Il Responsive web design, da tre anni a questa parte, è la tecnica migliore di progettazione un sito web proprio perché adattandosi a qualsiasi dispositivo (indipendentemente dalla risoluzione dello schermo) prende in considerazione ogni tipo di utente. Ma quali sono gli elementi che fanno sì che un sito web responsive sia considerato una “best practice” o un esempio da cui prendere ispirazione e che sia perfetto anche per gli utenti che navigano?
Ovviamente in primo luogo deve adattarsi alla maggior parte o a tutti i dispositivi mobili, smartphone, tablet e desktop, sia orizzontalmente che verticalmente; sarà compito del web designer/developer se considerare qualsiasi risoluzione oppure solo alcune, a seconda dell’attività, del target e dei bisogni del cliente.
Qui di seguito altri elementi fondamentali:
- navigazione semplice, usabile e ideale per il tipo di dispositivo che si utilizza
- design semplice
- velocità di caricamento del sito web
Su questi elementi fondamentali si basa la mia ricerca in giro per il web che comprende questi 10 esempi che sono per me fonte di ispirazione perché includono al meglio tutti questi elementi in modo ottimale. La ricerca comprende diversi settori del web e noterai come a seconda del settore e dell’attività oggetto del sito, il design e l’estetica del sito web cambiano. Maggiore e più elevato è il contenuto del sito web, minore sarà l’estetica del sito, perché è necessario privilegiare la grande mole di contenuti. Al contrario i siti web che invece si basano su poco testo e immagini avranno un’estetica migliore e purtroppo questo non sempre corrisponde ad un “page load” molto veloce.
Mediaqueri.es è un’ottima galleria di siti web responsive da cui prendere ispirazione e tiene conto di 4 tipi di media queries:
- Smartphone 320px;
- Tablet 768px;
- Netbook 1024px;
- Desktop 1600px;
Un’altra risorsa che include un’ottima raccolta di siti web responsive è quella di Awwward, ma oramai qualsiasi sito web realizzato in tempi recenti è responsive e quindi se ne possono trovare tantissimi in qualsiasi galleria di siti web
In questa raccolta di siti web responsive che ispirano prendo in considerazione la versione mobile perché ritengo che un sito web sia responsive quando offre un’esperienza unica per gli utenti dei cellulari, visto che oramai qualsiasi statistica dimostra che la navigazione sui cellulari è molto più diffusa di quello che si possa pensare.
Recentemente mi ha colpito un articolo che è “un chiaro segno dei nostri tempi”, come afferma il fotografo di questa foto: racconta la storia di uno skipper che è così preso dal suo smartphone che non si accorge della balena che riaffiora dall’acqua proprio intorno alla sua barca. Siamo nell’epoca degli smartphone e della navigazione continua sui cellulari e questo ne è un chiaro esempio.
Un sito web responsive che ispira è anche un sito web che dal punto di vista tecnico mette in evidenza un’ottima combinazione di questi tre elementi:
- griglia fluida;
- immagini fluide;
- testo fluido
Se questi elementi sono sviluppati e disegnati in modo ottimale e i contenuti (immagini e testo) sono distribuiti in modo equilibrato, il sito web responsive sarà un ottimo esempio da cui prendere ispirazione.
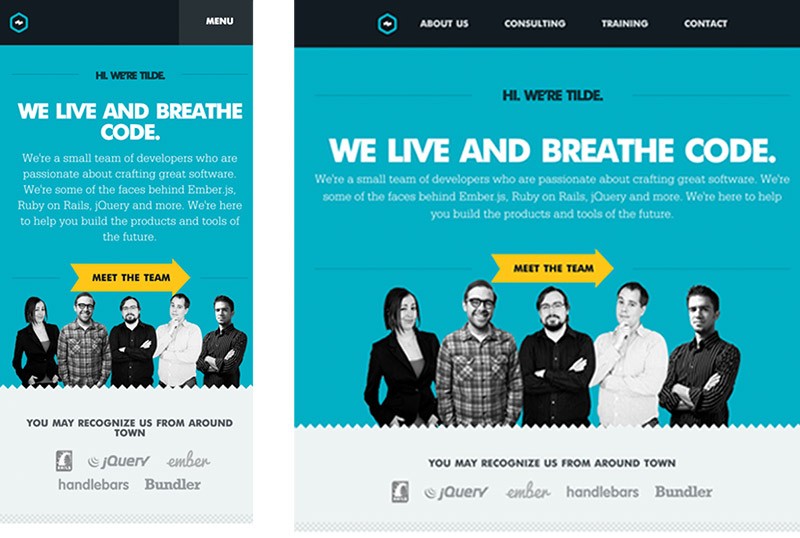
#1 – Tilde
L’ agenzia Tilde è formata da un team di sviluppatori e design appassionati di codice con sede a Portland ed è un ottimo esempio di come dovrebbe essere sviluppato un sito web responsive. Un gioco di colori, spazi e contenuti perfettamente disposti e posizionati ottimamente ad ogni risoluzione browser. Il menù di navigazione responsive alle risoluzione più piccole è realizzato in maniera semplice e molto usabile per l’utente, con il menù che si attiva al click e si ridimensiona con un altro click.
- Velocità di Caricamento versione Mobile: 46/100;
- Velocità di caricamento versione desktop: 78/100
- Esperienza utente: 99/100
#2 – Cotton Bureau
Cotton Bureau è un sito e-commerce che vende magliette con stampa grafica che ha sviluppato il sistema di acquisto on-line anche su mobile in modo vincente, implementando un sistema di carrello che è molto usabile e al tempo stesso molto bello da visualizzare, con un’animazione orizzontale da sinistra verso destra che ti immette nel sistema di acquisto.
Anche in questo caso il menù di navigazione è molto semplice ed è attivato con un click.
- Velocità di Caricamento versione Mobile: 51/100;
- Velocità di caricamento versione desktop: 78/100
- Esperienza utente: 99/100
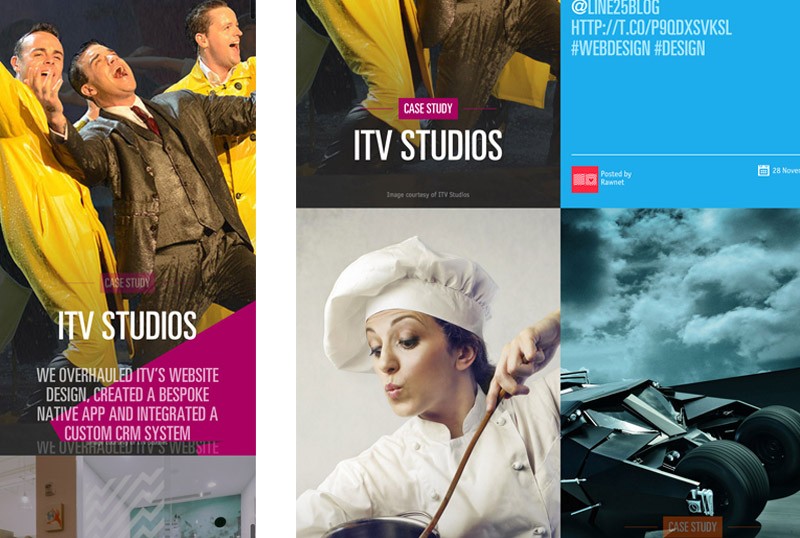
#3 – Rawnet.com
Rawnet.com è un sito web di un’agenzia digitale che crea siti web molto interessati, grazie all’utilizzo di un’animazione e un design armonioso che rendono il sito web molto accattivante ed esteticamente di ottimo impatto. Il sito utilizza una tecnica di scrolling orizzontale nella versione desktop, molto naturale e sviluppata con una tecnica molto pulita. L’animazione è molto curata. La cosa interessante della versione responsive è che riesce a mantenere e a conservare il suo stile originale anche nelle versioni mobile più piccole, come quella di 320 px e 480px.
Il menù di navigazione è molto interessante e se nella versione desktop è orizzontale e animato, nella versione responsive si sposta a destra ed è visualizzato nella maniera classica con attivazione al click e comparsa dall’alto verso il basso, ma sempre mantenendo l’animazione delle voci di menù che creano un effetto interessante.
Pecca un po’ di velocità di caricamento della pagina a causa dei plugin utilizzati, per esempio, per la mappa. Come esperienza utente raggiunge un livello di 87/100.
