L’infrastruttura dei commenti di WordPress è abbastanza ordinata e soddisfacente per molti, ma nel caso in cui vi fosse il bisogno di far autenticare gli utenti del tuo sito tramite i loro account dei social network come Facebook, Twitter, Google e gli altri, bisogna installare un plugin che implementi tale funzionalità.
In alternativa, potresti utilizzare Disqus.
Si tratta di un sistema di gestione dei commenti che fornisce il supporto di quasi tutte le API di autenticazione, inclusi Facebook, Twitter, Google, Yahoo e OpenID.
Ma non è finita: oltre a questo è possibile autenticarsi con le proprie credenziali di Disqus o semplicemente solo commentare tramite l’inserimento di nome e indirizzo e-mail.
C’è un modo molto semplice per integrare Disqus in WordPress: basta registrare un nuovo account di Disqus e installare un plugin. Verranno addirittura sincronizzati i commenti precedentemente inseriti in WordPress, in modo tale da non doversi preoccupare dei commenti esistenti. E il bello è che li mantiene sincronizzati!
Tuttavia è possibile che la sincronizzazione dei commenti non sia di tuo interesse e che l’aggiunta di strane queries nel database causi anche a te dei terribili mal di pancia: niente paura, c’è un modo relativamente semplice di integrare Disqus in un sito WordPress.
Registrare un nuovo account di Disqus
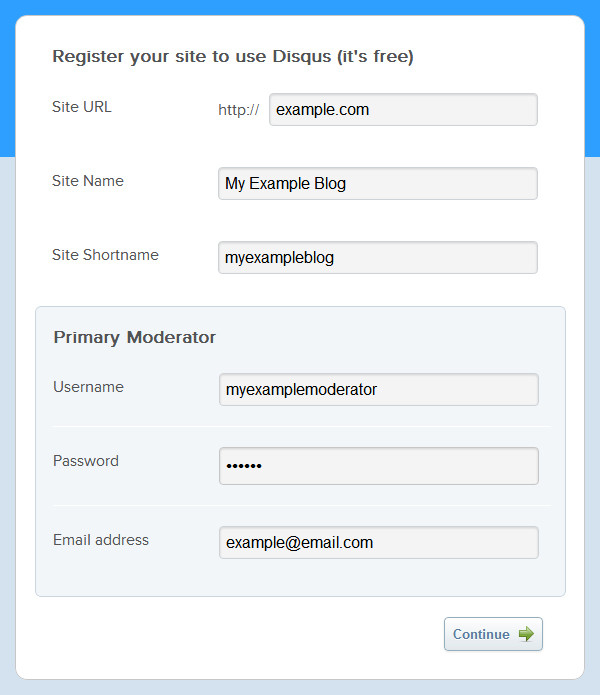
Ecco la parte più semplice della guida: ti basta andare su Disqus.com e completare la pagina per registrare un nuovo account:
(Non dimenticare di verificare l’account appena registrato cliccando sul link che ti arriverà per e-mail!)
Configurare il plugin ed esportare i commenti esistenti su Disqus
La prassi è la solita: scarica il plugin, estrailo nella cartella “plugins” sull’FTP ed attivalo dal pannello di amministrazione.
Una volta attivato il plugin, verrà mostrato un messaggio con un link per configurare il plugin.
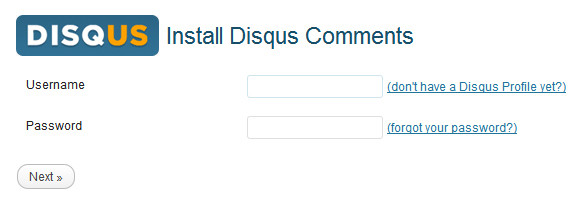
Prima di tutto autenticati con le tue credenziali di Disqus:
Successivamente scegli il vostro sito e… congratulazioni! Hai appena installato Disqus.
