Nello scorso articolo Definire una Gerarchia Visiva per Migliorare la User Experience abbiamo visto come strutturare gerarchicamente il nostro layout e i nostri contenuti sia importante per offrire all’utente una migliore esperienza di navigazione.
Adesso andremo ad analizzare un layout costruito con una particolare composizione che aiuta a guidare gli occhi dell’utente in punti precisi della nostra pagina, lo Z-layout.
Questo layout consiste semplicemente nel disporre i nostri contenuti lungo una Z sfruttando il naturale movimento dell’occhio umano quando sta leggendo qualcosa, da sinistra verso destra per poi andare in basso e ricominciare.
È un layout molto popolare che deriva direttamente dalla pubblicità: in molti poster o volantini pubblicitari, infatti, gli elementi che devono essere inclusi nella pubblicità sono esclusivamente il titolo e il nome della società con il logo, collocati nella parte superiore, e delle informazioni aggiuntive collocare nella parte inferiore.
Possiamo vederlo in modo particolare nei poster dei film come in questi di Harry Potter e Via col Vento.
Entrambi gli esempi presentano i titoli nella parte superiore del poster che portano l’occhio da sinistra verso destra.
Poi c’è una linea diagonale, costruita anche grazie all’aiuto delle immagini che comunicano informazioni aggiuntive sul film, che conduce l’occhio in basso a destra dove sono riportati i nomi degli attori e altre informazioni.
Nel web questa impostazione viene utilizzata per condurre l’utente lungo un percorso logico che lo porterà a compiere un’azione.
Questo percorso può essere strutturato in diversi punti, che coincideranno con i punti dove si sofferma l’occhio:
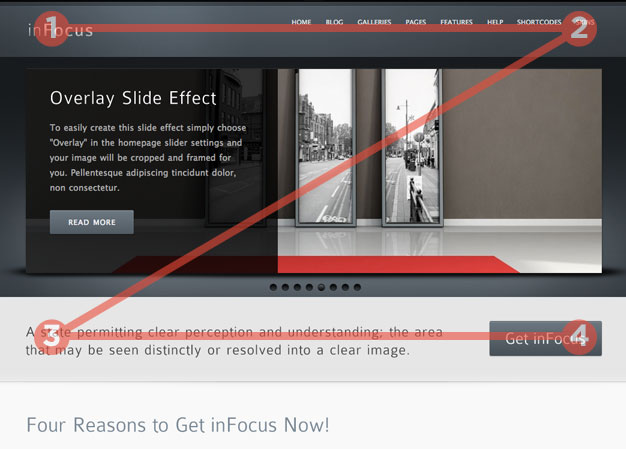
1. Riconoscimento del logo
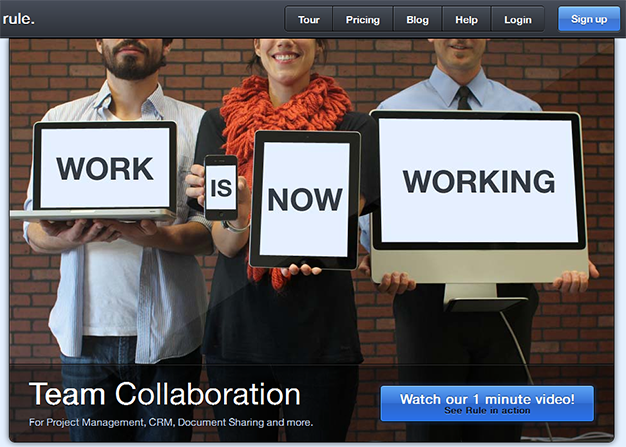
Nel primo punto l’utente troverà l’elemento più importante ovvero il marchio o logo che catturerà subito la sua attenzione e lo aiuterà a riconoscere l’azienda o il prodotto con cui si sta interfacciando.
2. Link ed elementi rilevanti
Proseguendo verso destra troverà la navigazione quindi una serie di link relativi alla pagina che sta visitando, ma anche strumenti aggiuntivi utili come un campo di ricerca o una sezione per creare un account.
3. Raccolta di informazioni
Seguendo la diagonale della Z l’utente arriverà in basso a sinistra dove potrà raccogliere ulteriori informazioni sul prodotto o servizio a cui è dedicato il sito web. Come per i poster dei film lungo la diagonale vengono spesso inseriti immagini e slider, che aiutano a separare la parte superiore da quelle inferiore dividendo il sito in sezioni e facilitando il movimento dell’occhio verso il basso, nonché comunicando ulteriori informazioni all’utente.
4. Call to Action
Infine il percorso si concluderà con una Call to Action, un pulsante o un link che inviterà l’utente ad intraprendere un’azione immediata relativa al prodotto mostrato.
Nella pagina Z-Layouts
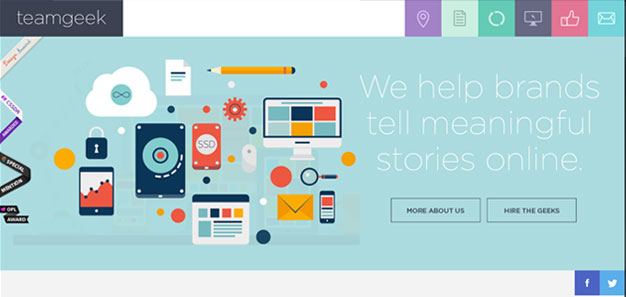
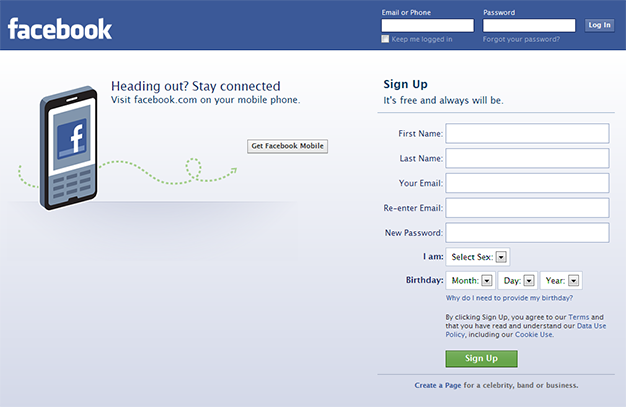
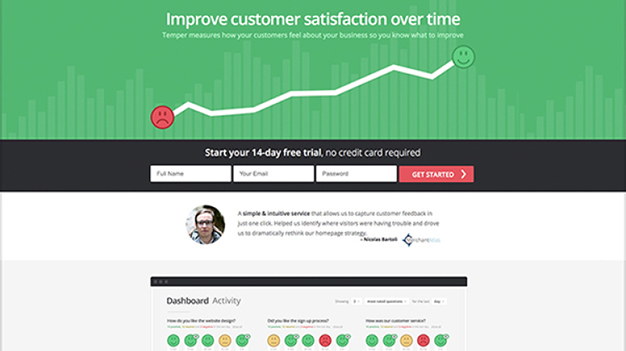
del sito themeforest.net sono raccolti template e temi wordpress che utilizzano lo Z-layou, di seguito invece alcuni esempi di siti che utilizzano questa impostazione, tra i quali anche la home page di Facebook.
Grazie allo Z-layout il nostro sito web risulterà ordinato e organizzato e potremmo gestire con semplicità gli elementi più importanti di una pagina web: il branding, la gerarchia, la struttura, e la call to action; raggiungendo facilmente lo scopo per cui è stato creato.