Vi sarà certamente capitato di usare programmi open source ma, per chi come me lavora nel settore grafico, non è semplice adattarsi. Dopo anni di utilizzo di programmi noti, l’impatto con altre piattaforme free può diventare un ostacolo molto alto; eppure nel nostro lavoro ci ritroviamo sempre più a modificare i nostri stili di vita, le abitudini e ad imparare l’utilizzo di più programmi. Una situazione che non solo ci arricchisce professionalmente, ma ci aiuta nelle situazioni di problem solving.
Da una mia esperienza personale ho preso spunto per raccontarvi come la necessità di lavorare con un nuovo programma di grafica può diventare stimolante. Qualche mese fa inizio il mio incarico presso una nuova azienda; lo scopo è quello di rifare il look estetico grafico/web. Dopo un primo piano editoriale su cosa svolgere e quali strategie adottare per rinnovare il brand arriva il fatidico momento. Sbircio sul pc aziendale e mi accorgo fin da subito che i programmi che uso solitamente a casa non ci sono. Cosa fare? “Panicoooooo!!!!!!!!!!!”.
Ma no dai, a tutto c’è una soluzione mi sono detta 🙂 e inizio quindi ad installare i programmi free di fotoritocco e grafica vettoriale che mi servono. Premesso che io adoro e lavoro tantissimo con Adobe Illustrator, non è stato facile accettare di lavorare con il gemello free Inkscape, ma vi posso assicurare che fin dai primi giorni ho preso confidenza con le nuove tavole. Sicuramente ci sono molte differenze fra i due ma lo scopo di questo tutorial/consigli pratici sarà quello di dimostrare, a me stessa e a voi, che possiamo raggiungere lo stesso risultato anche con programmi totalmente diversi. Per farlo userò una cosa semplice ma che renderà bene il concetto che voglio spiegarvi. Ormai sapete che il logo di Webhouse è (poverino) da me utilizzato per ogni esperimento. Bene, stavolta creeremo insieme la famosa icona con la casetta con entrambi i programmi, e spero che a fine tutorial anche voi potrete dire come me che i programmi open source non sono poi così terribili.
Per prima cosa è bene chiarire alcune cose fondamentali: entrambi sono programmi che gestiscono grafica vettoriale e supportano anche elementi utili per i web designer. Ciò significa che la nostra icona Webhouse potrà essere utilizzata con lo stesso file sia per utilizzo di stampa (formato vettoriale) che per scopi web (formato pixel). Ma procediamo con ordine.
Illustrator e Inkscape – colleghi creativi: impariamo a conoscerli
L’impatto visivo generale dei due programmi è molto simile. Entrambi collocano le palette in modo ordinato e dal design pulito; questi due colleghi però hanno un “carattere” diverso e lavorare contemporaneamente è una vera impresa. Vi assicuro che nei primi giorni cercavo alcuni comandi di un programma nell’altro e finiva che non capivo più quale stavo utilizzando (ah ah ah). Le tavole a confronto ci aiutano a conoscerli meglio e notiamo fin dall’apertura del file cosa cambia. Mentre in Illustrator dobbiamo subito inserire i parametri del nostro file, su Inkscape lo possiamo decidere una volta dentro tramite l’apposito comando modifica documento.
Schermata iniziale – Illustrator
Illustrator e Inkscape – La sfida dei “livelli”
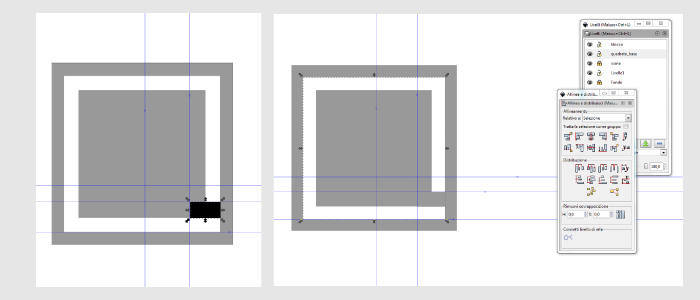
Fin da subito ci accorgiamo che i due programmi lavorano diversamente nella gestione dei livelli; buona norma sarebbe imparare ad utilizzare la gestione di livelli separati ma, se su Illustrator non ve lo ricordate, lui lo crea in automatico, mentre su Inkscape dovete assolutamente farlo, altrimenti rischiate che se volete nascondere o eliminare un pezzo del progetto, dovete ricominciare da capo. Tenete quindi a mente questo dettaglio, così come vi mostro nella tavola 2
Tavola 2
Illustrator e Inkscape – la nascita dell’icona Webhouse
Una volta impostate le tavole non dobbiamo fare altro che iniziare a realizzare le prime parti della nostra icona; entrambe le tavole hanno la misura di 100x100pixel e hanno uno sfondo bianco. In entrambi i programmi andiamo a realizzare un quadrato grigio utilizzando lo strumento selezione rettangolo/ crea rettangoli che troviamo sulla palette di sinistra e procediamo.
Abbiamo realizzato il primo elemento, ma come spesso accade non si centra alla tavola. Niente panico: in entrambi i programmi esiste lo strumento allinea alla tavola di disegno o dei singoli oggetti grafici. Fatto il primo quadrato precediamo alla stessa maniera con un secondo ma di colore bianco (per nostra comodità poiché alla fine vedrete che esso cambierà aspetto) e uno ancora più piccolo nero così come vi mostro nella tavola 3
Adesso è il momento magico in cui il quadrato nero forerà quello bianco: con entrambi i programmi basta un semplice clic ed il gioco è fatto. Selezionate entrambi gli elementi e con Illustrator nella palette elabora tracciati cliccate la seconda iconcina (sotto “meno sopra”) su Inkscape invece dal menù superiore andate su tracciato/ differenza così come mostrato nella tavola 4
Illustrator e Inkscape – Iniziano a parlare la stessa lingua
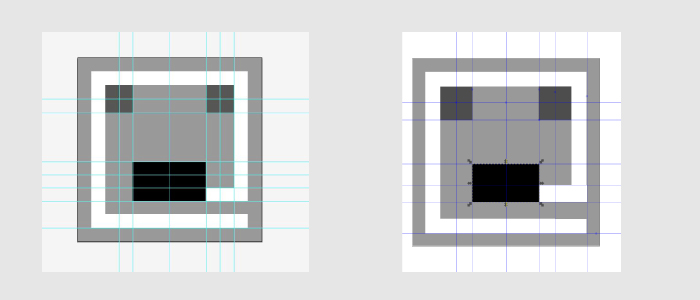
Anche se dobbiamo fare ancora qualche passaggio per arrivare al risultato finale, ci rendiamo conto che questi due colleghi possono stare sullo stesso pc e lavorare insieme. Procediamo quindi con il taglio della nostra icona. Ebbene sì, il loghetto di Webhouse se vi ricordate assomiglia a un labirinto che finisce con la freccia/casa. Per tagliare questa piccola porzione io vi consiglio di crearvi un rognoso ma utilissimo elaborato fatto di linee guida che vi aiuteranno anche nelle fasi successive. Su entrambi i programmi basta tirare dai margini dei righelli tutte le linee che vi servono, il nostro logo come noterete alla fine è composto da un articolato ma semplice suddivisione matematica delle porzioni. Nelle tavole seguenti noterete quindi che automaticamente avrete la sezione per realizzare il pezzetto del taglio.
Per comodità ho usato il nero; una volta fatto selezione l’oggetto bianco e questo nero e con gli stessi comandi dei due quadrati iniziali procedete con il taglio netto del piccolo angolo.
tavola illustrator
tavola inkscape
Stessa operazione per procedere per la parte continua del “labirinto”, ovvero l’altra striscia verso l’interno. Una volta che avete creato l’elemento stavolta dovete unirlo, e quindi con le stesse palette andrete su Illustrator per usare il comando unifica (prima iconcina) con Inkscape dal menù tracciato/unione così come mostrato nella tavole 5 e 6
Tavola 5 – illustrator
Tavola 6 – Inkscape
Illustrator e Inkscape – l’icona inizia a prendere forma
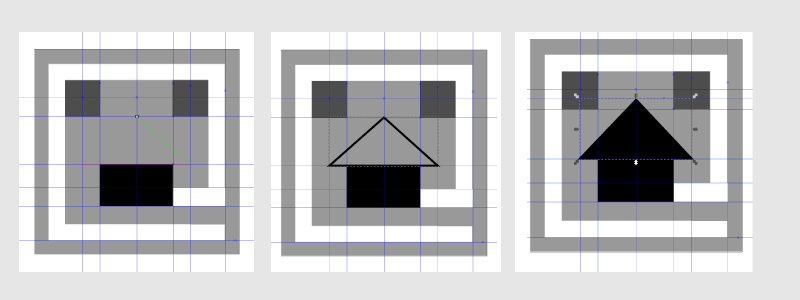
Ecco che finalmente questi due colleghi iniziano a mostrarci come la piccola icona Webhouse sta diventando sempre più completa con dei passaggi davvero molto semplici, ma saranno in grado di reggere questa sfida? Non ci resta che proseguire e vedere cosa sono capaci di creare. Adesso arriva la fase forse più delicata, ma se siete stati attenti e bravi nel crearvi la griglia suggerita in precedenza lo farete davvero ad occhi chiusi. L’elemento che manca alla nostra icona è proprio la freccia/casa. Essa è composta da due elementi:
1° la base
2° la freccia vera e propria
Come mostrato nella tavola 7 a confronto, la base è molto semplice e sempre per comodità fatela di un colore diverso in modo che poi sarà semplice unificare gli elementi in una fase successiva.
