Il 2013 è l’anno del Flat Design.
A differenza dello Skeumorfismo, che fa abbondante uso di ombre, bagliori, texture, bordi, gradienti ed effetti 3D, il Flat Design è piatto: caratterizzato dall’uso di colori pastello molto luminosi e l‘assenza di qualsiasi effetto.
Che ci piaccia o no, questo è il trend del momento, e Apple con la nuova versione di iOS7 ha decisamente contribuito alla diffusione del Flat Design.
Oggi sono qui per spiegarti come realizzare l’effetto Long Shadow in Photoshop e con i CSS, per utilizzarlo nei tuoi progetti web e non solo.
Il Long Shadow Design fa sempre parte del Flat Design, ed è caratterizzato dal ritorno in scena delle “ombre”: non semplici ombre, ma ombre lunghe, lineari e, comunque, piatte.
Prima di passare alla spiegazione ecco qualche esempio:
Ok, cominciamo!
Long Shadow con Photoshop
Quando utilizzi la tecnica delle Long Shadow, e comunque in ogni progetto flat, ricordati di utilizzare una palette di colori pastello tipici del Flat Design: per questo ti suggerisco di provare FlatUIColors per la scelta dei colori.
Bene, ora passiamo a Adobe Photoshop. Per creare l’effetto Long Shadow in modo semplice e veloce, il team di Graphic Burgher ha realizzato un file PSD per Photoshop in grado di generare l’effetto Long Shadow su loghi, testi, forme, immagini. Puoi scaricare il file direttamente da questa pagina.
All’interno della cartella zippata, apri il file PSD chiamato “Long Shadow Generator” con Photoshop.
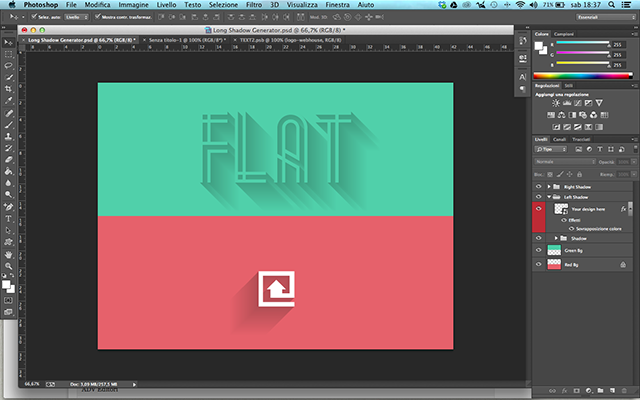
Come vedi hai 2 scritte “Flat” rispettivamente con la Long Shadow a destra e a sinistra inclinata di 45°.
Dal pannello dei livelli di Photoshop (attivabile dal menu Finestra->Livelli), entriamo nel gruppo Right Shadow o Left Shadow, a seconda delle nostre esigenze. In questo esempio utilizzerò l’ombra a sinistra, e quindi utilizzerò Left Shadow.
In tutti e due i gruppi troverai un livello chiamato “Your Design Here”, fai doppio click sull’icona a lato e, infine, click su OK nelle finestre che si apriranno di seguito.
Essendo un oggetto avanzato, Photoshop aprirà il livello separatamente in una nuova scheda, dove troverai la sola scritta “Flat”: nascondi il livello con il testo predefinito e inserisci qui quello che vuoi (testi, immagini, forme, loghi). In questo caso ho utilizzato il “pittogramma” di Web House.
Terminate le modifiche dal menu fai File->Salva, dopodichè torna sul file precedente.
La scritta “Flat” è stata sostituita dal logo di WebHouse, ma con l’effetto Long Shadow. Fantastico vero?
Il bello di questa soluzione è che puoi velocemente trasformare qualsiasi elemento, e modificarlo con una semplicità unica. Nell’esempio sopra ho aggiunto la sovrapposizione del colore bianco per migliorare la visibilità del logo.
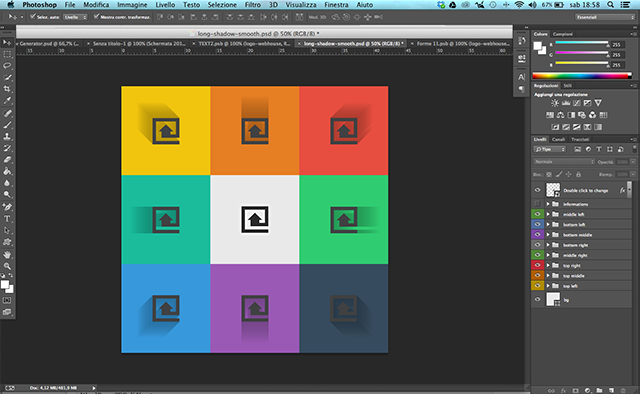
Un altro strumento utile per creare le Long Shadow in Photoshop, che sfrutta lo stesso identico funzionamento, è Long Shadow Generator: scarica ed estrai il file PSD, sostituisci il logo di default con quello che vuoi, e questo è il risultato:
Assolutamente da provare!
Long Shadow con i CSS
Per quanto riguarda le Long Shadow con i CSS, qui il codice da scrivere (a seconda della complessità dell’effetto) è veramente tanto.
Così esiste un generatore di codice CSS per le Long Shadow veramente geniale: Long Shadow Generator by Juani.
Personalizzi l’effetto come vuoi e in tempo reale, direttamente dal browser: quando hai finito non ti resta che esportare il codice CSS ed applicarlo ai tuoi progetti.
Conclusioni
Personalmente ritengo l’arrivo e l’affermazione del Flat Design come un fattore positivo: ho da sempre seguito con passione lo sviluppo di questo stile adottandolo fin da subito.
Non tutti i web designer e i grafici che conoscono la pensano così, e ritengo infatti che sia uno stile difficile da accettare e far apprezzare ai propri clienti visto le abitudini “skeumorfiche” alle quali eravamo abituati.
E tu, utilizzerai le Long Shadow?
Ti aspetto al prossimo tutorial!