Cos’è Google PageSpeed?
GPS è un applicativo gratuito che valuta le prestazioni e l’usabilità del tuo sito web per i dispositivi mobili e computer desktop. Questo è un fattore importantissimo, poiché Google utilizza questi criteri per determinare gli elementi chiave del nostro posizionamento SEO (ranking) nei risultati di ricerca.
Se vuoi approfondire ulteriormente il discorso sui vantaggi sul miglioramento della velocità del sito web, leggi l’articolo di Moz, che evidenzia in vari casi studio la correlazione tra un veloce caricamento delle pagine e un’alta conversione.
In questo tutorial ti guiderò mostrandoti alcune tecniche per ottimizzare PageSpeed con il tuo sito realizzato in WordPress. Mentre le modifiche di base sono piuttosto semplici da fare, per quanto riguarda gli aggiornamenti globali il lavoro è un po’ più complesso.
È interessante notare che i siti “customizzati” sono più semplici da ottimizzare rispetto a quelli realizzati con WordPress, questo perché il noto CMS è spesso dotato di plugin e temi di terze parti, per cui la piattaforma risulta essere più complessa. Inoltre, dato che l’architettura con cui è realizzato WP è stata progettata parecchio tempo prima che godesse della sua popolarità odierna, questa risente di “naturali” imperfezioni per la compatibilità con varie implementazioni.
La discussione è aperta nei commenti e se avete domande, contattateci!
Il mio punteggio iniziale su PageSpeed
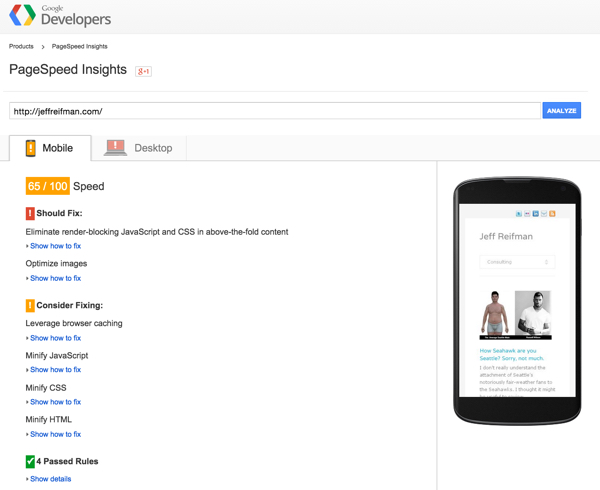
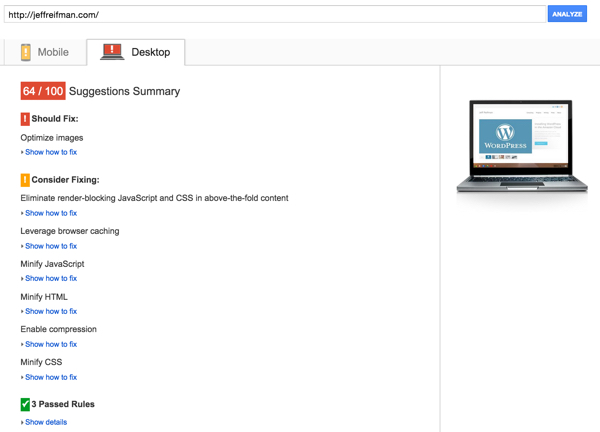
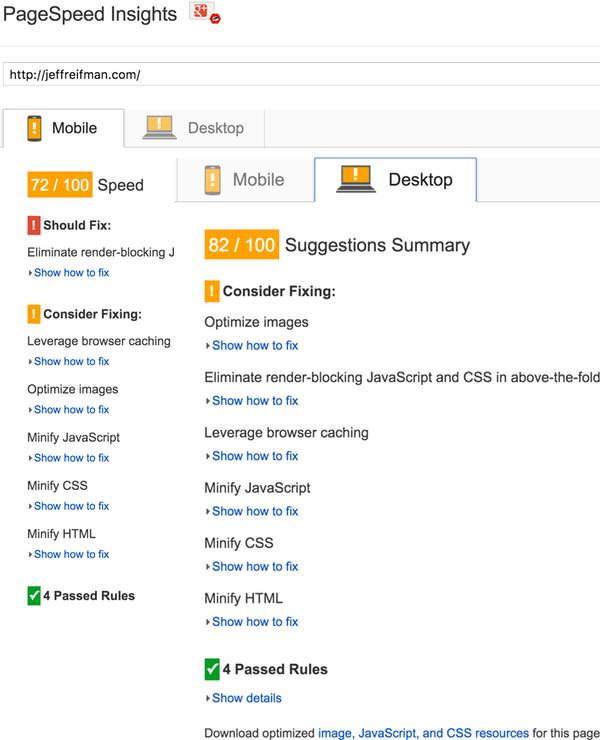
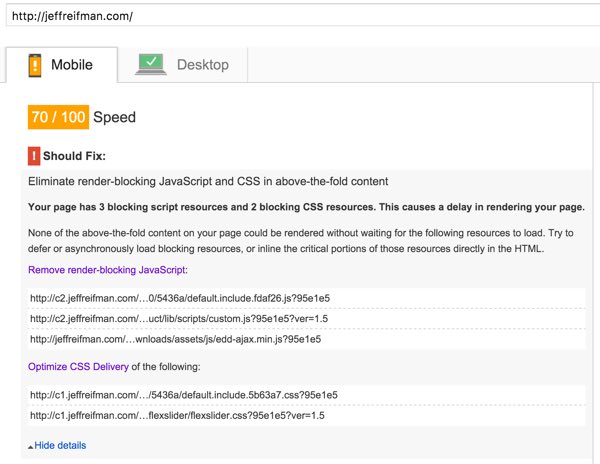
Per questo tutorial è stato preso ad esempio il sito web jeffreifman.com.
