ul>li
<!-- Equivale a quest'altro -->
<div>
<ul>
<li></li>
</ul>
</div>
Non dico altro, a questo link puoi consultare la documentazione e capire le vere potenzialità di questo plugin!
Sublime SFTP
Lo consigliano tutti, è il miglior client FTP da aggiungere a Sublime. E’ a pagamento e costa 20$. Personalmente non l’ho provato perché mi capita raramente di dover usare un client FTP e nel caso utilizzo Transmit. Le feature sono molte e una guida completa ti spiega come utilizzarlo al meglio.
Sublime Alignment
Questo plugin è utile per allineare porzioni di codice in base ad un identificatore comune. Può essere comodo per esempio per allineare porzioni di css cosi che il simbolo “:” sia incolonnato per tutte le regole. Oppure all’interno di una funzione, per far si che tutte le variabili abbiano il simbolo di “=” incolonnato alla stessa maniera. Per farlo basta selezionare il codice e premere CTRL+⌘+A. Ecco un piccolo esempio che mostra una porzione di codice css:
.line {
position :absolute;
text-align :justify;
color :red;
text-decoration:underline;
display : block;
height :100%;
}
Modificare l’icona
L’icona non è delle migliori, online se ne trovano parecchie e anche di molto carine. Per sostituirla, apri il terminale e incolla la seguente stringa: open /Applications/Sublime\ Text\ 2.app/Contents/Resources/. Verrà aperta la cartella in cui è contenuta l’icona “Sublime Text 2.icns”. Sovrascrivila con quella che più ti piace e il gioco è fatto. Potrebbe essere necessario un riavvio del Mac.
Documentazione online
La documentazione che si trova online è davvero tanta. Moltisimi blog hanno scritto articoli su come configurarlo al meglio e ognuno di loro ha messo online le proprie impressioni e abitudini sull’uso di questo programma. La community è enorme e qualsiasi problema può essere risolto con una semplice ricerca online. La documentazione ufficiale la trovi a questo link, mentre quella “unofficial” puoi consultarla qui. Ti segnalo infine quest’altro sito che ha organizzato un’ottima video-guida divisa per capitoli.
Conclusioni
Era da tempo che cercavo un software leggero ma completo. Sublime è sicuramente un’ottima alternativa ai pesanti IDE che girano in rete. I plugin fanno la differenza, installare quelli giusti, può fare di questo text-editor, un potente alleato per aiutarci a scrivere buon codice in minor tempo. Lo consiglio a tutti. La versione 3, ancora in beta, porterà ulteriori miglioramenti alla già ottima base di partenza del 2. Non ti resta che provarlo tu stesso e farmi sapere come ti trovi e che configurazioni hai adottato.