Creare un layout ben bilanciato è la sfida che ogni web designer deve affrontare ogni volta che si ritrova a creare un nuovo progetto.
Gli elementi del layout infatti, meritano le giuste dimensioni per attirare più o meno l’attenzione dell’utente e un layout armonioso ed equilibrato si basa su alcune regole molto semplici.
Sin dall’antichità infatti, per creare delle sculture e delle opere che avessero le giuste proporzioni veniva utilizzata la sezione aurea (o proporzione divina).
Anche conosciuta come “phi”, questa “formula magica” si basava sul seguente calcolo matematico:
(a+b) : a = a : b = b : (a-b)
Il rapporto vale circa 1,618 ed è calcolabile attraverso la formula:
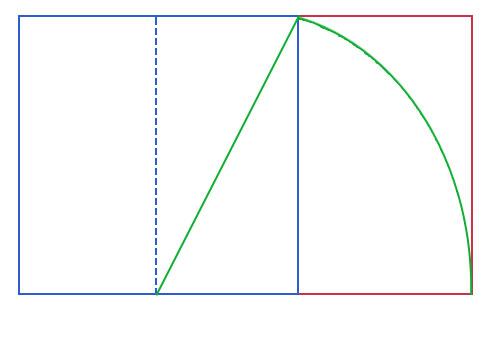
Il rettangolo basato sulla proporzione divina, che può essere trovato in natura, arte ed architettura, è costruito tracciando un arco con la linea ricavata da metà del quadrato dell’angolo opposto.
Il rettangolo che ne risulta ha le stesse proporzioni (circa 61.8%) di tutto il rettangolo iniziale e il bello è che a sua volta questo rettangolo può essere suddiviso infinite volte mantenendo sempre le stesse proporzioni.
Meraviglioso direi.
Applicare la sezione aurea al web
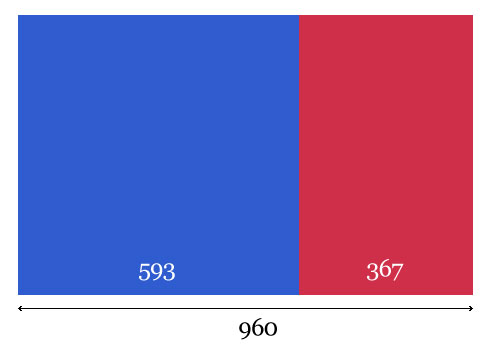
Per rendere le cose più semplici prenderemo di esempio un layout di 960 pixel (ma possiamo anche utilizzare layout fluidi) e calcoliamo la larghezza dell’area di contenuto principale e dell’area di contenuto secondaria.
Il calcolo da effettuare è il seguente:
960 : 1.618 = 593
Ecco fatto. Semplice direi e in men che non si dica abbiamo trovato le giuste dimensioni per la nostra area di contenuto principale.
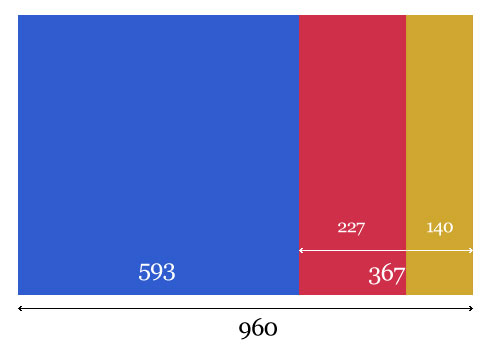
Spingiamoci un pò oltre: diciamo ci voler suddividere a sua volta la nostra area di contenuto secondario per poter inserire degli elementi grafici proporzionati.
Il calcolo è sempre lo stesso ma stavolta va applicato soltanto ad una parte del layout:
367 : 1.618 = 227
La nostra area di contenuto secondario sarà così divisa come nell’immagine:
Non è questione di matematica ma di stile
Il design è collegato alla matematica più di quanto si possa pensare: non esistono canoni estetici universali ma esistono precise formule per calcolare le giuste proporzioni.
La differenza fra layout improvvisati e layout progettati tramite delle proporzioni ben precise è palese e molte volte è la costante in tutti i progetti di successo (primo fra tutti Twitter).
Oltre alla proporzione aurea esistono tuttavia altri tipi di proporzioni da applicare nel web e ognuno si affida a quella che ritiene più adatta alle proprie esigenze o al proprio progetto: e tu su cosa basi i tuoi layout? Al caso o tramite dei fattori ben precisi?