Se dico nero, quali sono le prime cose che vi vengono in mente?
D’istinto siamo portati a pensare alle sue valenze negative: paura o tenebra. Dietro questo colore però c’è molto di più, esiste infatti anche una valenza positiva legata ai concetti di eleganza e sobrietà.
Ma ecco che si ripropone il dilemma già affrontato per il colore bianco: il nero può essere considerato un colore?
Fino a quando si è attribuito al colore valore di materia non ci sono stati problemi, il nero era un colore come gli altri. Con l’avvento della stampa la coppia nero-bianco si impone in maniera distinta sugli altri colori. Tale approccio viene avvalorato dalla scoperta dello spettro dell’arcobaleno in cui Newton definì un continuum dei colori che escludeva il bianco e il nero.
La fotografia e il cinema hanno solo rafforzato la distinzione che facciamo tra il mondo dei colori e quello del bianco e nero. Negli anni Venti, quando la tecnica del colore per il cinema è già definita, si preferisce per ragioni non solo economiche rimandare l’utilizzo dei colori perché considerati “volgari”: il bianco e nero rivendicano la loro essenza imponendosi come più eleganti.
Ad oggi scienziati ed artisti riconoscono in pieno accordo che il nero, così come il bianco, sia un colore a tutti gli effetti.
Nello scorso articolo valutavamo come l’uso del bianco stesse prendendo sempre più piede nel web design e si imponesse tra le tendenze degli ultimi anni, questo forse proprio a discapito dell’utilizzo del nero. Basti guardare a qualche anno fa in cui il suo uso era probabilmente più ampio.
Scegliere di realizzare un design basato sul colore nero prevede probabilmente un’attenzione maggiore.
È sconsigliato l’uso di questo colore in siti pieni di testo e anche l’accostamento con altri colori deve risultare netto e ponderato, si rischierebbe altrimenti di creare un blocco unico, senza pause. Meglio prediligere pochi colori dosati a dovere piuttosto che rischiare di avere un design caotico e senza alcun ordine gerarchico.
