Il menù di navigazione è un elemento importante del sito web soprattutto quando parliamo di responsive web design.
È infatti uno di quegli elementi che nella maggior parte dei casi ha bisogno di un design differente quando dobbiamo adattare il sito web a dispositivi più piccoli come tablet e smartphone.
Il menù, implementato nella versione desktop, sia che sia verticale o orizzontale occupa di solito una dimensione larga e dipende dal numero di voci contenute in essa.
Come lo ri-adattiamo in questi casi nella versione smartphone e tablet? Ho realizzato una ricerca per voi e ho raccolto quelli che ritengo siano le soluzioni e gli esempi più belli a cui ispirarsi.
Nella mia ricerca ho notato che le tecniche più utilizzate per adattare il menù nelle versioni smartphone e tablet sono più o meno le stesse. Tutte quante utilizzano la tecnica dell’icona che viene attivata e disattivata con jQuery. Quando viene attivata viene mostrata la lista di voci del menù. Le tecniche utilizzate per mostrare la lista di voci sono diverse. Vediamo quali sono.
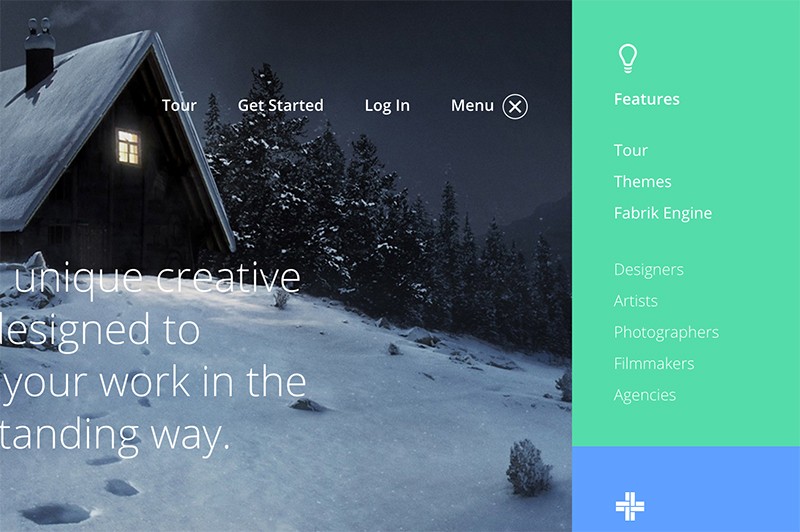
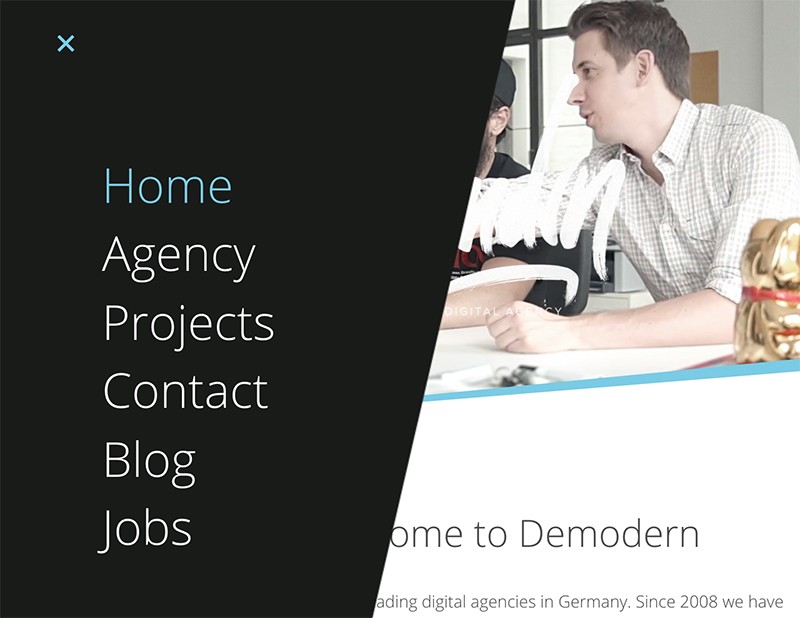
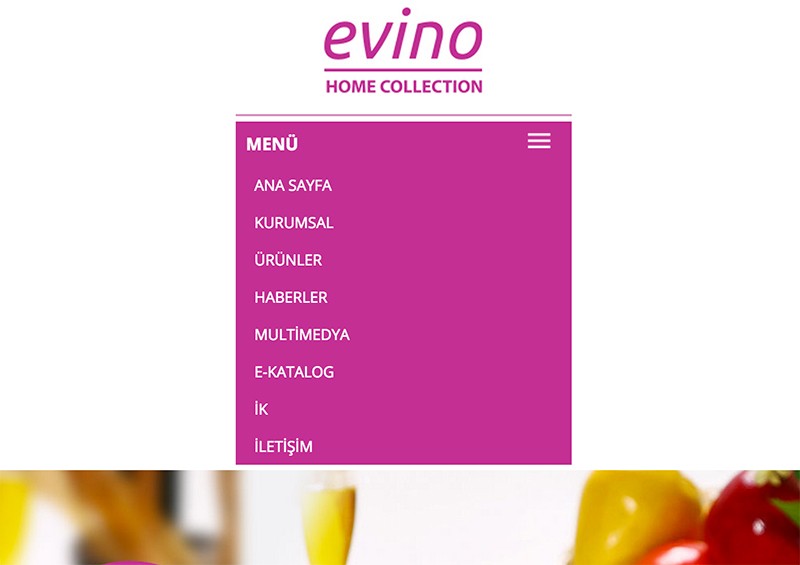
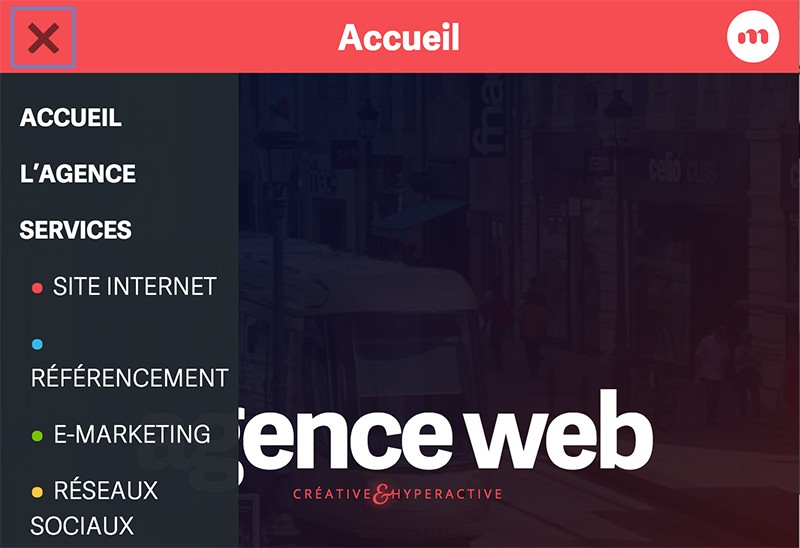
MENU COMPARSA LATERALE CON TUTTE LE VOCI IN VERTICALE ( SLIDEBARS )
