Le animazioni di un sito web sono un trend molto diffuso negli ultimi anni, soprattutto da quando flash è in disuso. Il modo migliore per realizzare le animazioni web è l’uso combinato dei CSS3 con Jquery. Spesso, però, è possibile ottenere buoni risultati utilizzando solo le animazioni CSS3 e sfruttando i keyframes.
Le animazioni CSS3 hanno molti limiti, perché ci permettono di ottenere animazioni tra elementi semplici soltanto fra due stati, ma d’altra parte è possibile ottenere ottimi risultati con semplici mezzi. Una tecnica molto utilizzata con i soli CSS3 è l’utilizzo dello slideshow, cioè lo scorrimento di immagini in sequenza per mettere in evidenza un prodotto senza la possibilità di creare azioni come lo stop, il play e il next o prev. L’unica azione di stop che può essere effettuata sull’immagine è il mouse-hover della stessa; togliendo il cursore dall’immagine, lo scorrimento riprende.
Ultimamente ho notato invece siti web che utilizzano lo slideshow con più immagini dello stesso oggetto ripreso da più angolazioni, per mostrare il prodotto nella sua totalità. Questa può essere una tecnica molto utile per mostrare un prodotto online nella sua interezza. Per poter ottenere questo effetto con le animazioni CSS3 è importante conosce alcune proprietà e sapere come utilizzarle.
ANIMATION-NAME
Il nome di un’animazione è importante, perché permette di associare attraverso il nome l’animazione all’elemento che si vuole animare. Il nome deve essere univoco e se due elementi hanno lo stesso nome, viene interpretato solo l’ultimo elemento.
ANIMATION-FILL-MODE
Tutte le animazioni create ritornano al loro stato iniziale a meno che non utilizziamo la proprietà animation-fill-mode impostata in forwards.
L’animation-fill-mode può essere
– forwards: la posizione dell’elemento termina al suo stato finale
– backwards: l’elemento ritorna alla posizione del suo stato iniziale
– both: l’animazione segue le regole dello stato forwards e backwards e quindi estenderà le proprietà dell’animazione a entrambi gli stati.
ANIMATION-TIMING-FUNCTION
Questa proprietà permette di selezionare il tipo di velocità della curva di animazione. La velocità definisce il tempo che un’animazione usa per passare da uno stile a un altro. La velocità della curva è utilizzata per visualizzare i cambiamenti di stato in modo più dolce. Le proprietà più utilizzate sono 5:
- linear
- ease
- ease-in
- ease-out
- ease-in-out.
In questa pagina è possibile vedere le diverse velocità di curva.
ANIMATION-ITERATION-COUNT
Con questa proprietà specifichiamo il numero di volte che un’animazione deve verificarsi. I valori possono essere:
– un numero di volte definito con un valore intero
– infinite e in questo caso l’animazione viene eseguita infinite volte.
ANIMATION-DURATION
Questa proprietà definisce quanti secondi o millisecondi un’animazione deve impiegare per completare un ciclo completo. Il valore viene definito con il valore time.
ANIMATION-DELAY
Questa proprietà esprime il ritardo in termini di secondi con cui un’animazione deve cominciare. Anche in questo caso il valore si esprime con un valore intero.
Conoscendo queste proprietà è già possibile creare effetti di animazione semplici ma efficaci, come quelli che ho realizzato io nella demo, soprattutto combinando durata, velocità e inizio di un’animazione.
La tecnica che ho utilizzato io consiste nell’aver creato 4 immagini differenti che mostrano il prodotto nelle diverse angolazioni (fronte, destra, dietro e sinistra), per far ruotare e mettere in evidenza il prodotto nella sua interezza.
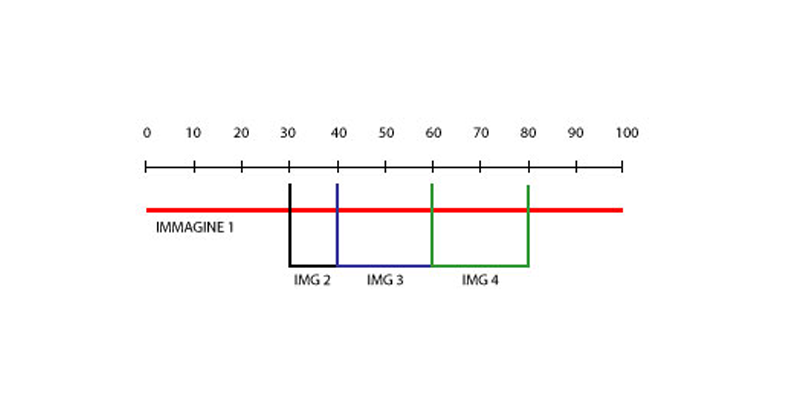
Poi ho inserito un nome diverso per ogni animazione e le ho richiamate con i keyframe, impostando una trasparenza e una visibilità diversa in un range di tempo che va da 0 al 100%.
In questo modo, considerando una linea temporale che parte da 0 e arriva a 100, e lasciando di base l’immagine iniziale, tutte le altre immagini sono posizionate al di sopra dell’immagine di base con un tempo definito di trasparenza e un tempo definito di visibilità, in modo che l’oggetto venga visualizzato nelle diverse angolazioni, creando l’effetto visivo dell’elemento che ruota nelle 4 posizioni.
Per l’effetto creato con le nuvole, invece, ho utilizzato immagini di diversa larghezza e impostato diverse posizioni di partenza nel browser e varie velocità di animazione, con un’animazione molto lenta per poter creare l’effetto del movimento delle nuvole. Ecco l’esempio che ho creato per te!