- Velocità di Caricamento versione Mobile: 47/100;
- Velocità di caricamento versione desktop: 31/100
- Esperienza utente: 87/100
#4 – Rally
Studio interattivo che offre soluzioni digitali entusiasmanti. Tutto il sito web si basa sul menù di navigazione rappresentato da quel nastro che si anima automaticamente e dolcemente ad inizio pagina. Cliccando sull’icona del menù il nastro si trasforma in un foglio piegato che si apre e mostra il suo contenuto. Tutto perfettamente realizzato anche nella versione mobile e tablet con i colori che cambiano a seconda della sezione.
La versione responsive è molto ben fatta, lineare e pulita. È un sito web che in ogni caso non presenta molti contenuti intesi come pagine e sezioni ma che gioca soprattutto sul menù e sulle immagini.
La velocità di caricamento non è ottima e raggiunge un livello di 61 per i dispositivi e 75 per i desktop e presumo sia per i plugin utilizzati per realizzare il menù.
- Velocità di Caricamento versione Mobile: 61/100;
- Velocità di caricamento versione desktop: 75/100
- Esperienza utente: 99/100
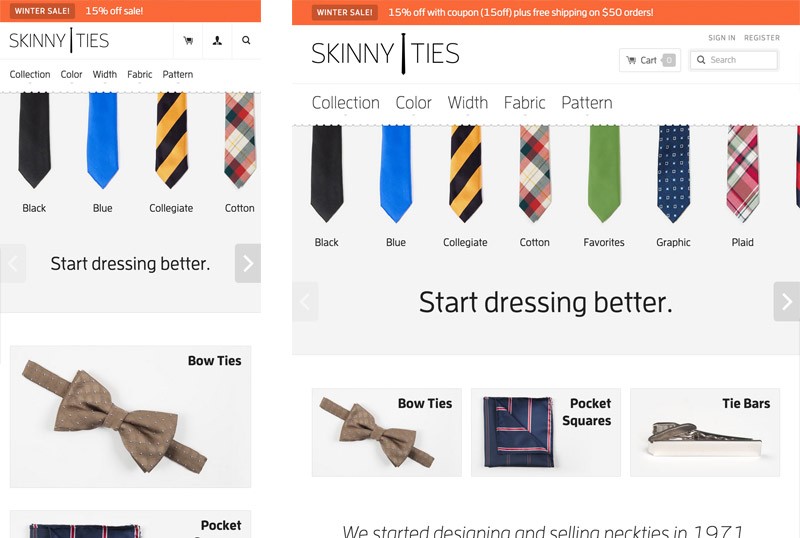
#5 – Skinny Ties
Sito web e-commerce che vende cravatte. Nella sua versione desktop è molto semplice e pulito e nella versione mobile il tutto viene adattato in modo ottimale. Per non perdere la galleria della homepage con tutte le cravatte divise per colore è stato realizzato un sistema di galleria a scorrimento orizzontale per poter visualizzare le cravatte in tutte le sue tipologie.
La versione mobile è molto ben organizzata con box foto e descrizione. Cliccando su ogni box viene visualizzata la pagina interna della cravatta con il sistema di acquisto e la possibilità di comprare la cravatta. Anche questa sezione è molto ben fatta se consideriamo di avere a disposizione soltanto 320px di spazio.
Il menù è molto ben fatto sia versione desktop che responsive: se nella versione desktop con il mousehover viene attivato un menù a tendina su griglia ( 3 o 4 ), nella versione mobile avviene la stessa cosa ma con un sistema ad una colonna senza intaccare l’usabilità del sito web.
- Velocità di Caricamento versione Mobile: 54/100;
- Velocità di caricamento versione desktop: 70/100
- Esperienza utente: 99/100
#6 – Travel Oregon
Travel Oregon è un sito web di informazione, una guida che spiega come viaggiare in Oregon e cosa visitare. La versione Desktop sembra alquanto complicata poiché ha un menù particolare con tendina, una thumb gallery a tutto schermo con le immagini che si attivano al click e si aprono su un livello superiore.
Come viene affrontato tutto ciò nella versione mobile? Semplificando il tutto. Il menù diventa sempre a tendina ma più semplice nel design e nell’animazione, senza i tooltip che si attivano al mousehover.
La thumb gallery in home page chiaramente si adatta alla dimensione dello schermo ma funziona perfettamente con un minor numero di foto.
Il contenuto e il testo sono perfettamente fluttuabili e adattabili alla dimensione dello schermo man mano che allarghiamo il browser.
