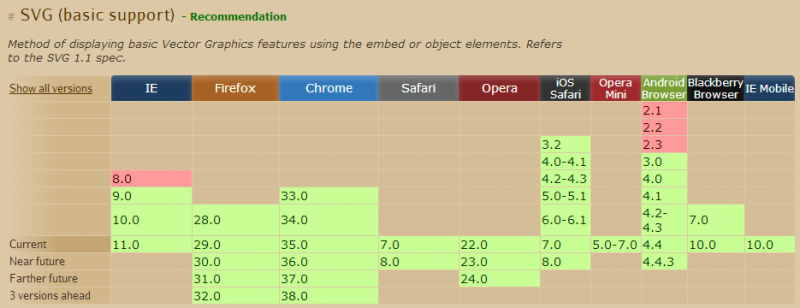
Che cosa significa SVG? Dall’inglese Scalable Vector Graphics (Grafiche vettoriali scalabili), per SVG si intende un formato d’immagine vettoriale, basato su XML, per la realizzazione di grafiche bi-dimensionali predisposte per essere interattive e animate. Il formato SVG è nativamente supportato (vedi tabella compatibilità) da IE9+ e dai browser moderni.
Come si crea un SVG?
Creare un SVG è piuttosto semplice grazie ai principali programmi di grafica vettoriale disponibili sul mercato. Voglio qui citare i 3 più importanti ovvero:
- Adobe Illustrator -> http://www.adobe.com/it/products/illustrator.html
- Inkscape (free) -> http://www.inkscape.org/it/
- Scketch (Mac OS X) -> http://bohemiancoding.com/sketch/
Una volta in possesso del software, si tratterà di mettere in gioco tutta la dose di creatività e di salvare il nostro lavoro in SVG!
Ottimizzare gli SVG esportati
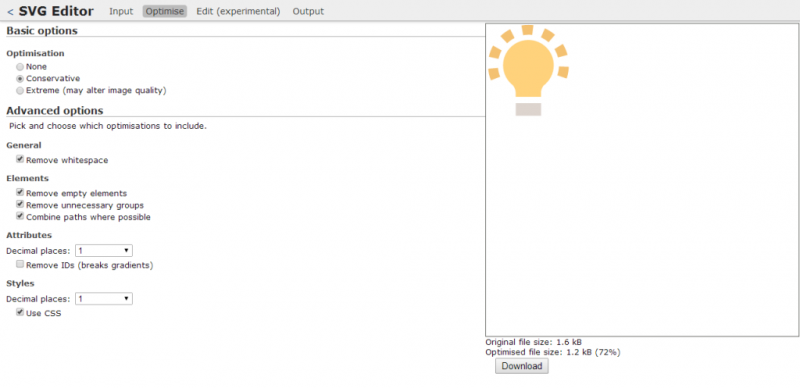
Quando si salva un SVG con un programma di grafica vettoriale spesso questi non sono ottimizzati per il web, quello che dobbiamo fare quindi è avvalerci di un tool che si occupi di rimuovere gruppi non necessari ad esempio, elementi vuoti e combini, dove possibile, alcuni tracciati. In questo modo otterremo un SVG che pesa meno in termini di KB e più facile da gestire. Il miglior “compressore” online che ho trovato è SVG Editor .
