Drupal è un CMS fenomenale. I tools a corredo e i moduli aggiuntivi gratuiti lo rendono uno strumento potentissimo a fronte del quale è difficile dire di no alle richieste dei nostri clienti, anche le più esigenti. Tuttavia, questa sua completezza lo rende un pelo più complesso rispetto ai suoi rispettivi concorrenti.
Complice di questa curva di apprendimento ripida è sicuramente la scarsa disponibilità di risorse in lingua italiana circa gli aspetti più creativi che lo riguardano, come la creazione di un tema base. Molte invece sono le informazioni basilari su come creare un articolo, un menù e altre operazioni più comuni a chi già conosce il mondo dei CMS.
Questa guida non ha come scopo quello di insegnarvi a scrivere codice CSS, si suppone che sappiate già utilizzarlo e che abbiate un’installazione Drupal funzionante, piuttosto, lo scopo è quello di fornire le basi per il theming personalizzato in Drupal.
Perciò, non perdiamo altro tempo e vediamo subito come creare in pochi semplici passi un tema base responsive da riutilizzare nei nostri lavori!
Poniamo le basi
Posizioniamoci all’interno della cartella dei temi personalizzati, ovvero:
nomesito/sites/all/themes
Al suo interno creiamo una cartella chiamata con il nome del nostro tema, nel nostro caso webhouse. Questo è il nome macchina con il quale Drupal riconosce il nostro tema ed è il nome che usiamo per il file più importante che creiamo all’interno di questa cartella, ovvero:
webhouse.info
Dopo di che, come per qualsiasi altro sito, creiamo le seguenti cartelle:
CSS, JS, IMAGES, TEMPLATE.
All’interno di CSS creiamo il file style.css
in JS il file start.js,
in Images le immagini che utilizzeremo nel sito,
in TEMPLATE i file *.tpl.php necessari per fare l’override dei moduli.
Apriamo ora il file webhouse.info creato e inseriamo le informazioni necessarie affinché Drupal si accorga di noi! Possiamo commentare il codice anteponendo un punto e virgola:
;il titolo del nostro tema a piacimento name = Webhouse Theme ;uno slogan del tema a piacimento description = Il mio primo tema per Webhouse ;le versioni di Drupal compatibili col tema core = 7.x ;il path dei fogli di stile stylesheets[all][] = css/style.css ;il path dei file JavaScript scripts[] = js/start.js ;le regioni del mio layout regions[testata] = Testata regions[navigazione] = Navigazione regions[colonna_sx] = Colonna laterale sinistra regions[contenuto] = Contenuto regions[footer] = Footer
Bene, ora che abbiamo detto a Drupal dove si trovano i fogli di stile, i JavaScript e come si chiamano le regioni nelle quali stamperemo i contenuti, passiamo alla creazione della nostro layout dove andiamo a disporre le regioni appena create.
L’override
Per creare il layout abbiamo bisogno, come detto in precedenza, di fare l’override del file page.tpl.php che troviamo al seguente path:
nomesito/modules/system/
Copiamolo e incolliamolo nella cartella template che abbiamo creato prima e apriamolo con il nostro editor preferito.
Come possiamo vedere, c’è un corposo gruppo commentato che ci mette a disposizione le variabili che possiamo stampare nel nostro tema tramite PHP. Preserviamo il commento che vi potrà tornare utile e cancelliamo solo il codice sottostante.
Sostituiamolo con il seguente:
<div id=”page”> <header> <?php echo render($page[‘testata’]); ?> </header> <nav> <?php echo render($page[‘navigazione’]); ?> </nav> <div id=”main”> <article> <?php echo render($page[‘contenuto’]); ?> </article> <aside> <?php echo render($page[‘colonna_sx’]); ?> </aside> </div> <footer> <?php echo render($page[‘footer’]); ?> </footer> </div>
Ora che abbiamo stampato i contenuti delle nostre regioni posizionate nei vari DIV semantici, abbiamo tutti gli elementi per abilitare e visualizzare il nostro tema in Drupal.
Andiamo nel menù di amministrazione alla voce ‘Aspetto’ e abilitiamo e rendiamo predefinito il nostro tema che troveremo in basso. Dopo di che nel menù ‘Struttura a Blocchi’ associamo i vari blocchi alle regioni create, come desideriamo. L’importante è che il menù principale sia posizionato nella regione ‘navigazione’ e il contenuto principale nella regione ‘contenuto’.
Chiudiamo il pannello amministrativo e con un refresh della pagina osserviamo il risultato.
Le regioni sono disposte nell’ordine con il quale sono state programmate in page.tpl.php. Data la mancanza di fogli di stile, tutto sarà privo di grafica. Vediamo quindi come sfruttare le tecnologie dei preprocessori CSS per stilare velocemente i nostri fogli di stile.
I preprocessori per il responsive layout
Utilizzeremo il linguaggio Sass abbinato alle librerie Compass e la griglia semantica Susy. Per approfondire l’argomento dei preprocessori puoi guardare questo video. Per comodità e per limitare l’uso della riga di comando, soprattutto per chi si avvicina la prima volta a questa sintassi, consiglio di utilizzare software come Codekit per chi ha Mac o Koala per chi ha Windows. Questi prodotti hanno già al loro interno tutto quello che serve, ovvero Ruby e le librerie Compass e Susy. Per questo tutorial usiamo Codekit, ma ovviamente il principio è identico anche per altri software.
Per prima cosa, all’interno del nostro tema webhouse creiamo una nuova cartella chiamata sass nella quale creiamo il file style.scss (SCSS è la sintassi Sass CSS).