Questo tipo di menù con quello chiamato “slidedown” è quello più utilizzato nel responsive web design. Negli esempi che vi propongo è utilizzata la stessa tecnica ma con personalizzazioni differenti. Per esempio il modo di scorrimento o slide può essere verticale, dall’alto verso il basso o dal basso verso l’alto; oppure può essere orizzontale da destra verso sinistra o viceversa. Ecco alcuni siti web interessanti che utilizzano questa tecnica:
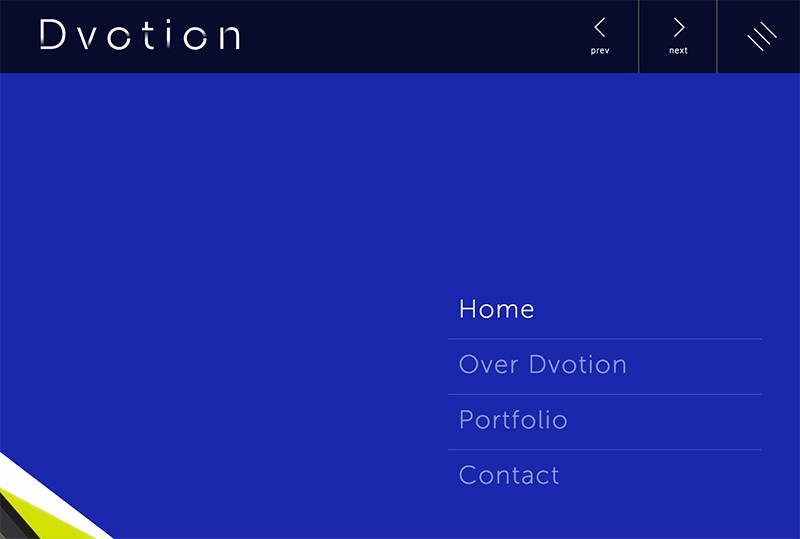
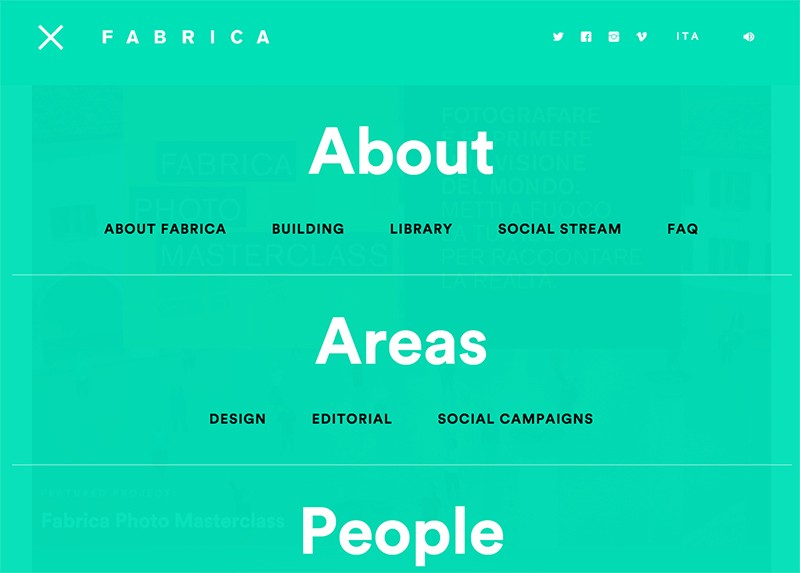
MENU’ CENTRATO CON LE VOCI A TUTTO SCHERMO CON ALTEZZA 100% DEL VIEWPORT (SLIDEDOWN – SLIDEOUT)