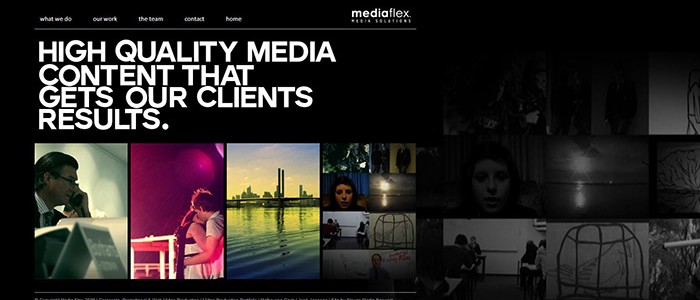
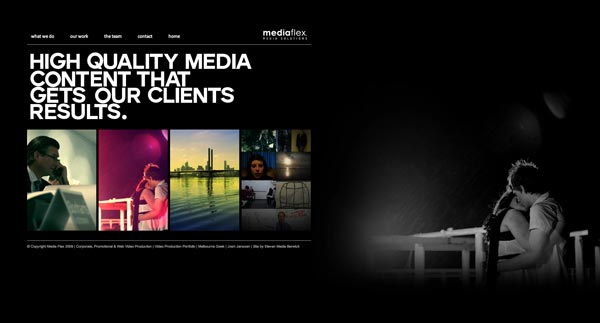
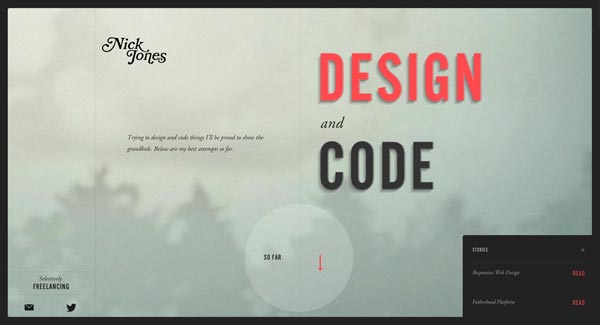
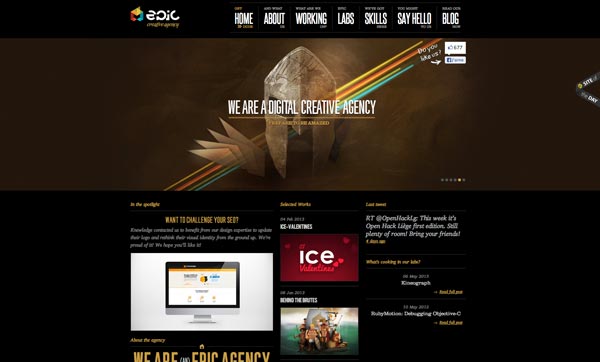
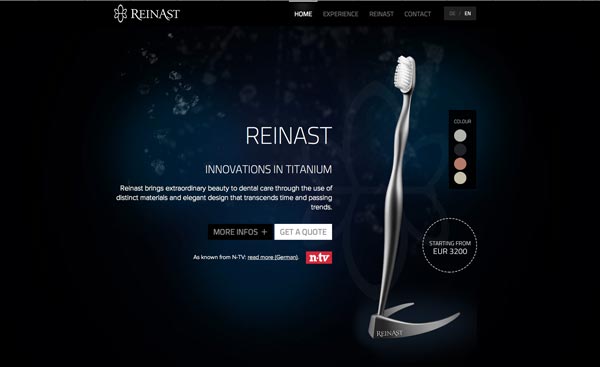
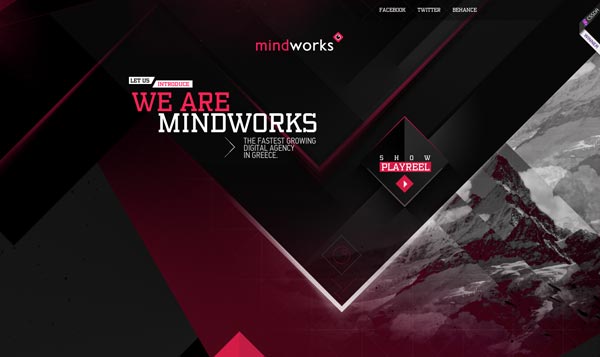
L’uso del nero si predilige per siti portfolio, di carattere fotografico o comunque in tutte quelle rappresentazioni che hanno necessità di incanalare l’attenzione dell’utente. Quando ci troviamo davanti a un sito dove la predominanza del colore è il nero, riconosciamo immediatamente un senso di eleganza, di pura formalità, di profondità visiva.
Anche in questo caso l’attenzione è riposta verso i contenuti, bisogna perciò creare un necessario equilibrio tra elementi e colore, si rischia altrimenti di appesantire tutto rendendo il design piatto.
Possiamo provare a riassumere in pochi punti il modo migliore per affrontare il vostro progetto con background nero:
- Distanziate gli elementi creando più spazio, in questo modo si renderà il tutto più leggibile e chiaro
- Ricercate l’equilibrio in una pagina in modo che si presenti più profonda
- L’occhio deve essere accompagnato dagli elementi presenti in pagina, non a caso un fondo nero comporta il confluire dell’attenzione proprio verso i contenuti
- Scegliete colori con un buon contrasto tra di loro
- Per assicurarvi una buona leggibilità sarà opportuno scegliere caratteri non troppo piccoli
- La scelta del font è fondamentale, prediligete di solito un sans-serif per i testi per mantenere una buona leggibilità. Per i titoli la scelta può variare, un serif renderebbe l’impatto più elegante, ma un sans serif conservato a una dimensione ampia renderà il design più attuale.
Di seguito alcuni esempi dell’uso del nero nel web design: