Tweet, Like, Share, Pin, +1, Fave, Follow, Reply, Post, Rate, Tag, Add, Watch…sono solo alcune delle attività che quotidianamente eseguiamo sui nostri social networks e siti preferiti. Se avete mai sentito l’esigenza di raccogliere, riassumere e aggregare tali attività in un unico posto sulla rete, tipicamente il vostro sito, il plugin jQuery Lifestream per l’omonima libreria JavaScript, può essere una valida soluzione, permettendo la creazione agevole di un social lifestream personalizzato.
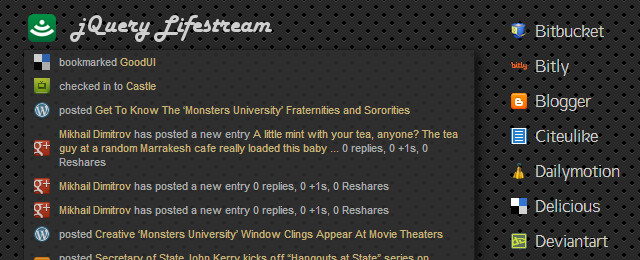
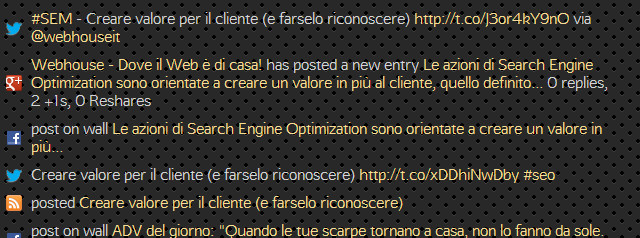
Creato da Christian Vuerings nel 2011, e tuttora attivamente sviluppato grazie anche al prezioso contributo di molti altri autori, il plugin raccoglie le attività svolte su una lista di siti scelti da noi tra quelli supportati, le ordina cronologicamente dalle più recenti alle più vecchie, indipendentemente dal sito dove sono state effettuate, e le visualizza in una lista HTML personalizzabile:
E’ uno script completamente client-side e quindi questo significa che possiamo utilizzarlo anche in un sito statico, senza un backend sul server, tipo PHP o un CMS come WordPress.
Il plugin è un buon esempio dei vantaggi del modello di sviluppo software Open Source. Infatti, come dicevamo prima, nel tempo altri sviluppatori si sono affiancati all’autore originale , contribuendo soprattutto all’aumento del numero di siti supportati, i cosidetti ‘services’ secondo la teminologia usata dal progetto.
Al momento della stesura di questo articolo questa è la lista di tali services, più o meno raggruppati per categoria:
I ‘classici’:
- Facebook Pages
- Google+
- Tumblr
Blogging:
- Blogger
- WordPress
Video:
- Vimeo
- Youtube
- Dailymotion
Design, grafica, fotografia, arte, …:
- Dribbble
- DeviantART
- Flickr
Musica:
- Last.fm
Libri:
- LibraryThing.com
Social bookmarking:
- Delicious
- Foomark
Social coding e snippets:
- Bitbucket
- Github
- Snippler
- StackOverflow
Altri:
- Bitly
- Citeulike
- Disqus
- Formspring
- Forrst
- Foursquare
- Gimmebar
- Google Reader
- Hypem
- Instapaper
- Iusethis
- Mendeley
- Miso
- Mlkshk
- Pinboard
- Posterous
- Quora
- RSS
- Slideshare
- Wikipedia
- Zotero
Se è vero come dice il detto che un’immagine vale mille parole, è ancor più vero che un live demo ne vale diecimila, quindi è possibile vedere il plugin in azione nella pagina di esempio presente nell’account Github del progetto, dove è visualizzato uno stream che aggrega tutti i services della lista precedente.
Vediamo allora come includere il nostro lifestream in una pagina, prima con una procedura molto veloce ma meno flessibile e poi più in dettaglio come configurare al meglio il plugin per ottenere un lifestream più personalizzato.
Setup ‘Quick’n’Easy’
Cominciamo con il creare un elemento container all’interno della pagina per ospitare il lifestream con il seguente frammento di markup HTML:
<div id="webhouse_lifestream_container"><div>
Il plugin inserirà in tale container una lista(<ul>) dove ogni elemento(<li>) corrisponde ad un’attività effetuata su uno dei siti dello stream.
