Questa rubrica vuole essere uno spazio dove poter raccogliere le risorse più recenti e le nuove tendenze del web design: tutorial, siti per ispirarsi e tecniche CSS.
Rieccoci con la seconda puntata della rubrica “Tools per Web Designer”. Questo mese, anche se ha avuto meno giorni, ha sfornato tante risorse interessanti per il nostro lavoro e anche tanti spunti su temi caldi (responsive design) su cui riflettere.
Buona condivisione!
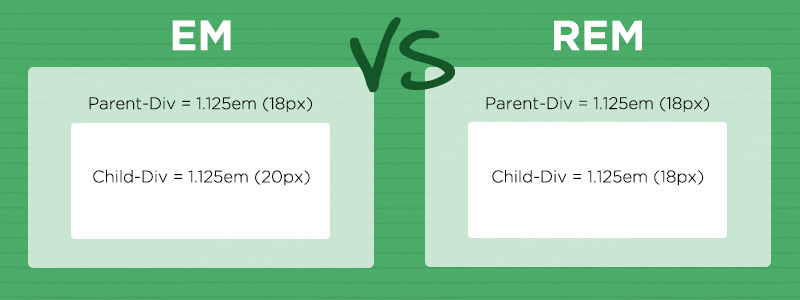
Confused About REM and EM?
Facciamo un po’ di chiarezza sull’utilizzo dei REM, degli EM e dei PX.
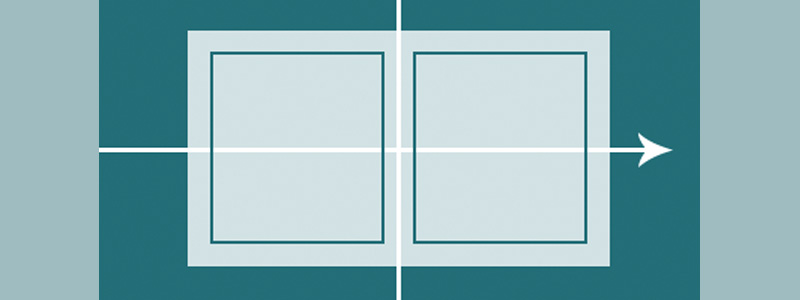
Creating a Border Animation Effect with SVG and CSS
SVG si sta sempre più diffondendo nella realizzazione di animazioni CSS. Questo tutorial ci spiegherà come realizzare una fantastica animazione sui bordi al passaggio del mouse.
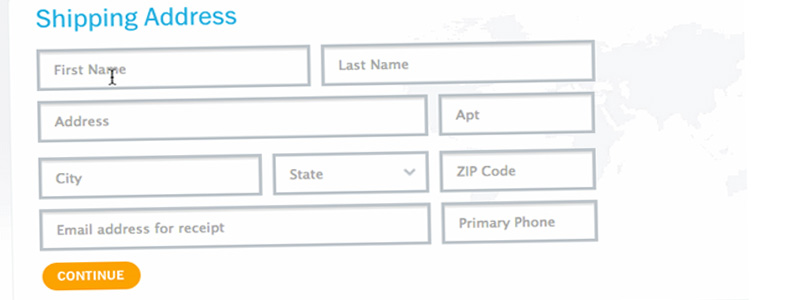
Float Labels with CSS
Questa tutorial ci spiegherà come realizzare delle etichette per i form in un modo davvero originale.
Creating Instagram-Style Photo Filters With jQuery
Ecco come ricreare con jQuery alcuni dei filtri usati da Instagram.
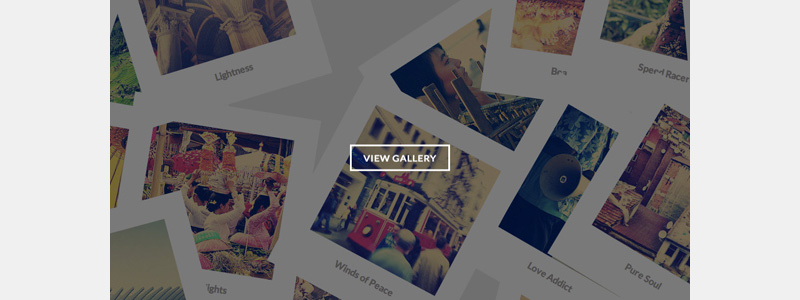
Scattered Polaroids Gallery
Codrops ci regala da sempre dei tutorial sensazionali di una qualità e di una tecnica che solo tanta sperimentazione riescono a tirare fuori. Questo tutorial ci spiegherà come creare una galleria di foto in stile Polaroid con effetto disordinato.
Responsive Design Frameworks: Just Because You Can, Should You?
Smashing Magazine ci propone un’interessante discussione sul perché un professionista oggi dovrebbe utilizzare framework, come Bootstrap o Foundation, per la creazione di siti responsive.
Kickstart Your Project With INIT And Grunt
Ogni volta che si avvia un progetto, è necessario ripetere sempre determinate azioni e creare alcune strutture: creare nuove cartelle, scegliere un framework e impostare le attività di sviluppo. Un modo semplice per non dover ogni volta ripartire da zero è quello di utilizzare strumenti come INIT, il quale mira a fornirti un flusso di lavoro decente e una struttura all’interno del vostro progetto web.
7 Pattern Libraries That Will Help Improve Your Web Development Skills
A List Apart è probabilmente il più conosciuto blog di web design su Internet e recentemente ha rilasciato la propria libreria di pattern del sito in maniera open source. La libreria di pattern comprende un’insieme di snippet di codice HMTL e CSS con le soluzioni ai problemi di design adottate per la realizzazione del sito. Insieme ad A List Apart altri big del web hanno rilasciato le loro libreria di patern, tra cui Yahoo, Google e Mailchimp.
Adaptive Backgrounds jQuery Plugin
Un plugin jQuery molto carino per estrarre i colori dominanti da un’immagine ed usarli come sfondo della propria pagina.
The ultimate guide to logo design
La guida completa per la realizzazione di un logo.
Building a Company Team Page with Dynamic Content
Tutorial per creare una pagina di presentazione dei team della propria azienda in modo del tutto dinamico.
Fullscreen Overlay Effects
Creazione di effetti di sovrapposizione a tutto schermo utilizzando SVG.
Tricks with Flexbox for Better CSS Patterns
Qualche trucchetto che può essere realizzato utilizzando i Flexbox. Il tanto odiato allineamento verticale non è mai stato così semplice da realizzare.
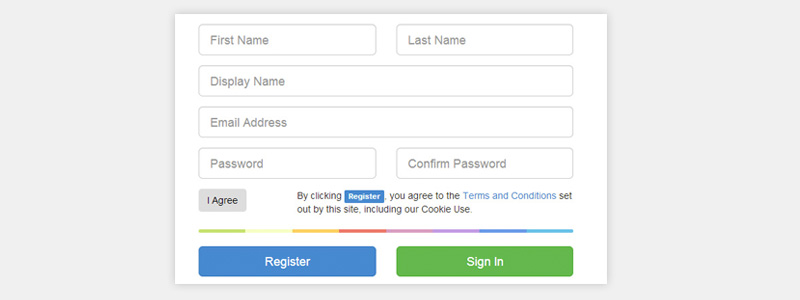
Code a Bootstrap 3 Form
Un piccolo snippet su CodePen su come realizzare un fantastico form con Bootstrap 3.