Sei un designer o uno sviluppatore web? Allora dovresti possedere una particolare intuizione e un pensiero critico per capire la psicologia degli utenti in rete; nel caso tu però non possieda queste particolari capacità divinatorie ti puoi sempre affidare ai principi della percezione visiva.
I principi della percezione visiva sono alla base della psicologia della Gestalt: uno fra questi è il principio di simmetria.
Oggi vi parlerò del principio di simmetria applicato al web design: se avete progettato il design del sito correttamente significa che avete preso in considerazione i principi della Gestalt. Queste leggi non limitano la vostra visione artistica nè la vostra creatività, ma vi aiutano ad organizzare e gestire al meglio il contenuto visivo del sito.
Che cos’è la simmetria
Dal greco “Symmetry” è la proporzionalità di elementi che appartengono allo stesso gruppo, simmetria è equilibrio e senso della misura.
Nel web design la possiamo considerare una “diversità nell’unità“. Tutti noi cerchiamo l’armonia e la simmetria è una chiave essenziale per ottenere un piacevole effetto visivo e una buona percezione del lavoro di ogni designer. Non è necessario essere un esperto della psicologia della Gestalt per riconoscere una simmetria nel web design.
Esistono tre forme essenziali di simmetria:
- di traslazione
- di riflessione
- di rotazione
tutti e tre questi tipi di simmetria sono utilizzati nel web design! Analizziamoli insieme.
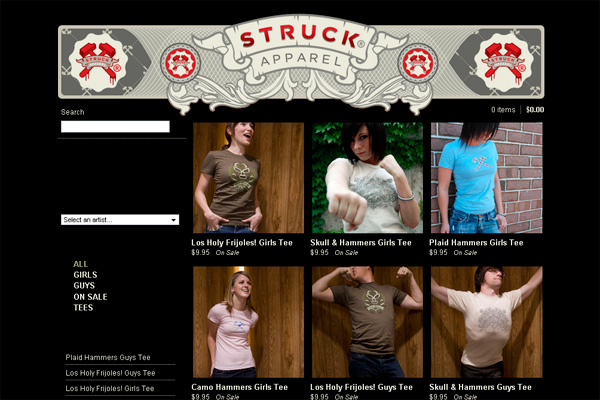
Simmetria di traslazione
Questo tipo di simmetria è percepita a livello inconscio, su alcuni siti è possibile vedere le parti ricorrenti come la grafica a piastrelle o lo sfondo. La simmetria di traslazione è spesso usata per i siti di e-commerce e gli on-line shop.
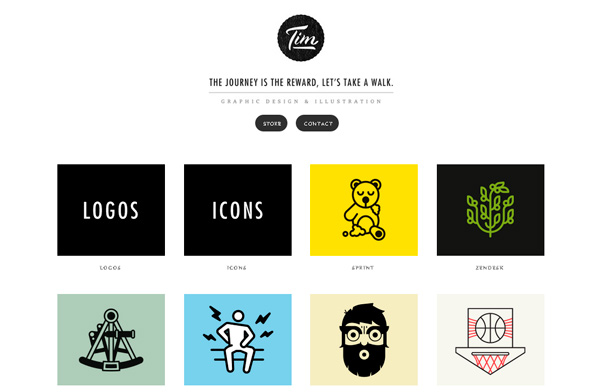
Simmetria di riflessione
La simmetria di riflessione crea un cosiddetto “effetto specchio” nel momento in cui un elemento si riflette sull’asse verticale, orizzontale o diagonale. Questo tipo di riflessione è la più utilizzata nel web design.
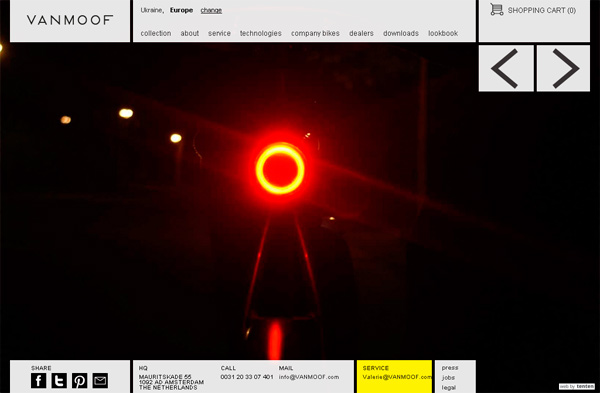
Simmetria di rotazione
La simmetria di rotazione comporta che un certo elemento possa essere ruotato intorno al proprio asse. L’oggetto è simmetrico intorno al punto centrale, questo tipo di simmetria è abbastanza comune in natura: fiori, fiocchi di neve , stelle marine sono esempi di simmetria di rotazione.
Questa tecnica può essere utilizzata nel web design al fine di dare un senso di movimento e velocità.
Conclusione
L’utilizzo della simmetria o asimmetria nel web design dipende dai vostri bisogni e dai vostri obiettivi. Ora che conoscete i tre principali tipi di simmetria li potete utilizzare e mettere in pratica nella realizzazione dei vostri siti. Li seguirete ?
Articolo tratto da: Gestalt Psychology in Web Design: Symmetry Principle