Dunque: un po’ di tempo fa il punteggio su PageSpeed era di 65 per il Mobile e di 64 per il desktop. Non un granché.
Nota: questo è l’articolo di Russell Wilson, se vuoi leggere qualche curiosità sul “funny mobile screenshot”
Innanzitutto vediamo di fare una panoramica dei fattori base delle performance di WordPress.
Performance base di WordPress
Ci sono veramente poche strade per iniziare a ottimizzare il tuo sito in WordPress dal punto di vista delle prestazioni per incrementare la PageSpeed.
Selezione del tema
La velocità del caricamento della pagina (PageSpeed) è influenzata dai seguenti fattori:
- numero e pesantezza dei file Javascript inclusi nel tema
- CSS utilizzati
- numero di immagini e relativa pesantezza (anche grandezza in pixel, ovvio)
- approccio alla implementazione per mobile (RWD).
Se sei in procinto di acquistare un tema WordPress e vuoi valutare la PageSpeed, ti stupirai vedendo che i temi più conosciuti e scaricati spesso hanno un punteggio che varia tra i 60 e i 70, fino ad arrivare a 90.
Qui trovi un paio di articoli che valutano alcuni temi e PageSpeed (https://colorlib.com/wp/fast-loading-wordpress-themes/ e https://premium.wpmudev.org/blog/top-10-fastest-wordpress-themes/).
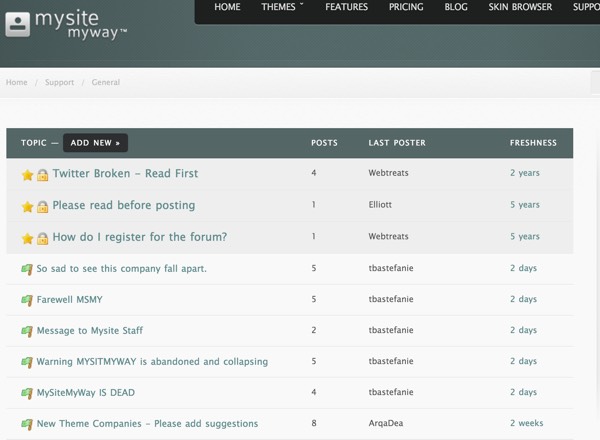
Nell’esempio sotto riportato viene mostrato il sito My Site My Way con il tema Construct, già in uso da diversi anni: il supporto da parte della compagnia non è più attivo, pertanto, non essendoci più aggiornamenti per il tema, resta più semplice attuare alcune modifiche radicali alle performance del sito – lo scopo di questo tutorial – e al codice del tema stesso, rimanendo appunto tale e quale senza i futuri update. Ma a questo ci arriveremo tra poco!
Hosting
Chiaramente, utilizzare un server dedicato è la soluzione migliore per ottenere performance elevate rispetto a quello condiviso, che talvolta può “soffrire” di varie problematiche. In passato è stato scritto come installare WordPress su un server condiviso (Digital Ocean http://publishingwithwordpress.com/installing-wordpress-digital-ocean/). C’è anche un servizio che offre una “via di mezzo” come WP Engine (http://code.tutsplus.com/tutorials/the-benefits-of-wp-engine-developer-tools–cms-25471), che propone offerte interessanti sia per gli sviluppatori riguardo entrambe le situazioni di server condiviso e dedicato.
La qualità dell’host fa la differenza, in quanto ci sono vari fornitori di servizi WordPress, ma taluni con risultati e performance inconsistenti.
Ad esempio, utilizzo il tema “KnowHow” sia sul sito “Publishing with WordPress” (http://publishingwithwordpress.com/) – che risiede sul server virtuale di Digital Ocean – sia sul sito “Flee the Jungle” (http://code.tutsplus.com/tutorials/how-to-make-wordpress-sites-different-by-geography–cms-25053) su WP Engine.
I siti sono abbastanza simili nel contenuto, le immagini e i testi utilizzati hanno le stesse caratteristiche (lunghezza, peso immagine, ecc) però il PageSpeed per il primo sito è di 73 per il mobile e di 88 per il desktop, mentre il secondo ha ottenuto un punteggio di 78 per il mobile e 93 per il desktop, poiché il server da me gestito di WP Engine è leggermente più veloce rispetto a quello condiviso dell’altro provider.
Anche sul servizio di Amazon AWS le prestazioni non sono al top, come dire: ottieni per ciò che paghi.
Caching
Il meccanismo di “caching” di WordPress può rappresentare una criticità per le performance. Esistono dei plugin per migliorarla quali W3TC e Varnish Cache (vedi l’articolo di approfondimento).
Content Delivery Network (CDN)
Un altro servizio fondamentale è una rete di distribuzione dei contenuti, il “content delivery network”, di cui puoi approfondire l’argomento qui. Si tratta di un sistema di server distribuiti a livello geografico. I server mantengono repliche dei contenuti automaticamente, per cui i contenuti sono disponibili più velocemente, migliorando così le prestazioni a livello globale.
Ottimizzazione delle immagini
Ridurre e ottimizzare le immagini per WordPress è un’attività che richiede parecchio tempo, ma è fondamentale.
Utilizzo Acorn, un tool leggero per scalare velocemente le immagini per il web.
Acorn è veloce e occupa poca memoria, mentre il modello di sottoscrizione di Adobe è troppo lento a caricarsi.
Esistono poi altri plugin che ottimizzano in automatico le immagini come WP-Smush, Optimus, di recente release, utilizzato insieme, per delle prove, a KeyCDN: puoi consultare una lista dei 10 migliori plugin per ottimizzare e velocizzare il tuo sito WordPress.
