Nell’articolo precedente, abbiamo visto le origini del Flat Design e i concetti che si nascondono dietro questo nuovo trend, teorizzandolo quasi come una “medicina” che ci porterà ad un web più efficiente e facile da usare.
Andiamo ora ad analizzare nel dettaglio le caratteristiche grafiche che lo contraddistinguono creando una sorta di “foglietto illustrativo”.
Modo d’uso – Il ruolo dei colori
I colori sono uno degli elementi essenziali del Flat Design, anzi possiamo affermare che rivestono un ruolo fondamentale.
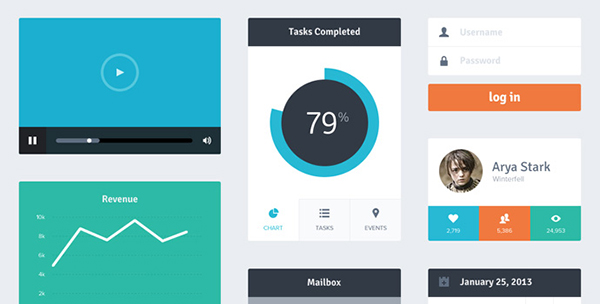
La prima cosa che possiamo notare è che le palette sono caratterizzate da colori luminosi e brillanti, usati così come sono, senza sfumature, grazie ai quali gli elementi più importanti vengono messi in risalto.
Inoltre mentre le palette tradizionali utilizzano 2-3 tonalità, nel Flat Design si arriva ad usarne anche 6-8 creando combinazioni mai viste prima.
Il blu, il rosso e il giallo sono molto comuni tuttavia non vengono utilizzati come colori primari ma c’è una ricerca accurata per ottenere il giusto equilibrio di tono e saturazione tra tutti i colori utilizzati.
Il sito FlatUIColors.com offre una selezione dei colori più utilizzati, da questa pagina possiamo scegliere il codice colore che preferiamo e copiarlo per utilizzarlo nei nostri progetti.
Inizialmente il Flat Design, seguendo l’impronta di Windows, è caratterizzato dall’uso di colori vivaci con sfondi bianchi, neri o grigi. In questo modo si mantiene un certo equilibrio e si genera un forte contrasto molto piacevole per gli occhi e che aiuta a dare più luce ai contenuti.
In seguito questa tecnica è stata mantenuta ma si sono sviluppate altre tendenze con schemi di colori monocromatici e retrò.
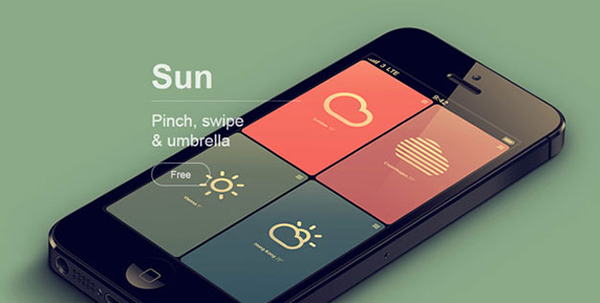
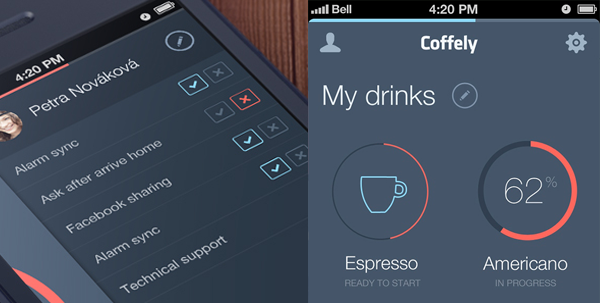
Le tavolozze monocromatiche sono utilizzate soprattuto per le interfacce mobile e usano un colore di base e due o tre tinte contrapposte al bianco e al nero. Oppure partono da un colore e con lievi variazioni di tonalità arrivano ad un altro. Ad esempio si può iniziare con il blu ed aggiungere tinte di verde per creare uno schema di colore blu-verde.