- Velocità di Caricamento versione Mobile: 33/100;
- Velocità di caricamento versione desktop: 46/100
- Esperienza utente: 94/100
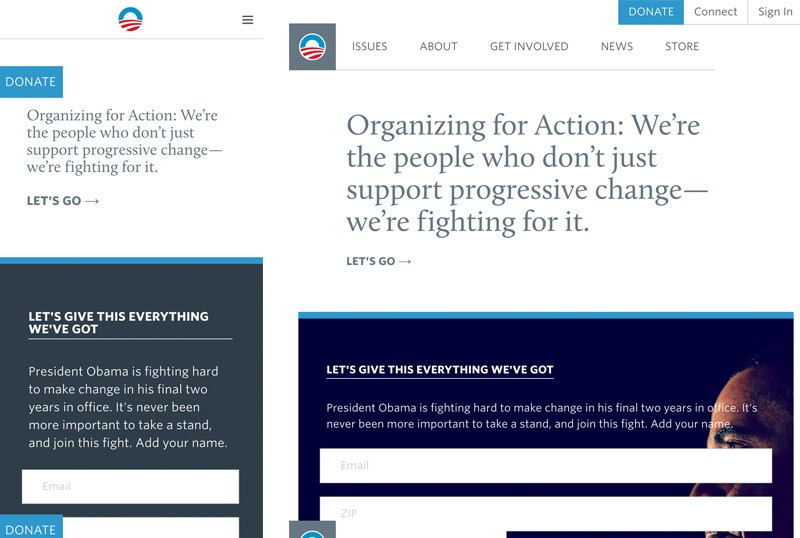
#7 – Barack Obama
Con sole 4 media queries gli sviluppatori hanno reso il sito di Barack Obama responsive; è un sito sicuramente non complesso ma ben sviluppato e disegnato dagli sviluppatori. Molto ben organizzato anche dal punto di vista estetico, ma soprattutto nei contenuti e nelle immagini posizionate in una colonna. In questo caso si è data molta importanza ai contenuti ritenuti tutti essenziali e posti come nella versione desktop anche nella versione mobile. Anche il video è stato inserito e caricato nella versione più piccola dello schermo.
- Velocità di Caricamento versione Mobile: 51/100;
- Velocità di caricamento versione desktop: 67/100
- Esperienza utente: 99/100
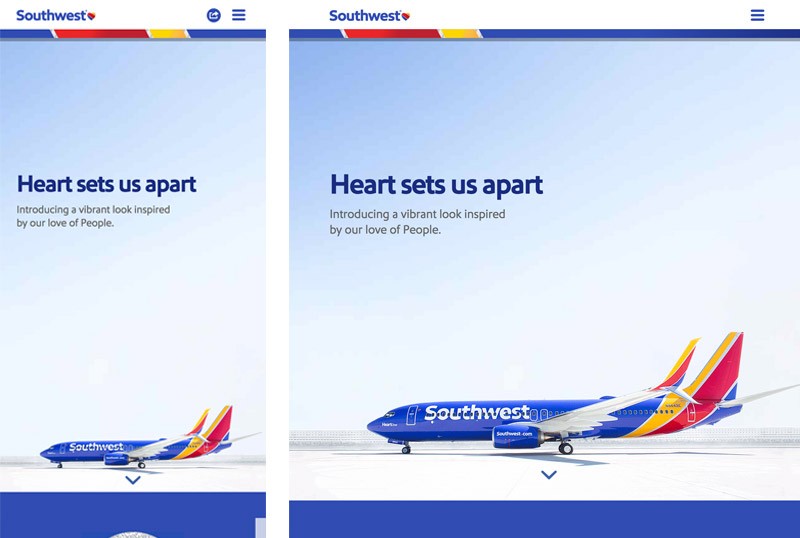
#8 – Southwest Company
Il sito web della compagnia aerea Southwest realizzato per comunicare il proprio cambiamento di brand offre un’esperienza unica anche agli utenti degli smartphone. È il classico esempio di applicazione del principio Mobile First proprio perché dà un’importanza maggiore all’esperienza mobile cercando sempre di non perdere l’obiettivo del sito web e la sua utilità, che è quella di spingere gli utenti ad acquistare un biglietto aereo attraverso il proprio sito web di acquisti.