Un’ulteriore tecnica è quella di importare le immagini – come nel mio caso – da Flicrk come in questo articolo, ad esempio, il quale ha avuto una certa viralità su Slashdot; non ci sono stati problemi di performance o costi eccessivi dell’ utilizzo di banda per le immagini, poiché il tutto era gestito direttamente da Flicrk.
Puoi leggerti anche la guida di Google PageSpeed, anche se ho scoperto che per lo più è orientata al fattore della ricerca (quindi è un’ottima risorsa da avere), ma non risolve completamente le criticità che si possono manifestare.
Il mio punteggio PageSpeed aggiornato
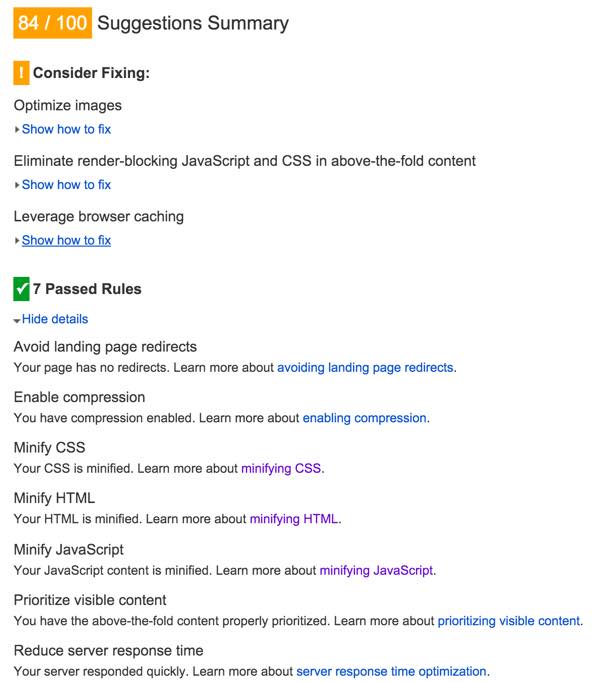
Ho sempre avuto i plugin W3TC e Varnish, ma con l’aggiunta di KeyCDN e Optimus ho incrementato il punteggio di PageSpeed a 72 per il Mobile e 82 per il Desktop, un buon risultato dato che prima era 65 e 64!
Interessante notare che – nell’immagine sopra – le notifiche relative all’ottimizzazione delle immagini in cache non subiscono gli effetti delle varie migliorie apportate. In questo tutorial ho sperimentato l’ottimizzazione di alcuni punti “trasgrediti” secondo Google PageSpeed per vedere i risultati, che vi mostrerò a breve.
La sfida dell’ottimizzazione di PageSpeed
Se hai eseguito le varie fasi sopra citate, perfezionare ulteriormente la tua PageSpeed con WordPress implica uno sforzo maggiore e può essere anche molto dispendioso in termini di tempo.
La sfida di WordPress
Un sito web “statico” solitamente si avvale di un unico file CSS e un file Javascript che possono essere compressi (minified in inglese) e combinati in vari modi. Nel caso di WordPress la situazione è molto più complessa.
Una parte è creata dinamicamente attraverso l’architettura meno che perfetta di WordPress. Ci può volere un bel po’ di tempo per capire e trovare dove sono stati creati i file, che siano nelle cartelle del tema o in quelle dei plugin, e capire quali problematiche possono causare. Si scopre, dunque, quando hai ad esempio 7 plugin che includono file JS e li vuoi combinare e comprimere in un unico file, in modo da consentirne anche l’aggiornamento, e tutto diventa una vera e propria sfida.
Utilizzare la compressione dei file
HTML
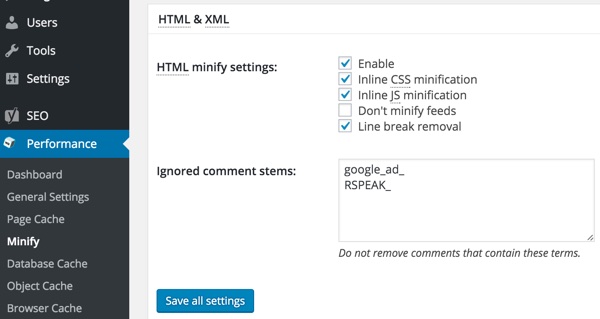
Aggiornando le mie impostazioni per la compressione in W3 Total Cache (HTML) ho risolto velocemente la notifica segnalata da PageSpeed.
CSS
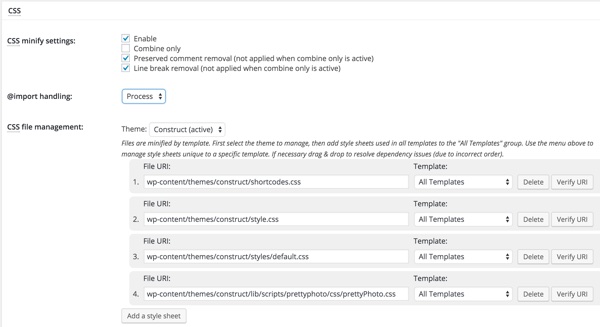
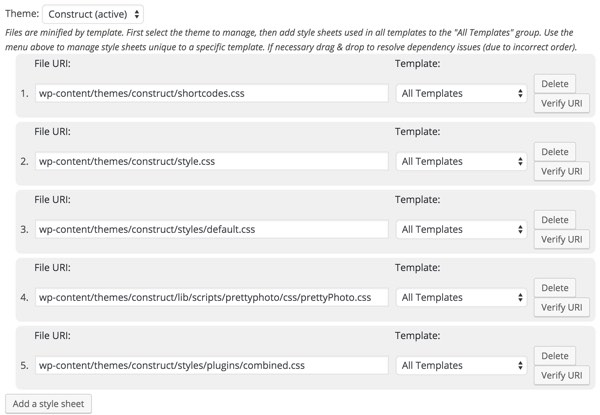
Per il CSS ho dovuto aggiungere individualmente i file che PageSpeed mi aveva indicato nelle notifiche della gestione dei file CSS in W3TC, che a questo punto ha iniziato a ottimizzare e comprimere combinando i file in uno unico da includere.