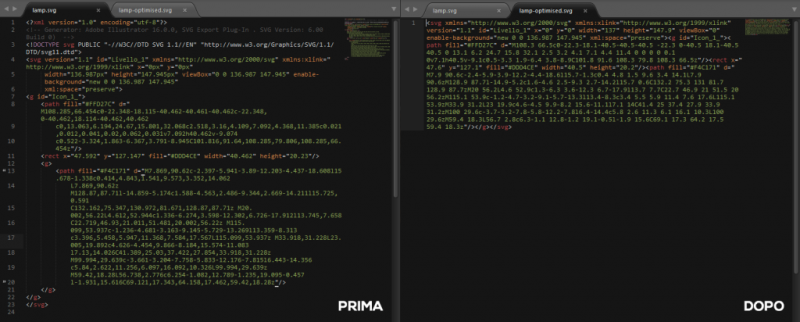
Potremo notare, aprendo il nostro file SVG con un editor di testo qualsiasi, come effettivamente, grazie alla compressione, sia stato rimosso diverso codice superfluo:
Ripulire ed assegnare classi
Una volta compresso il file SVG che vogliamo utilizzare, per poter interagire con le varie parti che compongono la nostra immagine dovremo assegnare delle classi CSS. Nel caso della lampada mostrata nell’esempio, avremo 3 elementi distinti: la base della lampadina, la lampadina vera e propria ed l’effetto di luce circostante. L’SVG finale pronto da per essere animato sarà quindi quello riportato nel codice seguente:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" id="Livello_1" x="0" y="0" width="137" height="147.9" viewBox="0" enable-background="new 0 0 136.987 147.945" xml:space="preserve">
<g id="Icon_1_">
<path class="lamp" fill="#FFD27C" d="M108.3 66.5c0-22.3-18.1-40.5-40.5-40.5 -22.3 0-40.5 18.1-40.5 40.5 0 13.1 6.2 24.7 15.8 32.1 2.5 3.2 4.1 7.1 4.4 11.4 0 0 0 0 0.1 0v7.1h40.5v-9.1c0.5-3.3 1.9-6.4 3.8-8.9C101.8 91.6 108.3 79.8 108.3 66.5z" />
<rect class="lamp-base" x="47.6" y="127.1" fill="#DDD4CE" width="40.5" height="20.2" />
<path class="light-effect" fill="#F4C171" d="M7.9 90.6c-2.4-5.9-3.9-12.2-4.4-18.6l15.7-1.3c0.4 4.8 1.5 9.6 3.4 14.1L7.9 90.6zM128.9 87.7l-14.9-5.2c1.6-4.6 2.5-9.3 2.7-14.2l15.7 0.6C132.2 75.3 131 81.7 128.9 87.7zM20 56.2L4.6 52.9c1.3-6.3 3.6-12.3 6.7-17.9l13.7 7.7C22.7 46.9 21 51.5 20 56.2zM115.1 53.9c-1.2-4.7-3.2-9.1-5.7-13.3l13.4-8.3c3.4 5.5 5.9 11.4 7.6 17.6L115.1 53.9zM33.9 31.2L23 19.9c4.6-4.5 9.9-8.2 15.6-11.1l7.1 14C41.4 25 37.4 27.9 33.9 31.2zM100 29.6c-3.7-3.2-7.8-5.8-12.2-7.8l6.4-14.4c5.8 2.6 11.3 6.1 16.1 10.3L100 29.6zM59.4 18.3L56.7 2.8c6.3-1.1 12.8-1.2 19.1-0.5l-1.9 15.6C69.1 17.3 64.2 17.5 59.4 18.3z" />
</g>
</svg>
Gli attributi SVG con cui è possibile interagire
Una volta che abbiamo il nostro file pronto da animare, dovremo conoscere su quali attributi possiamo interagire con i CSS. Sostanzialmente quelli che ci interessano sono 8:
- fill (riempimento)
- fill-opacity
- fill-rule
- stroke (bordo/traccia)
- stroke-width
- stroke-opacity
- stroke-dasharray
- stroke-dashoffset
Con questi attributi è possibile interagire normalmente via CSS sia in-line, che tramite <style> che con i normali CSS esterni. Per il resto è possibile utilizzare tranquillamente i selettori più comuni (:hover, :active, :focus) , le pseudo-classi (:first-child, :nth-child ecc…) mentre non è possibile utilizzare pseudo-elementi (after e before). Vediamo ad esempio come cambiare il colore della lampada al passaggio del mouse:
Nell’esempio appena mostrato, non abbiamo fatto altro che cambiare il colore di riempimento (fill) degli oggetti al passaggio del mouse:
.lamp,
.light-effect {
-webkit-transition:0.2s ease-in-out all;
transition:0.2s ease-in-out all;
}
#Icon_1_:hover .lamp {
fill:#ffc200;
-webkit-transition:0.2s ease-in-out all;
transition:0.2s ease-in-out all;
}
#Icon_1_:hover .light-effect {
fill:#ffc200;
-webkit-transition:0.2s ease-in-out all;
transition:0.2s ease-in-out all;
}
E’ possibile utilizzare tutte le proprietà legate alle animazioni CSS3, quindi realizzare cicli infiniti, rotazioni ecc…
Rendere responsive gli SVG
