Non volevo provarlo, lo scoglio da superare del “okay, ora con pazienza cerchiamo di capire cos’è” era troppo grosso.
Non so te, ma ultimamente, complice la sempre più elevata difficoltà nel distinguere tra mero “trend” e novità “utile”, e soprattutto lavorativamente utilizzabile, mi sono scivolati via alcuni strumenti di rilievo. Grunt era uno di questi, fino a ieri.
Il primo approccio non è stato dei migliori, il buon senso vorrebbe che uno iniziasse a scoprire un nuovo tool guardandosi il sito ufficiale (gruntjs.com), ma quando la prima cosa che vedi è uno screenshot con delle righe di comando, sicuramente qualche blocco mentale ti si presenta. No?
Il primo pensiero quindi è stato “ecco, l’ennesimo strumento per developer inutilizzabile dal resto del mondo”. Più o meno ci avevo azzeccato, o meglio, ho avuto la conferma che viene presentato nella maniera tipica di quella nicchia (qualcuno di voi ha mai confrontato la documentazione di Drupal con quella di WordPress?), e quindi incoraggia alla fuga webdesigner e front-end developer poco propensi al rischio di farsi del male prendendo a testate un muro.
Tant’è, faccio due ricerche su Google e mi imbatto in un post di Chris Coyer dal titolo “Grunt per persone che pensano che Grunt sia strano e difficile” (grazie Andrea Novi per essere nelle mie SERP per colpa di Google+, senza di te il post non l’avrei trovato facilmente. Google dammi un +1!).
Bingo? Ni.
Ammetto che quel post è stato necessario per capire finalmente di che cosa stiamo parlando, in modo un po’ più semplice, ed iniziare a metterci le mani. Veniamo quindi al dunque.
Due premesse. Cercherò di spiegare molto praticamente come funziona Grunt e perchè è utile, non è mia intenzione (nè ne ho le competenze) spiegare cosa c’è dietro e cosa anima il tutto. Lungi da me, quindi webdeveloper che stai leggendo non incazzarti per pietà.
A che cosa serve Grunt?
Dopo questa mega manfrina iniziale vengo al dunque. Che cosa fa Grunt? Esegue dei compiti in modo automatizzato. Figo. E come fa? Gli si danno in pasto una serie di plugin che fanno delle operazioni e lui le esegue in sequenza. Oppure una per volta. Un esempio molto concreto? Si installa un’estensione per comprimere un file .css, glielo si dà in pasto e lui lo restituisce pulito.
Ora è un po’ più figo ammettilo…
Grunt, corredato con gli opportuni plugin, serve semplicemente ad eseguire dei compiti in modo automatizzato.
Che cosa serve per farlo funzionare?
Per funzionare Grunt ha bisogno che ci sia installato node.js (lavoriamo in locale, le spiegazioni che seguono partono da questo presupposto, oltre al fatto che gli screenshot sono fatti su Windows e gli utenti Mac staranno già imprecando).
Anche qui, non è intenzione di questo post spiegare cos’è e cosa fa node.js. Clicca qui e scarica la versione giusta per il tuo sistema operativo ed installalo come faresti per qualsiasi programma.
L’hai fatto? Ottimo! Ora avvia la tanto temuta console dei comandi, e raggiungi la cartella di tuo interesse, quindi, utilizzando il comando indicato anche nella guida per iniziare, installa Grunt.
Nel mio caso essendo su PC con installato xampp, ad esempio, andrò nella root di un sito di prova:
A questo punto, come indicato nella documentazione, scrivi
npm install -g grunt-cli
Premi invio e Grunt dovrebbe essere installato. Puoi verificarlo dal fatto che, nella cartella del tuo progetto, è comparsa la cartella node_modules che prima non c’era.
Ho installato Grunt e ora?
Già l’essere arrivato qui mi fa pensare che ti interessi davvero vedere cosa fa questo cinghiale ingrugnito (mascotte geniale, +1 per la mascotte). Quindi andiamo avanti.
Occorre fare 2 cose affinchè si possa procedere con l’installazione dei plugin e quindi l’esecuzione dei task: creare un file package.json ed un altro chiamato Gruntfile.js. Entrambi vanno creati con un editor di testo qualsiasi e salvati nella cartella principale del progetto. Quella che dentro contiene node_modules per intenderci.
Il file package.json contiene le informazioni essenziali che servono a Grunt per attivarsi. Ti basterà copiare questo codice e salvare il file:
{
"name": "prova-grunt-01",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.1"
}
}
Dove al posto di name e version puoi mettere quel che ti pare, mentre in seguito dovrà esserci indicato il numero di versione di Grunt che hai installato. In questo file scriveranno automaticamente i plugins che installerai e vengono salvati i numeri di versioni degli stessi.