Tutta questa procedura ha soddisfatto i requisiti richiesti da PageSpeed per la compressione del file CSS.
Sono stati ridotti anche il numero dei file CSS che risultavano essere indicati come un “blocco” nel renderizzare la pagina, rallentandone così il caricamento.
I rimanenti 3 file sono dei plugin, situati nelle cartelle esterne al mio tema, che esplorerò più tardi.
Javascript
Abbiamo visto com’è generalmente semplice ottimizzare, unire e comprimere i file CSS, mentre con JavaScript risulta un po’ più complesso e spesso si incorre in bug e problemi vari al sito.
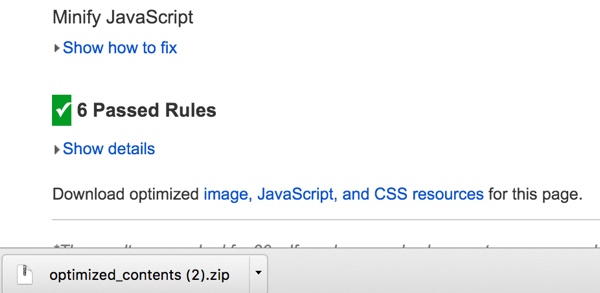
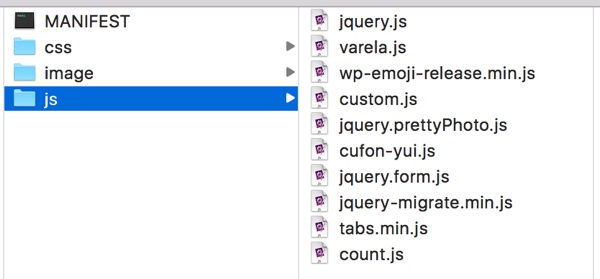
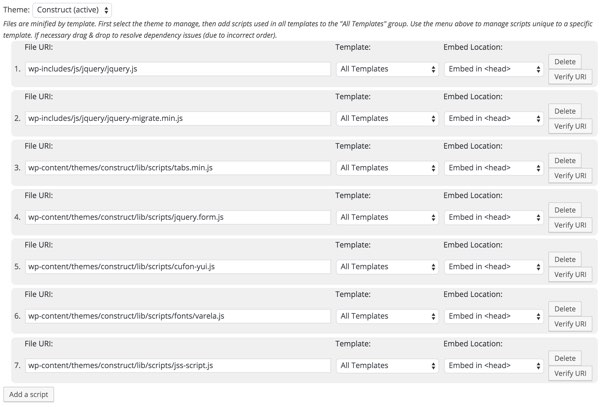
Adesso PageSpeed offre la possibilità di scaricare i propri file completi e in formato .zip delle versioni che vede nel nostro sito e a lui non piacciono.
Praticamente ha fatto la lista dei miei 10 file JS segnalati da sistemare.
Per approfondimenti e riferimenti qui trovi altre risorse per la compressione per file HTML / CSS e JS di Google PageSpeed (https://developers.google.com/speed/docs/insights/MinifyResources?hl=en). Ho anche utilizzato “Refresh SF” (http://refresh-sf.com/) che fornisce vari strumenti accessibili via web per la compressione dei file.
Comprimere e combinare i file JS può dar luogo a bugs, pertanto ho preferito andare un passo per volta. Utilizzando W3TC – con la gestione dei file JS – sono riuscito a comprimere i 7 file JS presenti nel tema Construct.
Questo non mi ha permesso di indirizzare un file esterno JS del mio plugin – o altri problemi – situato in chissà quale server. Passiamo ai problemi del “Render Blocking” e vediamo dopo la compressione dei file JS.
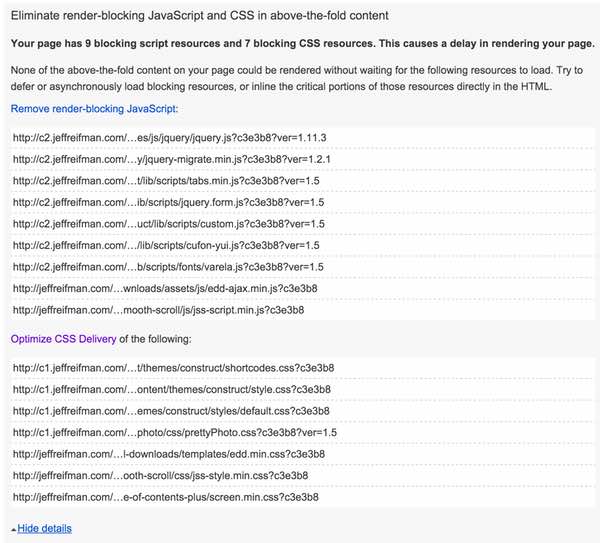
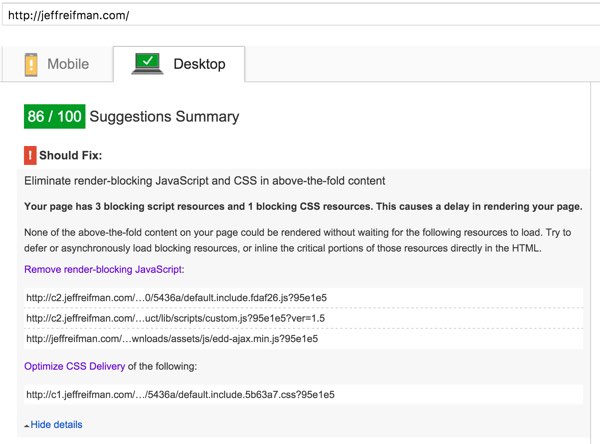
Eliminare Render di blocco
Se si dispone di una grande varietà di file che devono essere caricati per dare uno stile ( CSS ) e attivare ( JS ) le funzionalità della tua pagina web, la maggior parte dei browser rallenterà dopo che le quattro risorse (file) saranno richieste contemporaneamente.