Adesso passiamo alla freccia, anche qui mi sono aiutata con dei rettangoli all’interno del quadrato bianco che poi andrò ad eliminare. Anche se questa fase vi sembra molto noiosa, vedrete che è fondamentale se dovete lavorare con grafiche che utilizzano parametri geometrici di precisione. Una volta fatta la prima esperienza poi vi verrà naturale usarli e non ne potrete fare a meno. In entrambi i programmi (come noterete dalla tavole 8 e 9) si deve usare lo strumento penna/tracciati; questo ci permette la massima precisione anche grazie alle guide che “agganciano” i nostri punti vettoriali. Riempite di colore nero e togliete il contorno dell’oggetto: ecco realizzata la nostra parte finale.
Non ci resta che unire ora tutti gli elementi: selezioniamoli e con il nostro strumento di fusione come per magia diventeranno tutti di un unico colore… e se provate a spostarlo, esso non è forato ed è quindi adattabile con qualsiasi colore come sfondo e modificabile a sua volta solo nei punti e nei tagli che gli abbiamo assegnato.
Tavola 10 – logo a confronto
Illustrator e Inkscape – La sfida è diventata una bella amicizia
Adesso possiamo davvero dirlo: questi due colleghi sono stati davvero all’altezza di realizzare lo stesso elaborato in maniera eccellente. Ma manca ancora un piccolo particolare alla nostra icona per dare un po’ di profondità o un leggero effetto flat, tanto di moda nella grafica web. Nella tavola 11 vi mostro come i due programmi su questo lavorano davvero diversamente ecco perché è bene andare con ordine:
Su Inkscape l’effetto ombra lo realizziamo semplicemente duplicando il nostro elemento principale sempre in un nuovo livello e colorandolo momentaneamente di colore bianco. Portiamolo sotto e procediamo così (attraverso la palette dei livelli ci sono delle frecce che ci aiutano tanto – fidatevi è molto semplice). Selezionate dalla palette in basso il colore di riferimento e vi si aprirà una nuova palette dei colori. Mettiamo esattamente gli stessi parametri che io ho applicato e noterete subito un effetto molto delicato; a mano poi spostate leggermente l’ombra ed il gioco è fatto.
tavola 11/ Inkscape
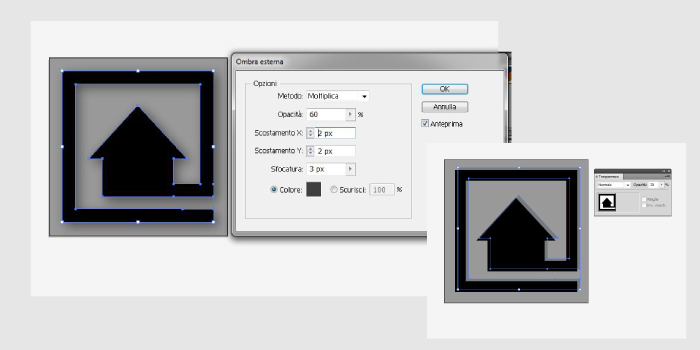
Su Illustrator abbiamo due modi per realizzare la nostra ombra vettoriale: o selezioniamo il nostro oggetto principale e dal menù superiore scegliamo effetto/stilizzazione/ ombra esterna mettendo i parametri che vi mostro sulla tavola sottostante, oppure, come nell’altro programma, duplichiamo il livello e, posizionandolo sotto, diamo un colore/trasparenza molto delicato. In questa maniera avremo diverse soluzioni ed effetti davvero differenti.
Illustrator e Inkscape – Tagliare il traguardo insieme
È stata una bella sfida, dobbiamo ammetterlo, ma siamo felici che questi programmi hanno tagliato il traguardo dell’elaborato vettoriale insieme e con risultati ottimali Adesso non ci resta che esportare il nostro file per il web e vedere come queste icone sono davvero uguali nel loro aspetto.
È stata dura, ma da oggi posso dirvi che questi due “colleghi” non sono poi così tanto diversi. Certo, ognuno ha il suo carattere e si sa che nella sfida c’è chi vuole vincere e primeggiare, ma noi creativi dobbiamo essere bravi a raggiungere i nostri obbiettivi in qualsiasi posto di lavoro ci troviamo e soprattutto utilizzando qualsiasi programma. Non vi resta che cimentarvi pure voi e, credetemi, che con la pratica vi leverete tantissime soddisfazioni. Oggi io posso dirvi che con entrambi i programmi ho realizzato il nuovo logo dell’azienda, template per il sito web e tanto altro materiale creativo.