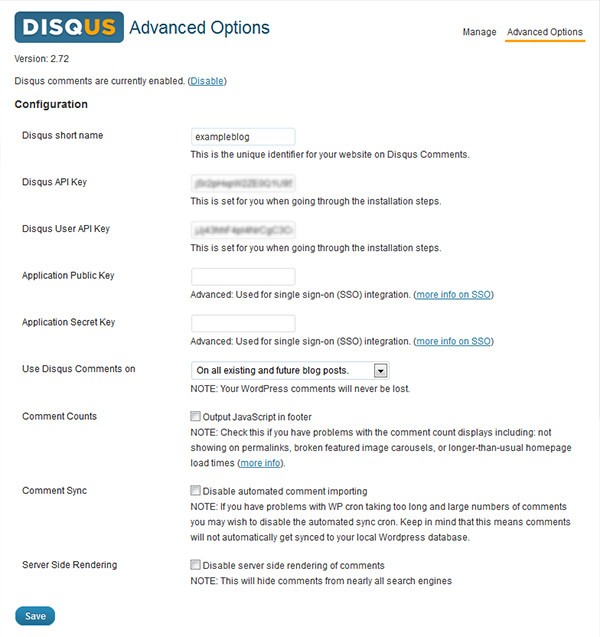
Dall’opzione “Commenti” nel pannello di amministrazione in alto a destra della pagine comparirà l’opzione “Opzioni avanzate”. Qui ci sono alcune opzioni da selezionare:
- Disqus short name: si tratta del nome utilizzato per registrarsi a Disqus. Questo valore dovrebbe essere già impostato da quando hai fatto l’autenticazione qualche minuto fa.
- The API keys: anche questa opzione è già impostata e non c’è alcun bisogno di cambiarla. Se accidentalmente ti capitasse di cambiarla o eliminarla, è possibile riottenere la chiave corretta dalla tua pagina profilo su Disqus.com.
- Application Public & Secret Keys: queste vengono utilizzate da applicazioni che utilizzano l’accesso di Disqus. Non ne parleremo in questo tutorial, quindi passiamo oltre.
- Where to use Disqus comments on: dove vuoi che i commenti di Disqus vengano utilizzati? Lascia l’opzione così com’è se vuoi vedere i commenti di Disqus in tutti gli articoli del sito.
- JS output for comment counts: Disqus cercherà automaticamente di cambiare la funzione che mostra il numero dei commenti del tuo tema. Se dovesse fallire, potrebbe esserci il bisogno di abilitare questa opzione.
- Disable automatic synchronization: se non vuoi sincronizzare i nuovi commenti (postati su Disqus) con quelli nativi di WordPress, disabilita questa opzione.
- Disable server side rendering: questa opzione inserirà la lista dei commenti dell’articolo prima che Disqus venga caricato nella pagina. Attualmente Google indicizza i commenti di Facebook e Disqus (ed altri sistemi simili) ma non vi è alcuna certezza che altri motori di ricerca facciano la stessa cosa, quindi se ritieni di avere del traffico consistente da altri motori di ricerca lascia questa opzione deselezionata; in caso contrario (ovvero ti interessa solo Google e/o che non c’è bisogno di farti trovare con le parole chiave nei commenti) seleziona quest’opzione.
Prova a dare un’occhiata ad uno dei tuoi articoli e ammira come Disqus stesso caricherà i commenti nativi di WordPress.
Esportare i commenti esistenti su Disqus
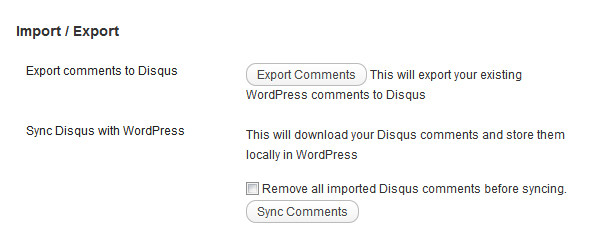
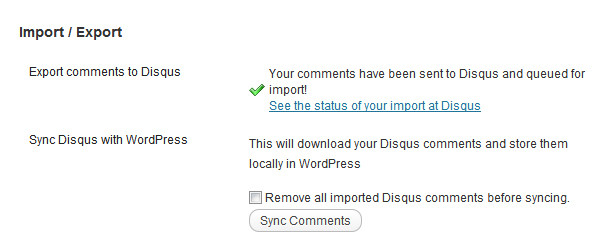
Oltre alle opzioni che abbiamo appena esaminato, c’è l’opzione “Import / Export” con la quale è possibile importare ed esportare i nostri commenti:
Il processo di esportazione consiste nel cliccare il pulsante “Export” ed aspettare che Disqus finisca di “importare” i tuoi commenti sul proprio database:
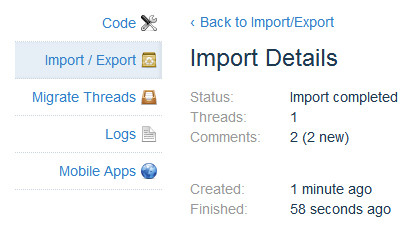
Il completamento potrebbe impiegarci alcuni secondi o addirittura alcune ore: su un blog con 20.000 commenti ci metterà sicuramente delle ore ma con blog con 20 commenti ci impiegherà pochi secondi:
Ecco fatto con il plugin. Niente male no?