Il menù centrato è detto “slidedown” perché al click dell’icona rivela tutte le liste di voci verticalmente. Anche questi esempi utilizzano lo stesso metodo ma sono differenti tra loro. Il menù ha la stessa altezza della finestra nascondendo il contenuto che c’è sotto.
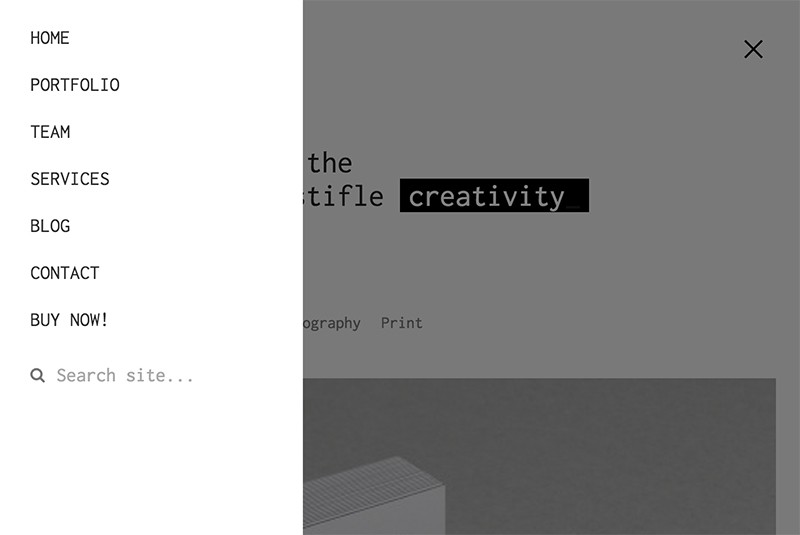
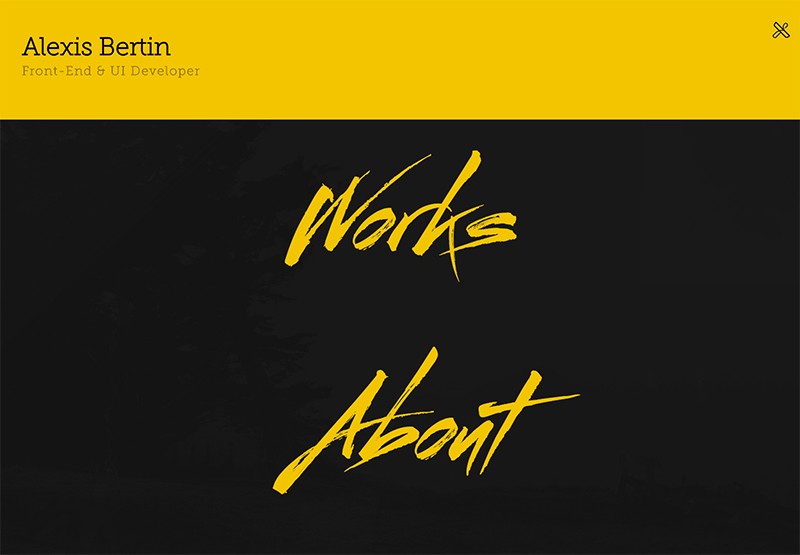
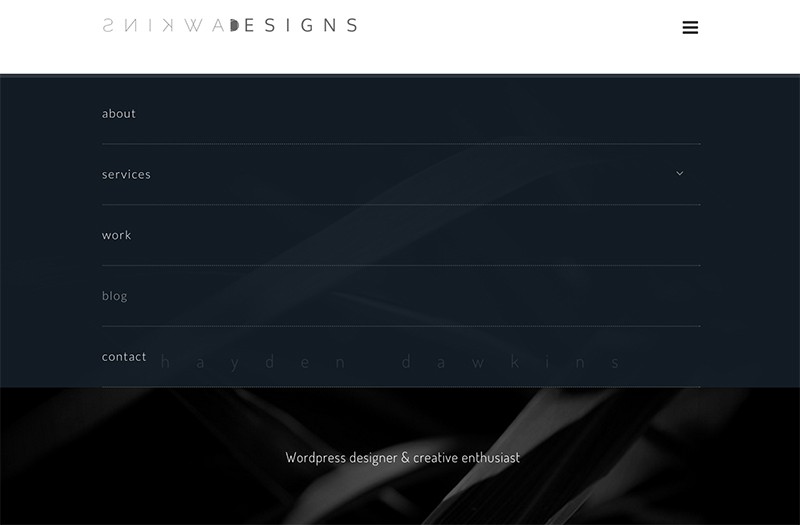
#3 – MENU’ CENTRATO CON LE VOCI A TUTTO SCHERMO CON ALTEZZA AUTO
Questa tecnica è uguale alla precedente con la differenza che anziché utilizzare l’altezza del menù alta quanto quella della pagina utilizzano un altezza automatica e quindi si allungano esattamente quante sono le voci di menù facendo intravedere il contenuto che è presente sotto di esso.