- Velocità di Caricamento versione Mobile: 42/100;
- Velocità di caricamento versione desktop: 30/100
- Esperienza utente: 98/100
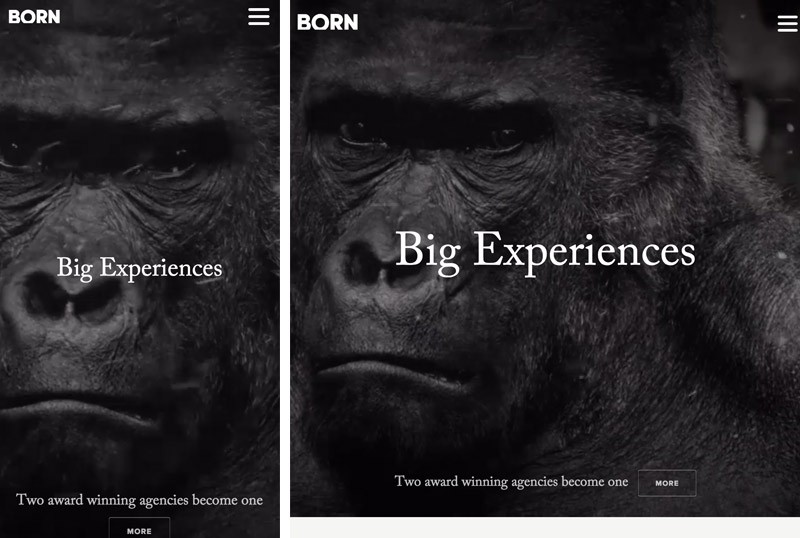
#9 – Born
Born è il sito web di un’agenzia creativa e società commerciale che ha realizzato un’esperienza unica grazie a un video in slow motion in homepage, agli effetti animati, di scrolling e caricamento di contenuti molto dolce e armonioso che sono ben visibili anche nelle versioni mobile e smartphone.Il menù di navigazione è attivabile al click ed è visibile lateralmente da sinistra verso destra. I contenuti ottimamente distribuiti ed adattabili a qualsiasi risoluzione. Un ottimo lavoro.
- Velocità di Caricamento versione Mobile: 40/100;
- Velocità di caricamento versione desktop: 76/100
- Esperienza utente: 97/100
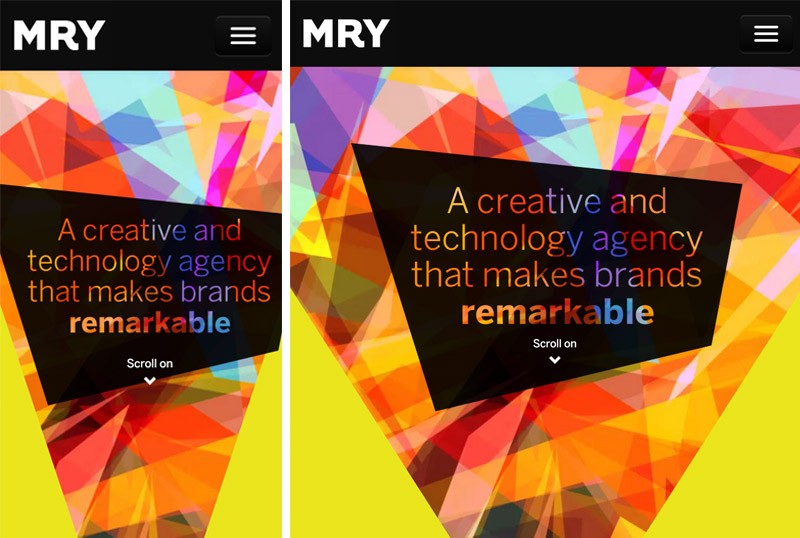
#10 – MRY
MRY è un’agenzia creativa che si occupa in particolare di marketing e di pubblicità. Il sito web versione desktop è fantastico ma guardate anche la versione mobile, che non è da meno. Il menù responsive è sviluppato ed attivabile al click ma con le voci di menù posizionate su una griglia a 2 colonne, creando un effetto molto bello.
- Velocità di Caricamento versione Mobile: 59/100;
- Velocità di caricamento versione desktop: 66/100
- Esperienza utente: 94/100
Alcuni di questi siti web li avrai già incontrati, altri sono stati sviluppati recentemente e sono tutti un ottimo esempio di responsive web design. La difficoltà maggiore di creare ottimi siti web sta nel servire immagini adeguate al tipo di risoluzione. Questo crea anche problemi di appesantimento dei siti web che spesso, anche in questi esempi, presentano un caricamento di pagina lento nonostante l’ottimo design di questi siti.
Buona ispirazione!