Interessantissime, per una volta, le novità di casa Google: il suo famoso tool Webmaster Tools, utilizzato per monitorare click sul sito, impressioni, backlink e statistiche di scansione, ha introdotto delle novità sostanziali. Come riportato dal blog ufficiale, infatti, la nuova funzione di fetch di un URL permette di visualizzare una pagina web esattamente come viene visualizzata dal motore di ricerca, aiutando così il webmaster a riconoscere eventuali problemi di scansione, sezioni di pagina non rilevate da esso e così via.
Più ordine: vediamo tutti i file esterni
La funzione di fetch di un URL del vostro sito è, come al solito, nel WMT, cliccando su Scansione e poi Visualizza come Google.
Come prima cosa, a differenza di quanto avvenisse in passato, adesso Google non fa altro che prelevare esplicitamente i file esterni di una pagina web, quindi CSS e JS esterni: questo è visibile cliccando su “Recupera e analizza“.
Cliccando sulla colonna di “Stato” sarà possibile vedere rapidamente come venga recuperata la pagine, quali siano gli eventuali problemi di blocco del crawler e se il recupero sia “Parziale” oppure “Fine” (cioè completo). In caso di problemi bisogna quasi sempre intervenire sulla struttura della pagina oppure, in casi particolari, valutare la presenza di un qualche problema con il proprio hosting.
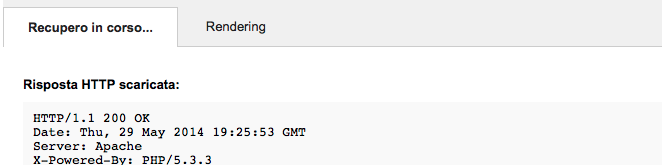
Questa quindi è la risposta classica del “visualizza come Google” (il codice 200 corrisponde ad un “ok”):
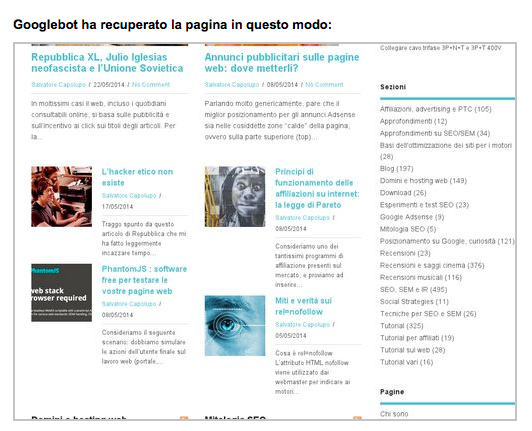
mentre questa è quella estesa mediante rendering della pagina, utile per capire se e dove ci siano eventuali problemi di scansione (pagine incomplete).

A questo aggiungerei un paio di considerazioni sulla base della mia esperienza:
- verificare l’inclusione dei file esterni JS e CSS in modo che avvenga correttamente, e non venga alterata indebitamente da plugin di caching ad esempio;
- accertarsi che la pagina sia caricata per intero (ad esempio sulla home del mio blog, giusto per un problema di cache, questo non avveniva);
- cercare di eliminare gli elementi che appesantiscono il caricamento della pagine, ed affidarsi al tool per testare la velocità delle pagine (di PageSpeed Insights ma anche di pingdom). Attenzione che in questi casi la cache, se presente, dovrebbe essere temporaneamente disabilitata e svuotata per essere sicuri che i vostri problemi di scansione della pagina non risiedano altrove.
Avete provato questa nuova funzione? Cosa ne pensate?