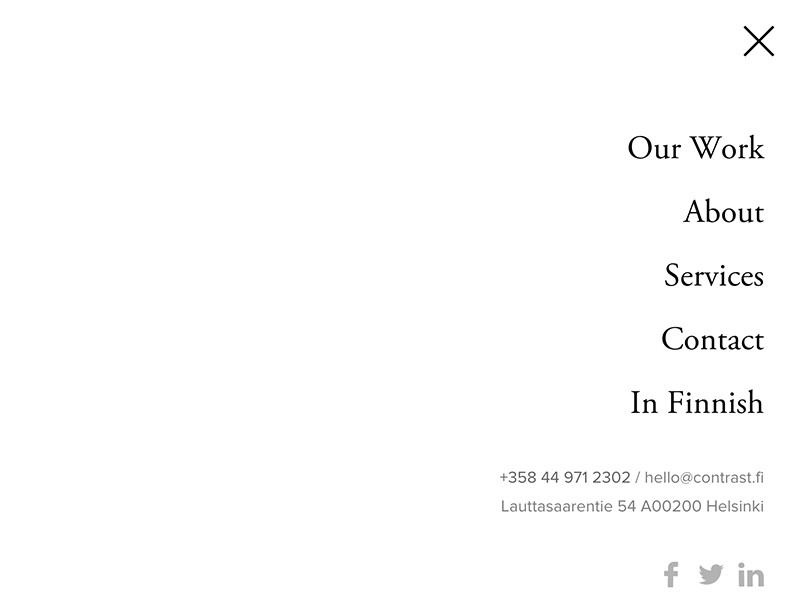
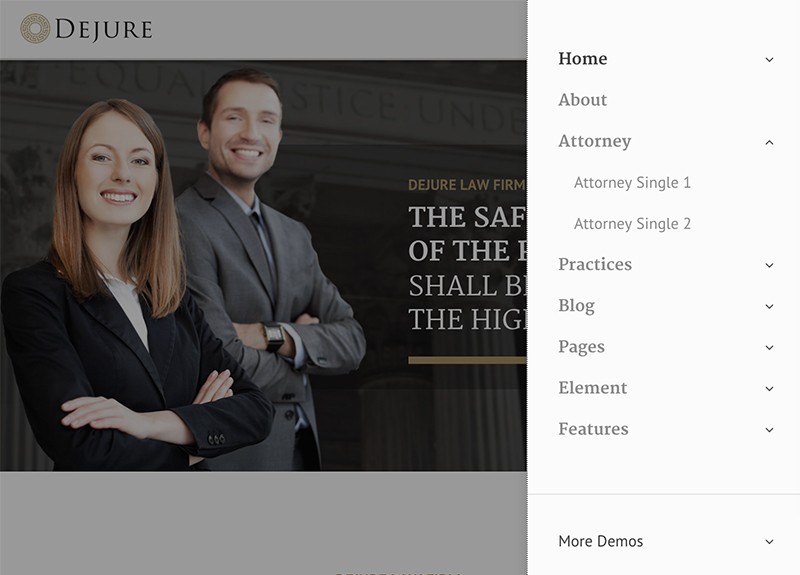
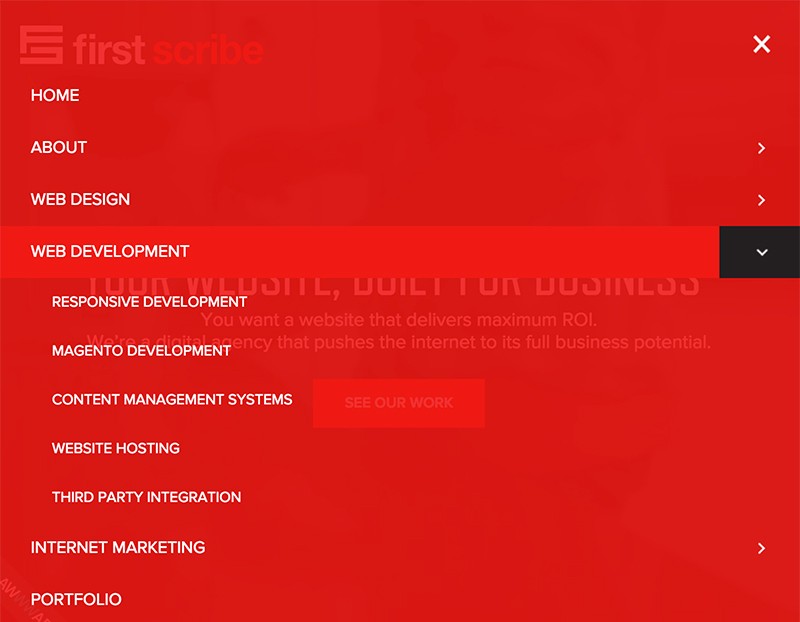
MENU COMPARSA LATERALE CON SUB LIVELLO NASCOSTO (MULTILEVEL DROPDOWN)
Questo tipo di menù invece viene utilizzato quando si parla di menù a più livelli. Al click dell’icona vengono mostrate le voci di primo livello mentre le altre rimangono nascoste e attivate ad un ulteriore click della sua voce principale.