Le tavolozze retrò sono invece caratterizzate sempre dall’uso di colori vivaci ma meno saturi, mescolati con toni chiari come il bianco e il grigio. Vengono prediletti i colori caldi come l’arancio, il giallo e il rosso, ma anche particolari tonalità di blu, verde e viola. Sono tra le più utilizzate e popolari perché a mio parere aiutano a rendere un po’ meno rigido e meno freddo il layout.
Somministrazione – L’importanza dei testi
Seguendo l’ideale di semplicità e di eliminazione di tutto ciò che è superfluo, nel Flat Design non si usano lunghi blocchi di testo, ma frasi semplici e dirette.
Le parole sono importanti, devono comunicare un messaggio e allo stesso tempo far capire al visitatore come funziona il sito, perciò ogni parola conta e va scelta con cura.
Questo rende molto importante anche la tipografia e la scelta del carattere che deve essere in tema sia con il layout generale del progetto sia con quello che si vuole trasmettere.
Si utilizzano un massimo di due famiglie, molto spesso anche una sola, per un intero progetto e si prediligono generalmente font sans serif, dal disegno semplice, che offrono una varietà di pesi perché danno la possibilità di creare una buona gerarchia visuale, fattore molto importante in un layout dove non ci sono bottoni, ombre, sfumature, smussi o altri effetti a creare distinzione tra gli elementi.
Molti siti utilizzano caratteri in grassetto e testi maiuscoli per gli elementi di navigazione e i titoli principali, perché presentano una maggiore consistenza visiva e sono più facili da leggere.
In alcuni casi vengono utilizzati anche font serif, ma sono meno comuni in quanto tendono ad avere un aspetto meno semplice e più formale.
Invece è molto in voga l’utilizzo di caratteri personalizzati che, benché mantengano linee pulite ed uniformi, danno un tocco in più al layout e contribuiscono a dare una identità al progetto. In questo caso il carattere personalizzato è utilizzato per i titoli principali, mentre per i blocchi di testo viene scelto un carattere più semplice.
Per quanto riguarda i colori i testi sono in genere in bianco o nero che generano contrasto e funzionano bene sia su sfondi piatti che su fotografie e immagini
Potete approfondire l’utilizzo dei font nell’articolo Flat Design and Fonts di DesignModo dove la scrittrice Carrie Cousins ha selezionato una raccolta di font gratuiti da utilizzare per i vostri progetti.
Composizione – Un equilibrio perfetto tra gli elementi e lo spazio
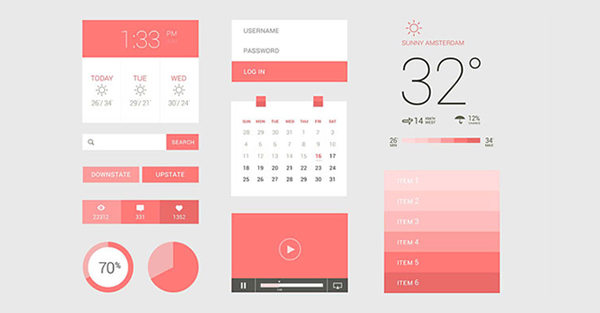
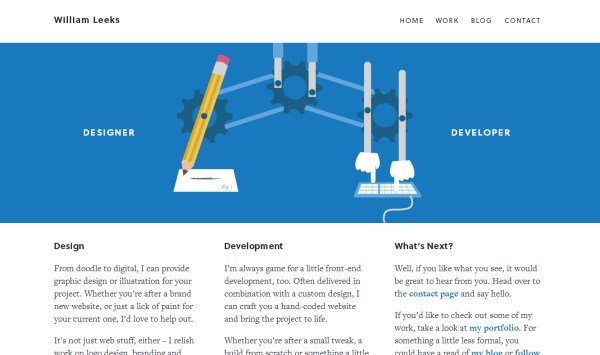
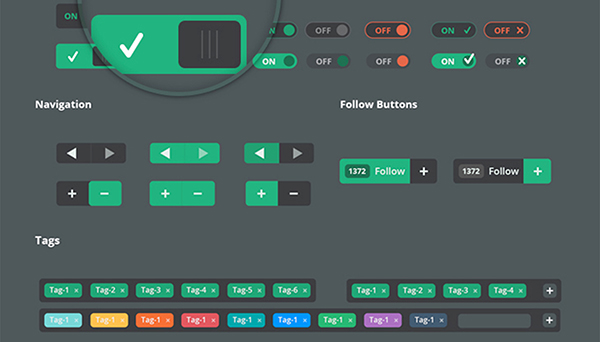
Il Flat Design si distingue per il look pulito e minimalista ed utilizza elementi molto semplici, come rettangoli, cerchi o quadrati, quasi sempre separati tra di loro, che rivestono il ruolo di contenitori o pulsanti.
