Il modo migliore per far distinguere il tuo sito web dagli altri è mettere al suo interno un tocco di personalità.
Chi è web designer ha la capacità di farlo, creando un collegamento emozionale con l’utente grazie ai propri progetti. Ma come si fa? Questo articolo presenta alcuni metodi attraverso i quali è possibile infondere personalità nei progetti web e creare una soluzione aziendale che possa essere apprezzata dagli utenti.
Linguaggio visivo
Il linguaggio visivo di un sito web gioca un ruolo centrale nella sua personalità. Il sito è pulito e minimale o audace e accattivante?
Il modo in cui si definisce il sito ti aiuterà a creare un linguaggio visivo efficace. Quest’ultimo è espresso da:
- Tipo di scelte
- Allineamenti
- Uso dei colori
- Lo stile del design generale.
Per capire meglio il potenziale di questa caratteristica, basta dare uno sguardo ai seguenti siti web aziendali e vedere come il loro linguaggio visivo sia stato espresso seguendo le opzioni appena elencate. Non c’è un sito che si è espresso meglio di un altro, ma per entrambi è possibile intuire come il designer abbia cercato di esprimere la visione dell’azienda.
Capgemini presenta un linguaggio visivo pulito e brillante. Il colore blu è usato prevalentemente in tutto il sito, una buona scelta che rappresenta protezione e saggezza, esattamente ciò che un utente cerca quando visita un sito web del genere.
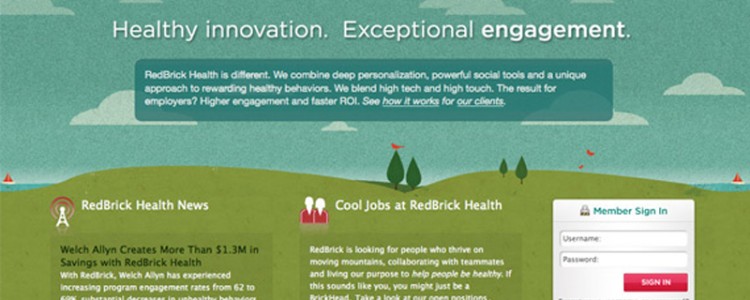
RedBrick Health ha scelto un approccio più soft per il suo sito, scegliendo un’illustrazione che trasmetta personalità. Il risultato è una sensazione di calore, un valore a cui gli utenti rispondono favorevolmente quando visitano un sito sulla salute.
Il colore
Il colore è uno strumento potente che riesce a colpire i nostri sensi ed è associato a sensazioni e idee. E’ risaputo che i rossi, gli arancioni e i gialli sono associati con desiderio, eccitazione e calore, mentre i colori freddi come il blu e il viola evocano quiete e serenità. Queste sensazioni sono legate anche all’esperienza vissuta con un dato brand e possono incidere sulla scelta del prodotto finale di un utente.
Aggiungendo anche delle texture è possibile alterare i colori: una superficie approssimativamente strutturata fa sembrare un colore più scuro, mentre una superficie liscia alleggerisce il colore stesso.
Ecco una serie di esempi di colori ed emozioni corrispondenti:
- Rosso – energia, forza, passione
- Rosa – romanticismo, amore, amicizia, femminilità
- Arancione – calore, energia, equilibrio, entusiasmo
- Marrone – amicizia, eventi speciali, terra
- Dorato – ricchezza, divinità, vittoria, sicurezza, potere maschile
- Giallo – sole, intelligenza, luce, apprendimento accelerato
- Verde – natura, guarigione fisica, successo monetario
- Blu –buona fortuna, comunicazione, saggezza, protezione
- Viola – ascendente, terzo occhio, abilità fisica, potere spirituale
- Bianco – spiritualità, dea, pace, sé superiore, purezza
- Argento – fascino, raffinato, alta tecnologia, industriale
- Grigio – sicurezza, affidabilità, intelligenza, equilibrato, modestia
- Nero – protezione, respinge la negatività, vincolante
Risorse:
Teoria del Colore
Combinazione dei colori del Designer
Psicologia del Colore nel Marketing Online
Il Social Network Twitter ha creato un look per il proprio sito che mette l’utente a proprio agio. Il colore blu è una scelta piacevole, migliora la produttività e rende rilassati e fiduciosi. Non è una sorpresa che molte aziende usino il blu per creare il proprio logo.
Atmosfera
Quando si passeggia e si entra in un ristorante o in un bar, la nostra mente ci fa provare delle sensazioni legate all’atmosfera che si respira al loro interno. La stessa cosa succede nel web. L’atmosfera è creata attraverso una serie di elementi che comprendono colore, struttura e organizzazione, che variano a seconda di cosa offre chi commissiona il sito.
Quando si pensa ai siti web di coffee shop viene automatico pensare a primi piani del bar o a grandi immagini statiche di clienti, che rendono gioiosa l’atmosfera. I progettisti di Melitta lo sanno e hanno preso decisioni intelligenti per creare l’ambiente dello shop. Quale modo migliore per catturare l’utente, se non coinvolgerlo nel prodotto?
Melitta mette in risalto l’esterno di un Café, crea un’atmosfera familiare, coinvolgente e soprattutto rilassante. Trasmette quasi voglia di essere lì, per prendere un caffé insieme ai clienti raffigurati, con il sottofondo musicale di un violinista (rappresentato sullo sfondo della scena).
Texture
Le texture vengono utilizzate nel design per evocare una sensazione particolare. Se usate correttamente, possono evocare reazioni emozionali e far tornare alla mente le stesse sensazioni che abbiamo provato quando abbiamo visto un determinato sito per la prima volta.
Risorse
Strutture CG
25 Eccellenti Tutorial sulle Strutture su Photoshop
Creare un sito Web con Personalità
- Inserire una grafica unica e originale. Grazie a una grafica di larga veduta o leggermente eccentrica, il sito si distinguerà rispetto alla concorrenza.
- Utilizzare toni confidenziali, slogan e/o riassunti interessanti per catturare il pubblico. La maggior parte degli utenti leggerà solamente una piccola percentuale di testo o qualche determinata pagina, perciò è bene usare un linguaggio originale per sottolineare le varie differenze.
- Mantenere gli elementi in maniera organizzata. Se un utente non riesce a superare la prima pagina a causa di una navigazione disordinata, è probabile che non resterà lì molto a lungo.
- Sperimentare combinazioni di colori non classici. Se si vuole che l’utente resti coinvolto, è bene mantenere la leggibilità per far sì che esso torni volentieri nel sito.
Link correlati
Storia della Cultura e della Personalità
Creare Siti Web con Personalità
Conclusione
I designer hanno la capacità di pensare alla pura funzionalità dei siti, riuscendo a creare legami emotivi con l’utente. Naturalmente, bisogna mettere in atto una strategia forte per far sì che il sito venga visitato, ma la personalità è un modo per aiutare il progetto a eliminare il disordine e ricevere feedback positivi dai clienti.
Quali sono i modi migliori, secondo te, per mostrare personalità nel tuo progetto Web?
Libera Traduzione dell’articolo Injecting Personality in Your Web designs