Qualsiasi strategia di Social Media Marketing su Facebook comincia con un presupposto: devi avere una pagina Facebook e non un profilo. La pagina Facebook ti dà accesso a numerose funzionalità, tra queste anche la creazione di Tab personalizzate.
In questo tutorial ti spiegherò come personalizzare le pagine Facebook (chiamate anche Facebook Fan Page) con la creazione di Tab per incrementare l’engagement, promuovere prodotti/servizi e coinvolgere gli utenti.
Le Tab di Facebook: strategie e motivi per utilizzarle
La maggior parte dei brand (e non solo) presenti su Facebook sfruttano le Tab in moltissime situazioni, con l’obiettivo di entrare in contatto diretto con l’utente con “qualcosa” che susciti interesse e viralità.
Il “qualcosa” in questo caso è il contenuto della Tab: può essere un semplice collegamento al sito istituzionale, un adver-game per fare branding, oppure lo scaricamento di una risorsa o di un coupon riservato ai fan. E non solo!
Come creare una Tab sulla pagina Facebook
Prima di cominciare ricordati che per aggiungere una Tab, devi essere amministratore della pagina Facebook.
#1 – Creare un’applicazione Facebook
Non ti spaventare, creare un’applicazione Facebook per le Tab è semplice e veloce. Per prima cosa vai su https://developers.facebook.com/apps e crea una nuova app cliccando su “+ Crea Applicazione”. Inserisci il “Nome dell’applicazione”, lascia invariate le altre opzioni e clicca su “Continua”.
Se vuoi aggiungere un’icona associata alla Tab Facebook vai su “Dettagli Applicazione”, nel menu a sinistra, e carica l’immagine 16×16 nella sezione “Primary Icons”.
L’applicazione è stata creata, e adesso è in modalità Sandbox attiva, cioè visibile solo a sviluppatori, amministratori e tester. Per renderla pubblica, torna su “Impostazioni” e disattiva la Modalità Sandbox come in figura sotto (1):
Salva le modifiche, dopodichè copia i codici App ID e App Secret (2) dell’applicazione appena creata e incollali in questa pagina http://iframehost.com/newapp. Conferma con “Save App Settings”.
#2 – Seleziona la pagina Facebook di destinazione
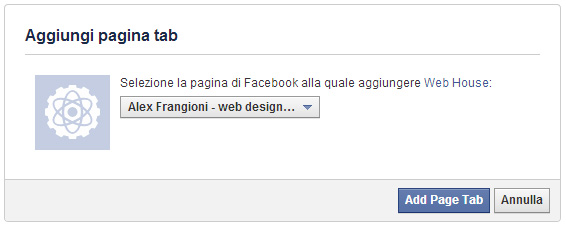
L’applicazione è pronta. Clicca sul pulsante verde “Install Page Tab” e nella finestra che segue, scegli la pagina Facebook dove inserirai la Tab.
Conferma con “Add Page Tab”. Per la creazione delle Tab su Facebook in questo tutorial utilizzo l’applicazione Woobox Custom Tab, che offre molte opzioni e anche statistiche integrate relative all’uso delle tab.
#3 – Scegli la tipologia di destinazione della Tab
Prima di procedere, clicca su “Authorize the Tab Application” e, successivamente, conferma con “OK”. Ci siamo! Anche la Tab è stata creata, dobbiamo solo personalizzare contenuti e impostazioni.
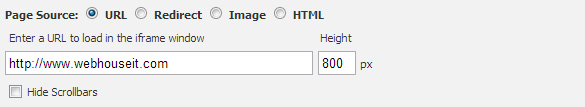
Dal pannello delle impostazioni, vai su “Page Source” e scegli la tipologia di contenuto della tab:
-
URL: indica l’URL del sito per visualizzarlo all’interno di Facebook.
Ricordati di rispettare la larghezza massima di 810px. -
Redirect: la Tab è un semplice link che apre il sito in una nuova scheda;
-
Image: carica l’immagine rispettando le dimensioni massime di 810×1200 px. La tab visualizzerà l’immagine caricata all’interno di Facebook.
- HTML: puoi inserire del codice html personalizzato per la tab.
In questo esempio creerò una tab che visualizza il sito WebHouse, quindi imposto URL e inserisco l’indirizzo del sito.
#4 – Fan-gate, Friend-gate e Form-gate. Cosa sono?
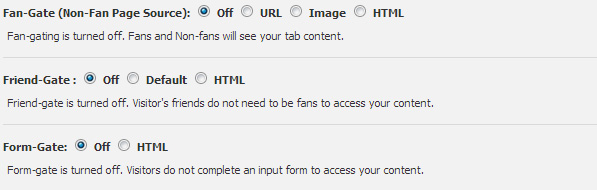
Sempre dalla pagina delle impostazioni, puoi attivare diverse opzioni in base alla strategia e gli obiettivi della tua strategia di social marketing. Di default queste impostazioni sono impostate a Off:
- Fan-gate: visualizza un contenuto alternativo per gli utenti che non sono fan della pagina.;
- Friend-gate: stabilisci il numero minimo di amici fan della pagina, che l’utente deve avere per visualizzare il contenuto;
- Form-gate: per richiedere l’iscrizione attraverso form prima di mostrare il contenuto della tab.
Tutte queste opzioni sono utili per incentivare fan e visitatori ad effettuare un’azione ben precisa (lead generation, vendita di prodotti, iscrizione alla newsletter) e rimanere in contatto con l’azienda o il brand.
Il concetto alla base del fan-gate è riservare offerte, promozioni, news o risorse ai fan della pagina, fornendo così uno stimolo per i non-fan a mettere “Mi piace” sfruttando il principio della reciprocità del web marketing persuasivo.
#5 – Impostare il nome della Tab e l’immagine principale
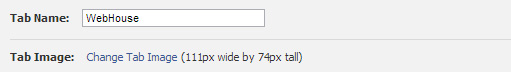
Fra le impostazioni della Tab appena creata, trovi la voce “Tab Name”. Qui inserisci semplicemente il nome che dovrà avere la Tab della pagina Facebook.
Per cambiare l’immagine principale della Tab, visibile nella pagina Facebook, spostati su “Tab Image”, e clicca su “Change Tab Image”. L’immagine dovrà avere una dimensione di di 111×74 px.
#6 – Statistiche e modifica delle impostazioni
Adesso che le impostazioni sulla Tab sono concluse, vai sulla pagina Facebook e clicca sul triangolino di fianco alla tab per modificare la posizione, rimuoverla o modificarla.
All’interno della Tab stessa puoi accedere alle statistiche o modificare le impostazioni cliccando rispettivamente su Stats e Settings dal menu in alto a destra.
Puoi trovare le informazioni sull’utilizzo della Tab anche attraverso le statistiche Insights della pagina Facebook.
Conclusioni
Ecco fatto. Hai imparato a creare e personalizzare le Facebook Fan Page con le Tab sfruttandole al massimo per fare branding e attirare nuovi potenziali clienti.
Adesso tocca a te, hai già inserito le Tab sulla tua pagina Facebook?
Ti aspetto al prossimo tutorial.