Per rendere responsive un oggetto SVG per prima cosa rimuoviamo eventuali dichiarazioni di width e height in pixel e sostituiamole con il viewbox. Che cos’è il viewbox? Se pensi al documento intero come una tela, il viewbox è la porzione della tela che vuoi rendere visibile. Le 4 proprietà del viewbox sono:
- minx – l’inizio della coordinata sull’asse x
- miny – l’inizio della coordinata sull’asse y
- width – la larghezza del viewbox
- height – l’altezza del viewbox
Dopodichè, affinchè le proporzioni siano rispettate, aggiungiamo l’attributo “preserveAspectRatio”. Vediamo quindi come cambia il codice dopo questi interventi:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" id="Livello_1" x="0" y="0" viewBox="0 0 136 145" preserveAspectRatio="xMinYMin meet" enable-background="new 0 0 136.987 147.945" xml:space="preserve">
<g id="Icon_1_">
<path class="lamp" fill="#FFD27C" d="M108.3 66.5c0-22.3-18.1-40.5-40.5-40.5 -22.3 0-40.5 18.1-40.5 40.5 0 13.1 6.2 24.7 15.8 32.1 2.5 3.2 4.1 7.1 4.4 11.4 0 0 0 0 0.1 0v7.1h40.5v-9.1c0.5-3.3 1.9-6.4 3.8-8.9C101.8 91.6 108.3 79.8 108.3 66.5z" />
<rect class="lamp-base" x="47.6" y="127.1" fill="#DDD4CE" width="40.5" height="20.2" />
<path class="light-effect" fill="#F4C171" d="M7.9 90.6c-2.4-5.9-3.9-12.2-4.4-18.6l15.7-1.3c0.4 4.8 1.5 9.6 3.4 14.1L7.9 90.6zM128.9 87.7l-14.9-5.2c1.6-4.6 2.5-9.3 2.7-14.2l15.7 0.6C132.2 75.3 131 81.7 128.9 87.7zM20 56.2L4.6 52.9c1.3-6.3 3.6-12.3 6.7-17.9l13.7 7.7C22.7 46.9 21 51.5 20 56.2zM115.1 53.9c-1.2-4.7-3.2-9.1-5.7-13.3l13.4-8.3c3.4 5.5 5.9 11.4 7.6 17.6L115.1 53.9zM33.9 31.2L23 19.9c4.6-4.5 9.9-8.2 15.6-11.1l7.1 14C41.4 25 37.4 27.9 33.9 31.2zM100 29.6c-3.7-3.2-7.8-5.8-12.2-7.8l6.4-14.4c5.8 2.6 11.3 6.1 16.1 10.3L100 29.6zM59.4 18.3L56.7 2.8c6.3-1.1 12.8-1.2 19.1-0.5l-1.9 15.6C69.1 17.3 64.2 17.5 59.4 18.3z" />
</g>
</svg>
Se ora provate a visualizzare il codice sopra riportato nel browser e a restringere la finestra vedrete che l’oggetto si allargherà e restringerà di conseguenza.
Trasformazioni sugli SVG
A differenza di quanto accade per gli elementi HTML per i quali il punto di rotazione è il centro dell’elemento (transform-origin: 50% 50%), negli SVG l’origine delle trasformazioni parte dal vertice in alto a sinistra della tela (transform-origin: 0 0) e non dell’oggetto in sè. Ma… I browser, per colpa di un bug di Firefox, si comportano diversamente tra di loro al momento. La speranza è che tutto ciò venga risolto al più presto, nel frattempo dobbiamo accontentarci di utilizzare dei valori assoluti:
Animare i tracciati SVG
Dopo aver visto come applicare le animazioni, vediamo invece come animare i tracciati. L’effetto più usato e carino che si ottiene con questa funzionalità, è quello di vedere “riempirsi” di colore l’oggetto. Per fare ciò dovremo:
- Conoscere la lunghezza dell’elemento SVG
- Sfruttare gli attributi legati allo stroke
Per calcolare la lunghezza dell’SVG è sufficiente utilizzare il seguente codice javascript (sostitutendo a .spiral la classe dell’oggetto di cui serve sapere la lunghezza)
var path = document.querySelector('.spiral');
var length = path.getTotalLength();
console.log(lenght);
Con questa carrellata abbiamo visto le principali funzionalità che abbiamo a disposizione, il resto è creatività, sperimentazione e dimestichezza con questo nuovo strumento che, presto, diventerà uno standard per molti siti.