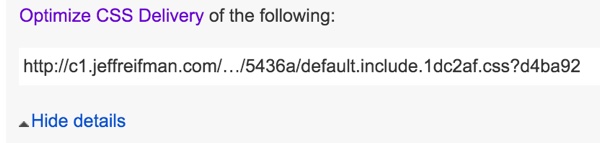
Ecco un esempio di CSS di rendering blocco denuncia a Page Speed:
Mentre W3TC ha unito molti di questi file includendoli nel suo “include.c46b63.css”, i successivi 3 file appartengono ai miei plugin.
Il blogger Justin Tadlock mi ha dato delle indicazioni in una guida (http://justintadlock.com/archives/2009/08/06/how-to-disable-scripts-and-styles) su come fare in modo che WordPress non carichi i file CSS presenti nei plugin, in gergo tecnico “enqueue”, ovvero messi in coda per essere caricati.
In pratica la risposta è quella di “deregistrare” questi file e far caricare il file giusto creato ad hoc da noi. Il codice qui sotto spiega chiaramente il procedimento:
/**
* Register and load CSS and javascript files for frontend.
*/
function wp_enqueue_scripts()
{
$js_vars = array();
// register our CSS and scripts
wp_register_style( 'toc-screen', $this->path . '/screen.min.css', array(), TOC_VERSION );
wp_register_script( 'toc-front', $this->path . '/front.min.js', array('jquery'), TOC_VERSION, true );
// enqueue them!
if ( !$this->options['exclude_css'] ) wp_enqueue_style("toc-screen");
if ( $this->options['smooth_scroll'] ) $js_vars['smooth_scroll'] = true;
wp_enqueue_script( 'toc-front' );
Grazie alle indicazioni di Justin Tadlock ho anche “deregistrato” le inclusioni del file functions.php del mio tema, per primo il CSS:
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'toc-screen' );
wp_deregister_style( 'blogsynthesis_jss_css' );
wp_deregister_style( 'edd-styles' );
}
Manualmente ho creato un file CSS “combinato” con i fogli di stile dei 3 plugin, poi ho eseguito la compressione con W3TC e creato un unico file CSS enorme!
Qui si riscontra una problematica importante: quella cioè che durante l’aggiornamento dei plugin potrebbe esserci bisogno di aggiornare questo file CSS così creato e relativi file JS.
Qui un blog con differenti approcci da utilizzare per questa sorta di sfida.
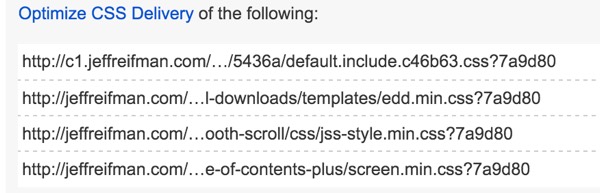
Dopo aver messo in pratica i consigli di Tadlock ecco come è apparsa la schermata di PageSpeed:
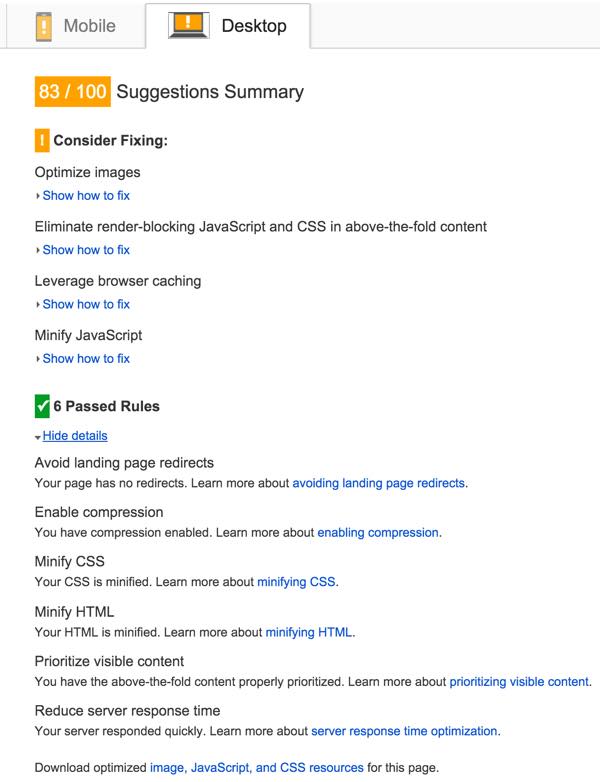
Stesso procedimento ho seguito per i file JS, ma con più cautela. Gradualmente le notifiche di PageSpeed per il mio sito sono diminuite e migliorate.
Come puoi notare sotto, PageSpeed evidenziava anche un problema di caching del browser con i file JS di cui non riuscivo a trovare link nel mio codebase, come il file ad_status.js di Doubleclick.
Rimuovere l’incorporamento del “legacy player” di YouTube
Un’altra problematica legata al caching e alla compressione del file JS che ho rilevato era collegata al lettore esterno di video di YouTube.
Mentre ero curioso di provare un piccolo accorgimento per evitare il caricamento del video senza l’azione dell’utente, decisi semplicemente di rimuovere il video dalla slideshow in homepage.
Sembra che il tema Construct utilizzi la soluzione “legacy” per incorporare i video di YouTube, il cui supporto per HTML5 è notevolmente migliorato. La cosa buffa è che un servizio di Google influenzi il punteggio di performance di un altro servizio Google!
Ho risolto alcuni problemi rimuovendo la configurazione in home page che incorporava un video YT.