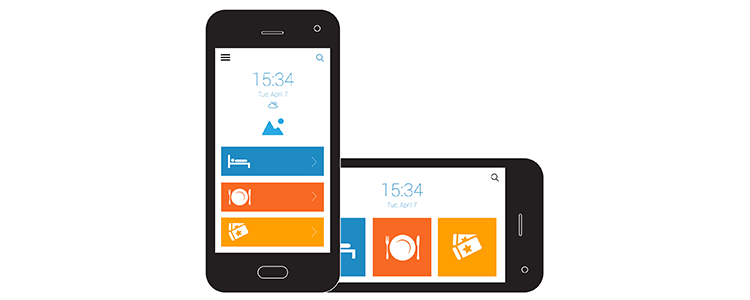
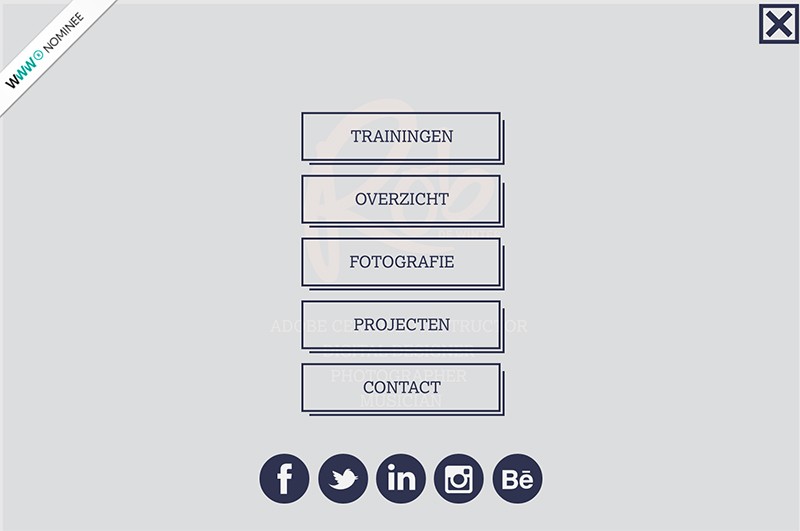
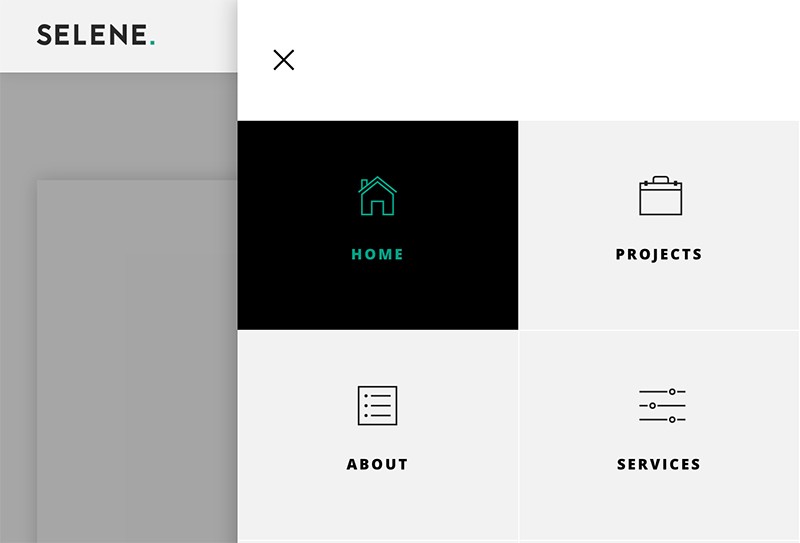
MENU’ A GRIGLIA (MULTI LAYOUT MENU’)
Infine abbiamo il menù a griglia che è molto bello ed accattivante. Oltre che alle voci di menù utilizza dei box con all’interno le icone che rappresentano la lista di voci. In tal caso le voci ed i box delle voci non sono larghe il 100% della finestra ma il 50% o altra dimensione.
Responsivenavigation.net ha realizzato un ottimo tutorial che spiega perfettamente come realizzare questi menù responsive con tecniche diverse. Oppure navnav.co ha raccolto tantissimi altri esempi da cui prendere ispirazione.
In questo esempio viene utilizzato il pull menù che non ho trovato in nessun sito web ma è molto interessante da implementare perché il menù si attiva proprio tirando l’icona del menù.
Infine vi segnalo scotch.io che vi mostra moltissime demo interessanti sulla tecnica da utilizzare per rivelare il menù con diverse posizioni ed effetti.
Quale metodo utilizzi per il menù responsive e quale di questi esempi proposti ti sembrano i più utili ed i più usabili’