Accanto a questi elementi possiamo trovare icone e illustrazioni vettoriali che, essendo costituite da forme piatte e zone ben distinte di colore, si adattano bene all’approccio flat ed aiutano l’interpretazione del sito.
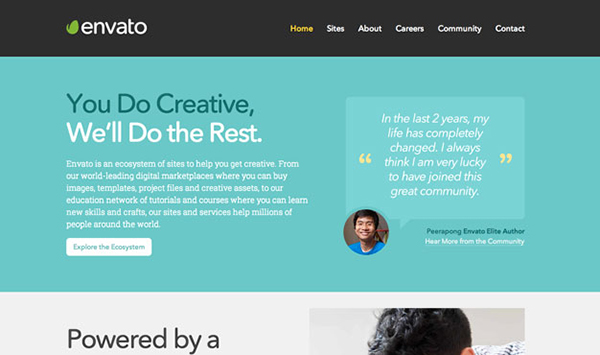
Allo stesso tempo, nonostante non siano propriamente flat, ma abbiano un certo spessore naturale, vengono utilizzate anche le foto. Spesso si trovano nella parte superiore del sito come sfondi panoramici sopra i quali vengono inserite le frasi chiave, con un forte impatto visivo. In alcuni casi per non distrarre troppo l’occhio dall’elemento principale i designer le rendono sfocate oppure monocromatiche.
Tutti questi elementi sono disposti in modo molto preciso all’interno di una rigida griglia. Non troviamo mai testi disposti in verticale o in obliquo, perché sarebbero difficili da adattare ai diversi dispositivi.
Per lo stesso motivo si tende a lasciare molto spazio tra gli elementi e a dare più padding ai testi.
Seguendo una una gestione corretta dello spazio si possono utilizzare testi più grandi così da dare maggiore risalto alle singole parole ma anche porre l’attenzione sugli elementi più importanti e garantirsi che siano facilmente visibili e usabili perfino sullo schermo di uno smartphone.
Effetti – Piatto ma vivo
Per contrastare la rigidità del layout e renderlo dinamico, sfruttando le nuove opzioni offerte dall’HTML5, è molto diffuso l’uso di transizioni, animazioni e altri effetti, che in alcuni casi garantiscono un vero e proprio spettacolo visivo.
Il sito Codrops offre tantissimi esempi di animazioni che possiamo inserire nel nostro layout flat. Guardate per esempio la pagina Creative Link Effects, una serie di effetti sofisticati e moderni per i collegamenti o le voci di menu che possono rendere la navigazione molto più interessante.
Altre Indicazioni d’uso – L'”Almost” Flat Design
Accanto al Flat Design si sta diffondendo uno stile definito “Almost” Flat Design caratterizzato dall’aggiunta di alcuni effetti come lievi sfumature o ombre al layout. I progettisti di solito scelgono un effetto e lo usano in maniera poco marcata su tutto il progetto.
In questa tendenza rientra anche il “Long Shadow Design” letteralmente “Design dall’ombra lunga“, in cui le ombre sono allungate in modo da ottenere una maggiore profondità.
Sovradosaggio
Non sono stati riscontrati problemi gravi in caso di sovradosaggio. Tuttavia è bene tenere in considerazione che stiamo parlando di una tendenza e quindi bisogna sempre analizzare se potrebbe essere adeguata per il nostro tipo di progetto o se è meglio scegliere un altro stile, e che non vanno mai posti limiti alla creatività.
Avvertenze Speciali
Visitate fltdsgn.com che raccoglie una serie di siti in Flat Design da cui prendere ispirazione.