L’altro file da creare, vitale per eseguire i task, è Gruntfile.js. In questo file andrai ad incollare (copiando quello che dicono gli autori dei vari plugin) diverse cose. Le opzioni dei plugin stessi, le funzioni per inizializzarli, i task. Sembra difficile, ma è più facile a farsi che a dirsi. Ad ogni modo, per il momento crea un file che si chiama così ed incolla il seguente codice:
module.exports = function(grunt) {
grunt.initConfig({
// Qui setterai i plugin
});
// Qui inizializzerai i plugin
// Qui definirai i task
};
Olè! A questo punto ci manca solo da installare i plugin, il cuore di tutta la vicenda!
I plugins, per fare qualcosa di utile
Che cosa può fare un webdesigner di utile con i plugins? Elenco 5 cose (che sono i 5 plugin che utilizzo di default) che sicuramente troverai utili:
- Aggiungere automaticamente i prefissi -webkit, -moz ecc… su tutto il CSS senza dover scrivere nulla.
- Compilare un file .less in .css con un click
- Comprimere e minimizzare un file .css
- Comprimere ed ottimizzare png, gif e jpeg
- Spedire tutto online via ftp senza usare programmi esterni
Il tutto con una riga di comando (o più dipende se si lancia tutto insieme o si vogliono utilizzare solo alcuni task). Insomma, con questi 5 plugin ad esempio puoi scrivere il tuo file .less pulito, senza prefissi ed ottenere alla fine un file .css compilato, con tutti i prefissi, minimizzato/compresso. Comodo no?
Grazie. Ma come faccio? Semplicissimo! Ora che la console dei comandi non fa più paura possiamo installare questi fantomatici plugin!
Prendiamo ad esempio quello che compila i file .less. Come puoi vedere cliccando sul link evidenziato la prima operazione da fare è sempre quella di installare il plugin. Come? In questo caso dalla console, raggiungendo sempre la cartella del progetto dove abbiamo installato Grunt, lanciamo la stringa indicata nella documentazione:
npm install grunt-contrib-less --save-dev
a questo punto il plugin è installato (puoi verificarlo sempre dalla cartella node_modules e da package.json che nel frattempo si è aggiornato).
Quel che resta da fare è andare nel Gruntfile.js ed impostarlo (è sempre indicato nella documentazione). Per il plugin appena installato ad esempio, aggiungiamo:
module.exports = function(grunt) {
grunt.initConfig({
less: {
development: {
files: {
"result.css": "source.less"
}
}
}
});
// Qui inizializzerai i plugin
grunt.loadNpmTasks('grunt-contrib-less');
// Qui definirai i task
grunt.registerTask('default', ['less']);
};
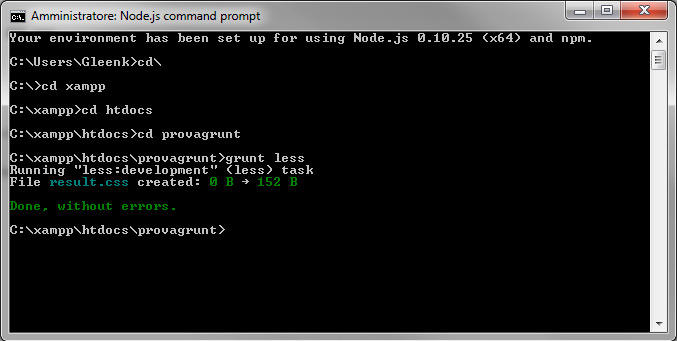
Nel caso specifico qundi lanciamo finalmente il task scrivendo “grunt less”, ed il file source.less verrà compilato in result.css!
I 5 plugin menzionati
Come per ogni plugin che si rispetti si evolvono, migliorano, cambiano le funzionalità quindi guarda sempre la documentazione ufficiale per controllare cosa fare! Detto ciò, spero di averti incuriosito almeno un po’! Chiudo lasciandoti i link dei 5 plugins che ho menzionato e che possono velocizzare notevolmente la fase di elaborazione dei CSS.
- Autoprefixer: https://github.com/nDmitry/grunt-autoprefixer
- Less: https://github.com/gruntjs/grunt-contrib-less
- CSS Minify: https://github.com/jzaefferer/grunt-css
- ImageMin: https://github.com/gruntjs/grunt-contrib-imagemin
- FTPush: https://github.com/inossidabile/grunt-ftpush
s-Grunt.