Se intendi procedere utilizzando il codice della prossima parte dell’articolo, ricordati di disattivare il plugin: c’è chi preferisce riattivarlo una volta ogni tanto soltanto per fare un backup dei commenti di Disqus sul proprio database (cliccando su “Sync comments” nella sezione “Import / Export”) ma se pensi che non utilizzerai mai più il plugin e non vuoi che i backup vengano salvati sul tuo database, puoi anche disinstallarlo con il pulsante “Disinstalla”.
Integrare i commenti di Disqus
function disqus_embed($disqus_shortname) {
global $post;
wp_enqueue_script('disqus_embed','http://'.$disqus_shortname.'.disqus.com/embed.js');
echo '<div id="disqus_thread"></div>
<script type="text/javascript">
var disqus_shortname = "'.$disqus_shortname.'";
var disqus_title = "'.$post->post_title.'";
var disqus_url = "'.get_permalink($post->ID).'";
var disqus_identifier = "'.$disqus_shortname.'-'.$post->ID.'";
</script>';
}
La funzione è abbastanza semplice: utilizza il codice ovunque tu voglia nella tua single.php e page.php per mostrare i commenti di Disqus per quella pagina. Puoi anche cercare la funzione comments_template(); e sostituirla con la nuova funzione se non intendi più utilizzare i commenti nativi di WordPress.
Esaminiamo un pochino più a fondo il codice:
- Carica il JS: senza il JS non possiamo fare nulla!
- Posiziona il DIV per caricare i commenti: inserisci <div id=”disqus_thread”></div> perché Disqus ha bisogno di questo elemento con questo ID per caricare i commenti.
- Configurazione delle variabili JS di Disqus: dobbiamo impostare queste variabili in modo tale da consentire a Disqus di orientarsi nella pagina. Non è obbligatorio impostare il “disqus_title” e “disqus_url” in quanto Disqus può ottenerlo dall’indirizzo della pagina e dal tagma se qualcuno visita il sito con un indirizzo che contiene qualcosa tipo “…?utm_source=feedburner” l’indirizzo sarebbe differente dall’originale e questo potrebbe causare dei problemi.
Recuperare il conteggio dei commenti
function disqus_count($disqus_shortname) {
wp_enqueue_script('disqus_count','http://'.$disqus_shortname.'.disqus.com/count.js');
echo '<a href="'. get_permalink() .'#disqus_thread"></a>';
}
Puoi inserire il codice ovunque nel tuo tema purché sia all’interno del loop. Sfortunatamente Disqus può solo contare i commenti con un link che abbia #disqus_thread alla fine.
Conclusioni
Disqus è stato creato nel 2007 e ad oggi conta oltre 75 milioni di utenti nel mondo. Forse manca di alcune configurazioni ma è uno dei migliori sistemi per la gestione dei commenti. Lo scopo di questo articolo è di mostrare come potersi registrare a Disqus, installarlo sul tuo sito WordPress, migrare i tuoi commenti e con poche righe di codice mostrare i commenti. Per una recensione più dettagliata di Disqus vi rimando a questo articolo che approfondisce meglio alcuni dettagli.
Integri Disqus nel tuo sito in maniera diversa o hai un modo migliore per farlo? Faccelo sapere nei commenti qua sotto, chiaramente serviti utilizzando Disqus!