Nel web, si sa, immagini e testo sono gli elementi principali; spesso si interscambiano e creano delle slide davvero interessanti. Ma integrare una semplice scritta trasparente su uno sfondo colorato può diventare un ottimo elemento grafico per una landing page o rendere minimale (ma non banale) la nostra home page. In questo tutorial vi spiegherò come realizzare questa fusione davvero semplicissima e che potrà poi essere applicata su tantissime soluzioni grafiche.
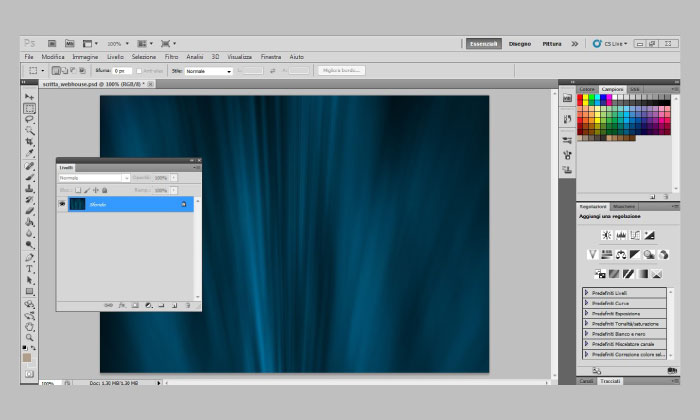
Prima di tutto apriamo il nostro programma Photoshop e scegliamo dalla nostra libreria di foto uno sfondo che ci piace e la apriamo come documento principale sul nostro programma. Sarà in questa maniera lo sfondo principale della slide che andremo a creare. Vi ricordo che, a seconda del dispositivo in cui dovete applicare la foto, dovete calcolare la grandezza dei pixel mettendo sempre la risoluzione per il web a 72 dpi. (slide1)
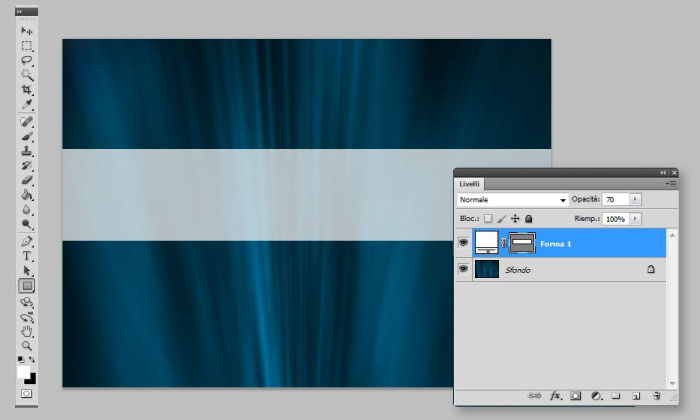
Una volta aperta la foto andiamo a realizzare un rettangolo che taglia orizzontalmente tutto l’asse dello sfondo e abbastanza largo in altezza per inserire successivamente la nostra scritta. Nel mio caso lo sfondo ha una dimensione di 800×570 pixel e la striscia centrale ha un’altezza di 113 pixel.
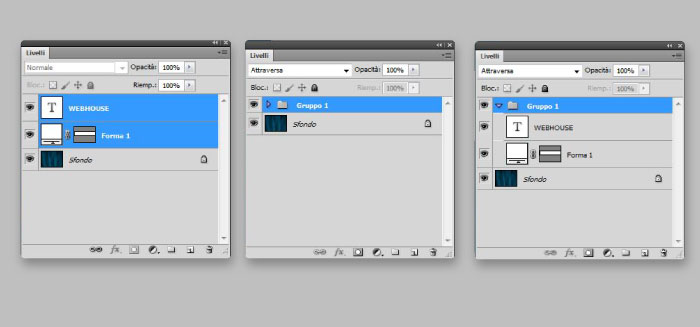
Con lo strumento rettangolo nella barra degli strumenti tracciamo la forma geometrica realizzando un livello superiore allo sfondo, facendo attenzione che sia senza contorno esterno e che abbia un riempimento di colore bianco. Una volta salvato nel box dei livelli ci comparirà la forma che abbiamo realizzato; selezionandola dobbiamo modificare l’opacità al 70% e procediamo come ci mostra la slide2
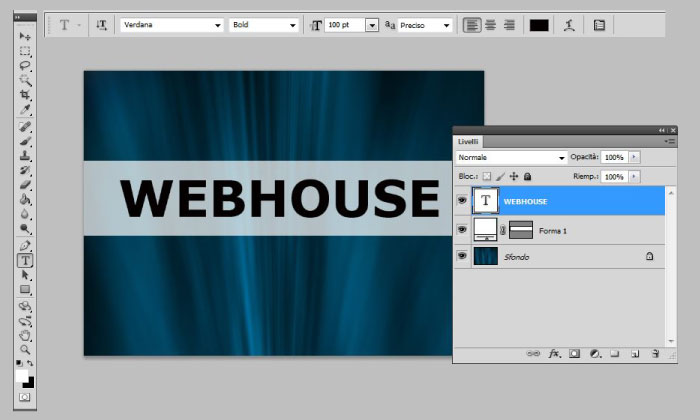
La nostra striscia è pronta e si noterà già una leggera strasparenza con lo sfondo. Ma per renderla ancora più accattivante dobbiamo inserire la scritta con lo strumento testo nella barra degli strumenti. Scegliamo il font e la grandezza in modo da riempire in maniera equilibrata l’intera striscia celeste; i parametri da seguire sono:
Font : Verdana (vi consiglio sempre un font bold e bastone ma leggibile)
Grandezza: 100pt
Proprietà font : bold o regolare
Stile: preciso
Allineamento: centrale
Colore: rigorosamente nero
Una volta inserita la scritta, ci comparirà nel box del livelli il 3° ed ultimo livello del nostro progetto. A questo punto non dobbiamo fare altro che selezionare con il mouse i primi due livelli, ovvero la nostra scritta e la foma sottostante e raggrupparli con il semplice comando a tastiera CTRL+ G oppure alla voce Livelli del menu a tendina e applicare la funzione “raggruppa”. Così come potete vedere nella slide 5 vi comparirà il livello principale dello sfondo e il Gruppo 1 che racchiude i due restanti livelli.
Questo ci servirà per operare contemporaneamente e creare l’effetto che desideriamo in maniera netta e decisa. Ricordatevi sempre che quando si raggruppano dei livelli è possibile modificare il loro contenuto, quindi niente paura se volete successivamente cambiare il font o restringere la forma della striscia 🙂
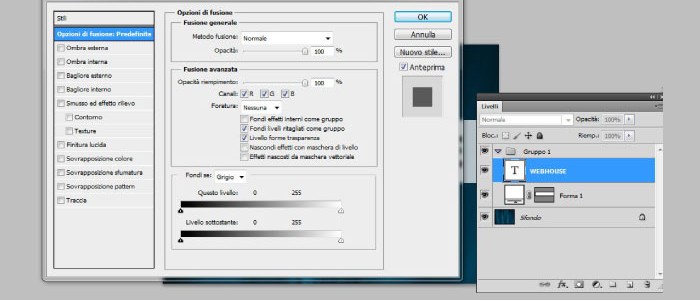
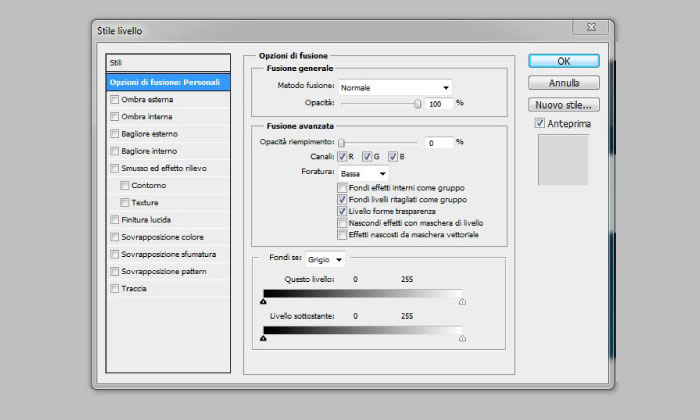
Adesso passiamo all’ultima fase del nostro tutorial: una volta uniti i due livelli selezioniamo all’interno del gruppo soltanto la nostra scritta ed apriamo le opzioni di fusione del programma attraverso la seconda icona in basso al box del livelli con la scritta FX. Aprendo il pannello di gestione non dobbiamo fare altro che andare ad azzerare il valore dell’opacità di riempimento a 0% e selezionando una “foratura” bassa. Noteremo subito con l’anteprima che la nostra scritta fa intravedere perfettamente lo sfondo. In questa maniera salvando il livello ci accorgeremo del piacevole impatto grafico che abbiamo realizzato, come è possibile visualizzare nella slide 8
Ecco il risultato finale 🙂 A questo punto potete sbizzarrirvi con tantissime altre scritte e, perché no, anche con elementi grafici più complessi seguendo sempre le stesse modalità di fusione dei livelli. Non resta che provare anche voi a realizzarne uno nuovo.
slide 8
Fonte tutorial: Premiumcoding.com