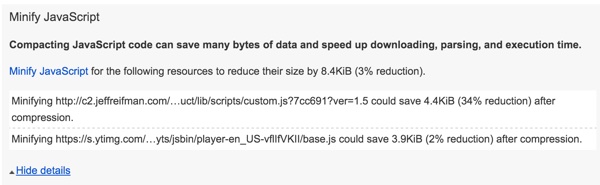
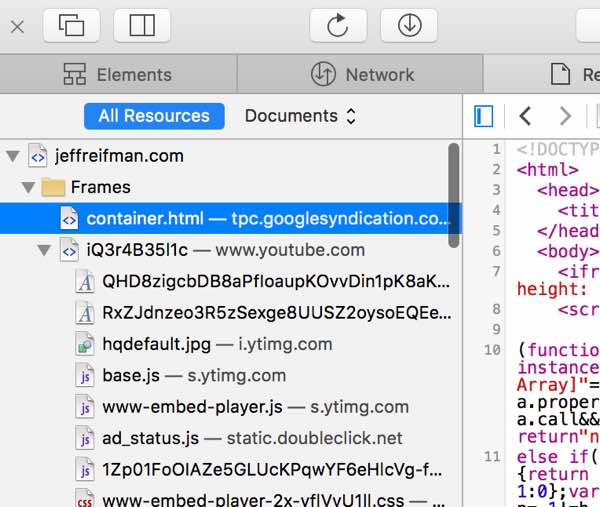
Ecco ciò che è accaduto: il file s.ytimg.com base.js, caricato esternamente (ospitato) che voleva compresso è stato generato da questo video YouTube.
Stessa sorte per il file static.doubleclick.net/instream/ad_status.js.
Ci è voluto un po’ per trovare il file sotto. La console di sviluppo in Safari mi ha dato una mano, permettendomi di trovare si il file base.js che ad_status.js nel frame di youtube
Una volta applicate le modifiche al precedente file JS e dopo la rimozione del video il problema si è risolto come si nota dalla schermata di PageSpeed.
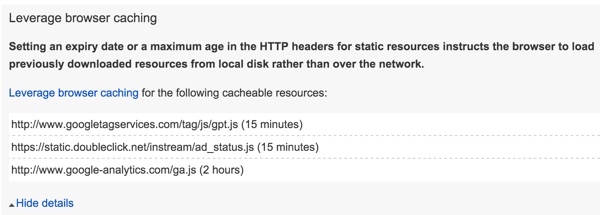
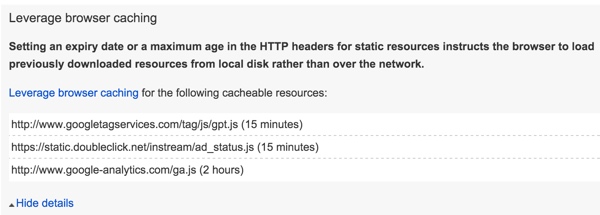
Utilizzare il Caching del Browser
A questo punto, avevo solo bisogno di memorizzare il file gpt.js e ga.js, due ulteriori servizi esterni ospitati da Google.
Questo si è rivelato un grande ostacolo e ha richiesto un po’ di lavoro per risolvere completamente i problemi. La soluzione migliore è quella di mantenere (hosting) a livello locale una copia degli script di Google Analytics e per DFP e utilizzare “cron script” per gli aggiornamenti regolari sul proprio server.
Ho fatto le copie in locale degli script per Google Analytics e Google DFP, e, poco dopo, il mio caching del browser è stato risolto in Page Speed:
Puoi leggere maggiori informazioni da parte di Google sul “browser caching”, anche se è una risorsa approfondita dal punto di vista tecnico, senza però molte indicazioni per gli amministratori di WordPress.
Google potrebbe fornire raggruppamenti comuni dei suoi file JavaScript popolari minified e combinati per supportare al meglio Page Speed da parte dei publisher. Sarebbe utile anche nel caso in cui i file venissero caricati individualmente e nascosti negli script.
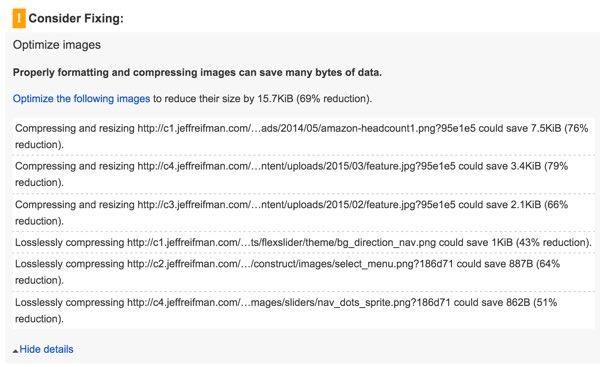
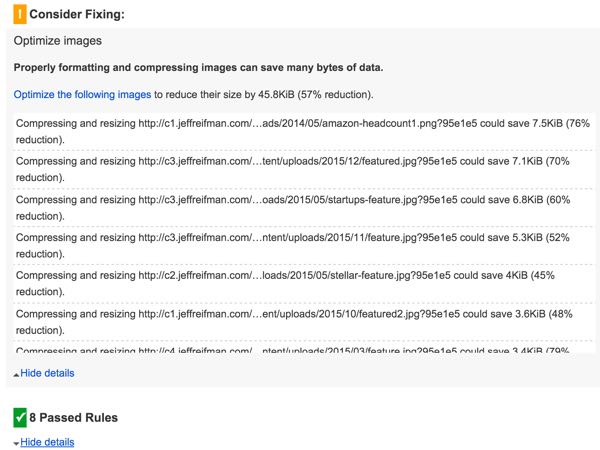
Ma riprendiamo il filo del discorso affrontando l’ottimizzazione delle immagini, di cui PageSpeed ci fa notare eventuali criticità.