Apriamo Codekit e aggiungiamo un nuovo progetto:
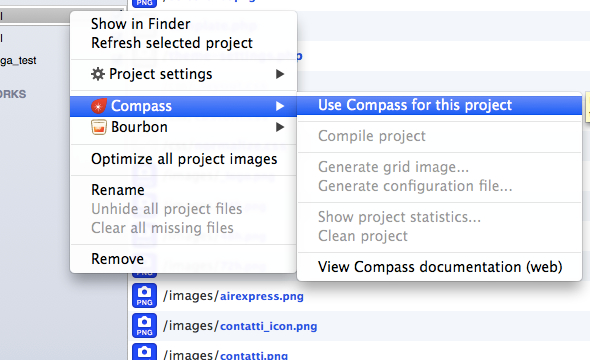
Navighiamo nel nostro filesystem e aggiungiamo la cartella del nostro tema webhouse. Una volta importata in Codekit, facciamo tasto destro sulla cartella e scegliamo di usare Compass:
Ora non dovete fare nient’altro che scrivere il vostro foglio di stile in sintassi SCSS e Codekit si preoccuperà di compilarlo in automatico in formato CSS, sovrascrivendo il file style.css precedentemente creato.
Apriamo dunque il file style.scss e importiamo le librerie Compass e Susy per scrivere il nostro codice:
@import ‘compass’; @import ‘susy’;
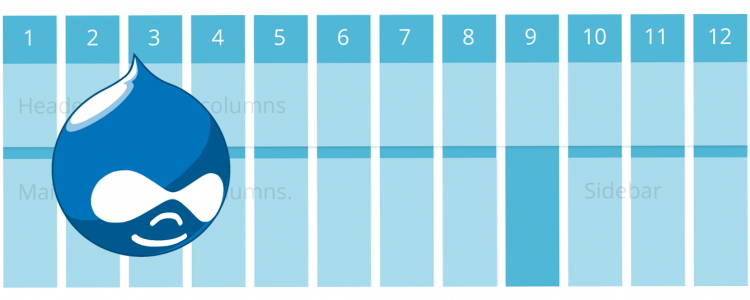
Ora configuriamo la griglia di Susy. Il layout sarà di 6 colonne (in piena filosofia mobile first) che diventeranno 12 quando le dimensione dello schermo che visualizzerà il sito supererà un certo breakpoint che chiamiamo $desk. Ecco il codice:
@import ‘compass’; @import ‘susy’; $total-columns : 6; // layout a 6 colonne. Modificalo a piacimento $column-width : 4em; // larghezza di ogni colonna di 4em $gutter-width : 1em; // larghezza di 1em dello spazio tra le colonne $grid-padding : $gutter-width; // panning della griglia $container-width: 64em; //la dimensione della pagina dopo il breakpoint $desk: 48em 12; // Il breakpoint
Ora, di seguito, creiamo il contenitore del nostro layout e le regioni in esso contenute in modo che siano disposte una sopra l’altra nell’ordine specificato in page.tpl.php e che, superato il nostro breakpoint, si disporranno in questo modo:
perciò scriviamo il seguente codice:
#page{
@include container;
@include clearfix;
@include at-breakpoint($desk){
@include container;
@include clearfix;
}
}
header {
@include span-columns(6, 6)
@include at-breakpoint($desk) {@include span-columns(12, 12);
}
nav {
@include span-columns(6, 6)
@include at-breakpoint($desk) {@include span-columns(12, 12);
}
aside {
@include span-columns(6, 6)
@include at-breakpoint($desk) {@include span-columns(3, 12);
}
article {
@include span-columns(6, 6)
@include at-breakpoint($desk) {@include span-columns(9 omega, 12);
}
footer {
@include span-columns(6, 6)
@include at-breakpoint($desk) {@include span-columns(12, 12);
}
Ora, facciamo in modo che il nostro menù principale (che è un blocco che abbiamo precedentemente posizionato nella regione ‘navigazione’) disponga le voci in verticale quando siamo su mobile e in orizzontale quando siamo sul desktop:
#main-menu {
ul {
margin:0px;
padding:0px;
li {
display:block;
width:100%;
list-style-type: none;
@include at-breakpoint($desk) {display:inline;}
}
}
}
Salviamo e, se non abbiamo commesso errori, un popup ci avviserà che il file style.scss è stato compilato correttamente e che il file style.css è stato sovrascritto. In caso di errori, Codekit ci mostrerà un log che ci indicherà l’errore commesso per provvedere alla correzione.
Perciò non ci rimane che svuotare la cache di Drupal e osservare il risultato. Ridimensioniamo la finestra del browser e osserviamo come le regioni si adattano alla griglia posizionandosi fluidamente.
A questo punto, l’unico limite è la vostra fantasia!
Conclusioni
Non è poi così traumatico creare le basi per un tema Drupal, vero? Si tratta solo di posizionare le regioni utilizzando le variabili e, cosa importantissima, scrivere correttamente le istruzioni dentro il file .info che determina il funzionamento e il riconoscimento del nostro tema.
Abbiamo lasciato a Compass e Susy la responsabilità di fare i calcoli, di utilizzare le percentuali come unità di misura e creare i media queries generati nel CSS. Ovviamente, nulla vi vieta di scrivere tutto direttamente in CSS senza passare da un preprocessore. Tuttavia, vi consiglio vivamente di avvicinarvi a questo mondo perché, oltre a velocizzare i tempi di stesura del codice, è ormai lo standard de facto nei temi professionali più famosi come Omega e Zen.
Spero di essere stato utile. Attendo i vostri commenti e accolgo a braccia aperte suggerimenti e precisazioni!