Per un giovane designer che decide di intraprendere questa professione, le cose da imparare sono tante e spesso ci si trova davanti a termini e acronimi di cui si conosce solo vagamente il significato. In questa breve guida ci avvicineremo al difficile concetto di risoluzione, capiremo che cos’è un pixel e vedremo cosa significano termini DPI e PPI, quali sono le differenze tra loro e a cosa servono.
DPI e PPI: qual è la differenza
DPI o Dots Per Inch (punti per pollice) è una misura che si utilizza nella stampa per definire la densità di punti stampati da una stampante su una linea lunga un pollice (2,54 cm).
A parità di dimensione stampata, maggiore è il numero di punti per pollice, più è alta la risoluzione e nitida l’immagine.
I DPI si riferiscono sempre a una densità “fisica” dei punti, rappresentano materialmente il numero di gocce d’inchiostro che la stampante può mettere in un pollice.
Per questo motivo per un’immagine digitale memorizzata in un computer, non si può parlare di DPI ma di PPI o Pixels Per Inch (pixel per pollice).
Il principio è lo stesso: rappresenta la densità di pixel che lo schermo mostra in un pollice.
I primi computer avevano un PPI pari a 72, oggi le cose sono un po’ cambiate: un iPhone 6 Plus con Retina Display ha un PPI pari a 401.
Retina Display
Se ti sei sempre chiesto cosa significa Retina Display senza mai approfondire la questione, questo è un sistema utilizzato da Apple e introdotto a partire dall’iPhone 4, che raggiunge valori più alti di PPI, tale da permettere agli schermi elettronici di rivaleggiare con la qualità del testo e delle immagini stampate su carta.
È stato chiamato Retina Display perché il PPI del dispositivo è così elevato che la retina umana non è in grado di distinguere i pixel sullo schermo.
Tecnicamente, un Retina Display mostra il doppio dei pixel in altezza e la larghezza nella stessa identica dimensione fisica.
L’iPhone 3GS era 3,5 pollici di diagonale con un numero di pixel di 480x320px e 163ppi.
Mentre l’iPhone 4 era 3,5 pollici di diagonale con un numero pixel di 960x640px e 326ppi.
Quindi esattamente il doppio. Apple chiama questa modalità HiDPI.
Gli elementi visualizzati su uno schermo Retina sono della stessa dimensione fisica, ma presentano il doppio dei pixel e risultano per questo motivo più nitidi.
Risoluzione, pixel e dimensione fisica
Il pixel non ha una dimensione fisica, è l’unità minima gestibile dal computer sul monitor.
Prendiamo un’immagine digitale: questa è formata da un numero di pixel, ovvero da tanti piccoli quadrati che contengono un insieme di “dati” cromatici e informazioni relative all’immagine.
Maggiore sarà il numero di pixel e maggiore sarà la quantità di informazioni che potremo sfruttare per stampare l’immagine.
Se moltiplichiamo il numero dei pixel dei due lati dell’immagine otterremo il numero complessivo di pixel presenti nell’immagine.
Nel nostro caso 960×633 = 697.680 pixels
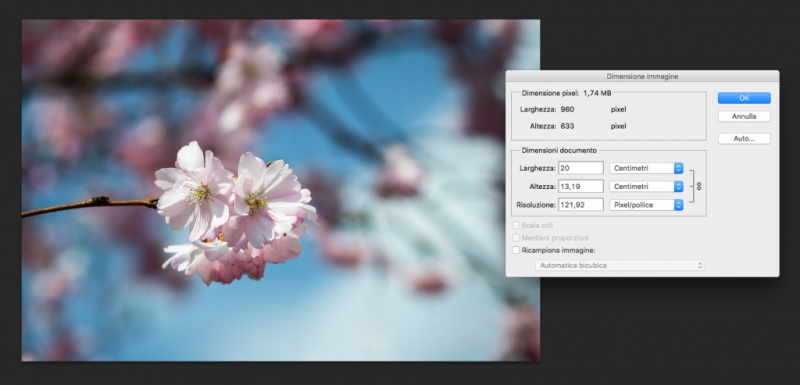
Il numero di pixel di cui è composta l’immagine vincolerà le dimensioni fisiche dell’immagine: vediamo infatti che per una risoluzione di 300 pixel/pollice le dimensioni dell’immagine saranno di 8,13×5,36 cm.
Se decidessimo di ingrandire l’immagine a 20×13,19 cm, il numero di pixel rimarrebbe sempre lo stesso, di conseguenza avremo un numero inferiore di pixel per pollice, una risoluzione di 121,92 pixel/pollice.
Poiché il numero dei pixel costituisce anche il “dettaglio” dell’immagine, ne risulterà una qualità inferiore dell’immagine.
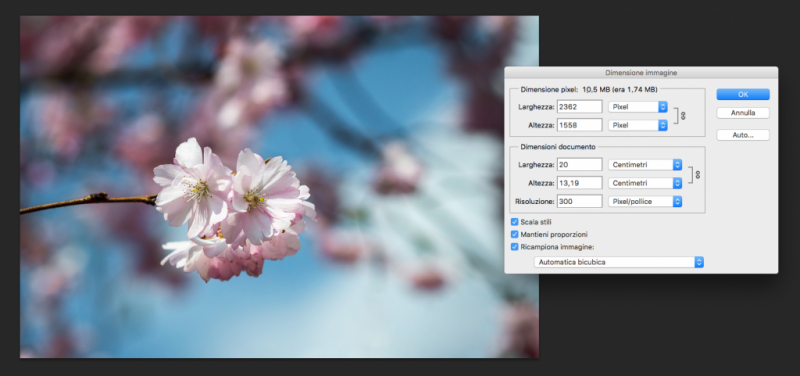
Su Photoshop è possibile mantenere la stessa risoluzione, quindi lo stesso numero di pixel selezionando Ricampiona Immagine.
Come possiamo vedere dall’immagine, in questo caso il numero di pixel totali dell’immagine aumenta 2362×1558 = 3.679.996 pixels.
Questo, però, non garantisce che avremo una qualità dell’immagine migliore. Infatti, in caso di ingrandimento delle dimensioni fisiche dell’immagine, upsampling, Photoshop esegue il ricampionamento usando un metodo di interpolazione per assegnare i valori cromatici ai nuovi pixel sulla base dei valori cromatici dei pixel esistenti. In caso di riduzione, downsampling elimina delle informazioni dall’immagine.
Come preparare un file per la stampa
Nonostante i valori coincidano, tra DPI e PPI non esiste nessuna corrispondenza. Per rendere il colore di un singolo pixel, infatti, la stampante può utilizzare fino a 4 punti per i 4 colori di inchiostro. Per questo si generano facilmente degli equivoci.
Per ovviare a questa confusione ti basta ricordare che generalmente per una stampa di alta qualità, ad esempio per una pagina formato A4 stampata su una rivista, si richiede una densità di 300 dpi, ovvero un file di 2480×3508 pixel con risoluzione pari 300 ppi. Per stampe di grandi dimensioni che vengono viste da una distanza superiore a un metro, la risoluzione può essere dimezzata e per stampe di cartelloni pubblicitari che sono visti da oltre 3 metri, si può scendere sotto i 100.
Qualche informazione da aggiungere? Ti aspettiamo nei commenti!