Ottimizzazione delle immagini
I suggerimenti di Google PageSpeed riguardanti l’ottimizzazione delle immagini potrebbero effettivamente compromettere l’usabilità del tuo sito. Nell’ esempio sotto, una foto in evidenza della mia homepage.
Per i post pubblicati su facebook con una immagine miniatura (thumbnail) la piattaforma social richiede minimo 200px per il lato più corto dell’immagine. Nell’esempio sotto la mia foto è 281px x 200px
Mentre questa è quella renderizzata da PageSpeed nel download .zip
La qualità è peggiorata, ma soprattutto PageSpeed mi ha ridimensionato l’immagine in un formato che Facebook rifiuta di mostrare nei messaggi.
In definitiva, ho scelto di lasciare alcune notifiche sull’ottimizzazione delle immagini di Page Speed per il sito, abbassando i miei punteggi.
In chiusura
Dopo tutto questo lavoro, che fine ha fatto il mio sito?
Page Speed: i miei punteggi finali
Mobile
Il punteggio finale di Page Speed su mobile è 70, nella foto sono presenti ancora alcune notifiche di “fix” da sistemare:
Per l’ottimizzazione delle immagini
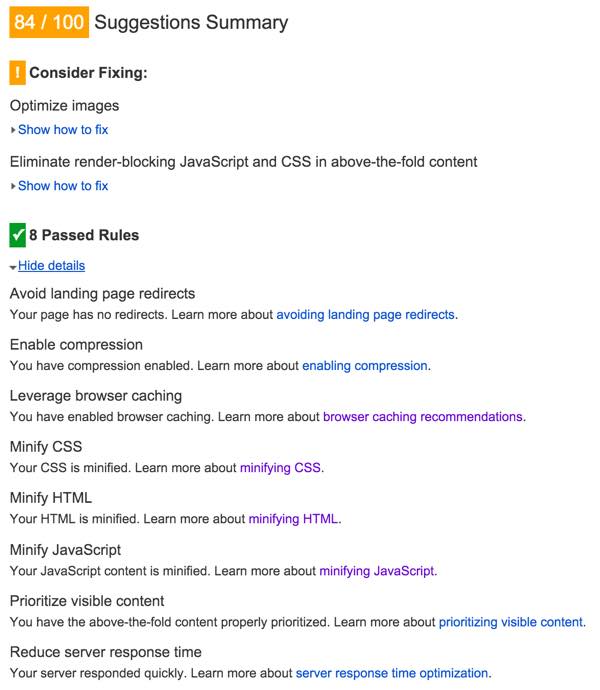
E infine un resoconto delle regole e dei requisiti soddisfatti
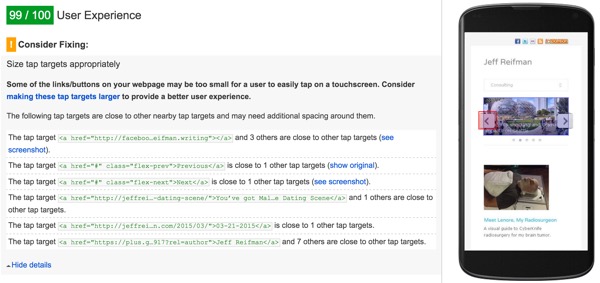
Ecco il punteggio per la UX. La maggior parte dei siti web non ha grossi problemi.
Desktop
86 è il punteggio finale per il sito Desktop, non male:
JavaScript è un po’ “schizzinoso”. Non sono mai stato in grado di comprimere e combinare gli ultimi due file nel primo. Anche lasciandoli non compressi, non ha mai funzionato. Lavorare con temi e plugin è piuttosto difficile. Solo con molti giorni di lavoro si poteva risolvere questa criticità.
Ecco le notifiche sulla compressione e la grandezza delle immagini:
In ultima analisi, per ottimizzare il mio PageSpeed ho speso molto tempo e fatica e reso il mio sito vulnerabile a plug-in e aggiornamenti di script di Google.
Il PageSpeed di altri siti importanti
Page Speed non è tutto. Anche il contenuto conta, e parecchio! Qui ci sono alcuni siti conosciuti e la loro Page Speed.
I risultati vi sorprenderanno!
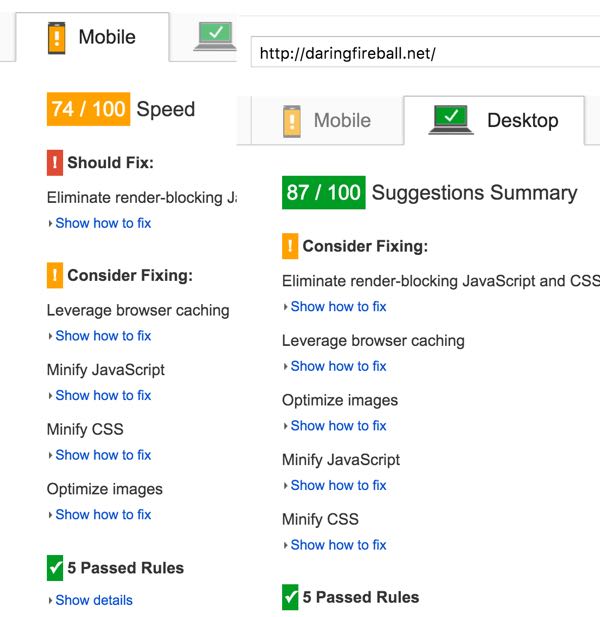
Daring Fireball di John Gruber
Daring Fireball (DF) è uno dei più veloci blog focalizzati sui contenuti. Promuove gli inserzionisti in modo minimale. Le pagine scorrono leggere e veloci. Il CMS di Gruber è una versione customizzata di Movable Type. I punteggi sono solo un po’ meglio del mio sito. DF genera anche una quantità notevole di entrate con un minimo di pubblicità.