Per quanto riguarda il JavaScript, il primo passo è ovviamente l’inclusione del file del plugin. Abbiamo varie alternative, la più facile e veloce è quella di riferirci allo script disponibile sul server Github, che oltre ad essere sempre aggiornato all’ultima versione è anche già minified e quindi meno ‘pesante’ in termini di Kb:
<script src="https://raw.github.com/christianv/jquery-lifestream/master/jquery.lifestream.min.js"></script>
Il secondo passo è quello di invocare il plugin sul container precedentemente definito, passandogli un object literal con la lista dei services che vogliamo monitorare:
$('#webhouse_lifestream_container').lifestream({
list: [
{
service: 'twitter',
user: 'webhouseit'
},
{
service: 'googleplus',
user: '100602251658919871580'
},
{
service: 'facebook_page',
user: '287683977925680', // ID della pagina 'WebhouseIT'
},
{
service: 'rss',
user: 'http://feeds.feedburner.com/webhouse'
}
]
});
Il codice precedente crea uno stream simile a quello dello screenshoot di esempio presentato all’inizio dell’articolo.
Da notare che cambiando opportunamente il parametro ‘user’ possiamo aggregare le attività online di più utenti, creando uno stream multiuser. E’ proprio quello che è stato fatto nella pagina del demo del plugin.
Più in dettaglio
Vediamo adesso come, utilizzando gli altri parametri disponibili, è possibile personalizzare lo stream.
Con la chiave ‘limit’ possiamo impostare il massimo numero di entries dello stream. Se non lo usiamo, come sopra, viene usato dieci come valore di default.
Utilizzando la proprietà ‘template’ è invece possibile personalizzare i messaggi che sono visualizzati per ogni tipo di attività monitorata su ogni service. Ad esempio, possiamo tradurre i messaggi in italiano o in qualsiasi altro linguaggio. E’ sufficiente assegnare alla proprietà ‘template’ dell’oggetto corrispondente al servizio un oggetto avente una proprietà per ogni messaggio di attività che vogliamo cambiare. Il valore di tale proprietà deve essere una stringa che segue la sintassi del templating engine jQuery Template. Comunque, dato che tipicamente si tratta di semplici string replacements, l’operazione è più facile a farsi che a dirsi:
{
service: 'tumblr',
user: 'XXX',
template: {
posted: 'Post di tipo ${type}: <a href="${url}">${title}</a>'
}
}
Sul sito del progetto sono elencati tutti i templates di default, che quindi costituiscono una documentazione delle attività monitorate per ogni service e i template tag che si possono usare per ciascuna di esse.
Altra opportunità di configurazione è fornita dalla proprietà classname, con cui è possibile specificare il nome della classe usata per la l’elemento <ul> che contiene le attività dello stream.
Infine, abbiamo la proprietà feed feedloaded, a cui possiamo assegnare un callback da eseguire ogni volta che i dati di un service sono disponibili.
Conclusioni
Siamo giunti alla fine di questa overview di jQuery Lifestream. Non ho assemblato i frammenti di codice precedenti in un live demo perchè quello fornito sul sito del plugin è più che esauriente.
Seguono accenni ad ulteriori argomenti che si potrebbero approfondire nei prossimi articoli.
Se vogliamo attingere alle attività online di un sito che non compare nella lista fornita nella documentazione del plugin, possiamo eventualmente provare ad aggiungere noi un nuovo service. Poi magari, possiamo decidere di ‘give back to the community’ e inviare il nostro lavoro all’autore del plugin tramite una pull request al repository del progetto su Github.
Una feature interessante che possiamo aggiungere al lifestream per renderlo più ‘live’ è l’aggiunta di timestamps alle attività, con l’indicazione dell’intervallo di tempo trascorso dell’esecuzione dell’attività. Al tal scopo si può utilizzare un altro plugin jQuery, Timeago, da invocare dopo che tutti i services richiesti sono caricati, utilizzando la proprietà di configurazione feedloaded, proprio come viene fatto nella pagina di esempio.
Un’altra operazione che possiamo fare, questa volta per ottimizzare le prestazioni del plugin, è quella di effettuare un build del codice sorgente con solamente i servizi che ci servono, snellendo di conseguenza lo script che viene consegnato al client, che altrimenti li includerebbe tutti.
Infine, si può esaminare come incorporare lo script in un’installazione WordPress, sia manualmente che con un plugin ad hoc.