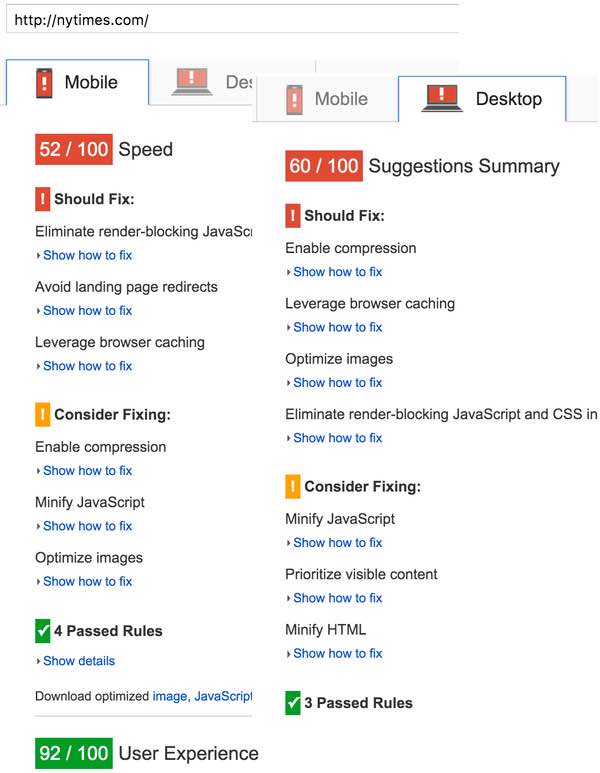
The New York Times
Una delle maggiori organizzazioni di news ha un terribile punteggio PageSpeed!
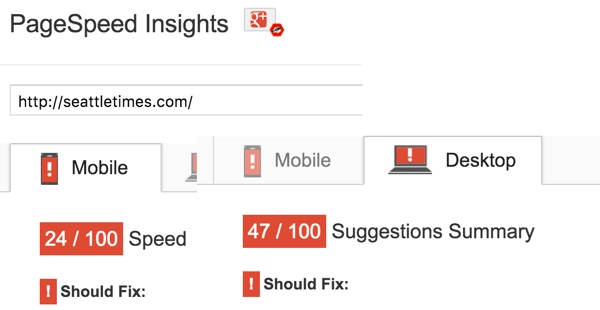
The Seattle Times
Giornale locale, con pubblicità e sottoscrizioni pubblicitarie
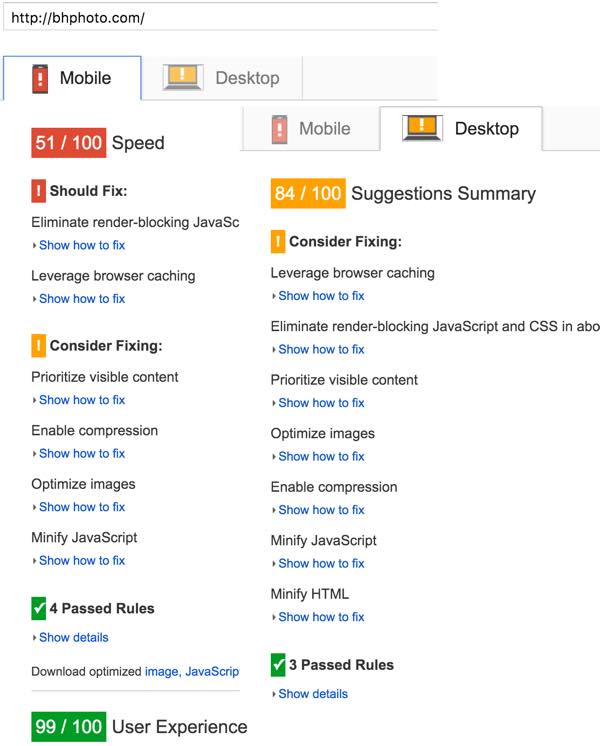
B&H Photo
Un sito e-commerce popolare, B&H Photo.
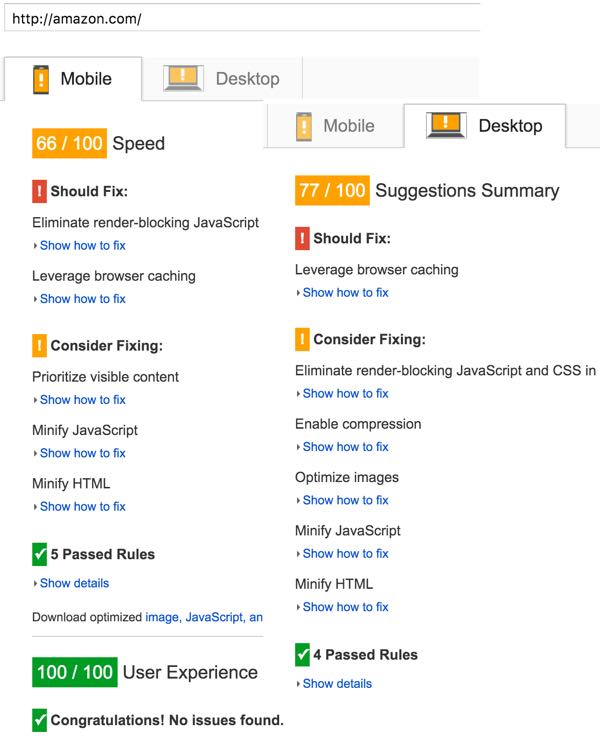
Amazon
Articolo ispirato a “Hands On Improving Google PageSpeed” scritto da Jeff Reifman http://code.tutsplus.com/tutorials/hands-on-improving-google-pagespeed–cms-23219 e immagini tratte dallo stesso.