Nel post precedente F for fast, come funziona l’F-Layout abbiamo visto come diversi studi basati sull’analisi del tracciamento degli occhi degli utenti, abbiano evidenziato che molto spesso le persone, osservano una pagina web seguendo la forma di una “F”.
Tuttavia non sempre gli utenti utilizzano lo stesso metodo, anzi questo può cambiare a seconda del contenuto.
Un altro modello molto conosciuto è quello comunemente chiamato il “diagramma di Gutenberg”, che descrive lo schema generale seguito dallo sguardo quando si leggono informazioni omogenee e uniformemente distribuite.
Questo modello è stato reso popolare dal designer Edmund C. Arnold un designer di giornali, considerato da molti il padre della moderna progettazione editoriale e responsabile della progettazione di più di 250 quotidiani e riviste negli Stati Uniti, Canada, Islanda, Nuova Zelanda e America Latina.
Il modello non è applicabile a ogni progetto possibile, ma si applica a pagine con molto testo, come appunto pagine di un giornale o di un romanzo. Nel web può essere utile quando abbiamo a che fare con pagine dove non ci sia una gerarchia visiva ben definita.
Come funziona il diagramma di Gutenberg
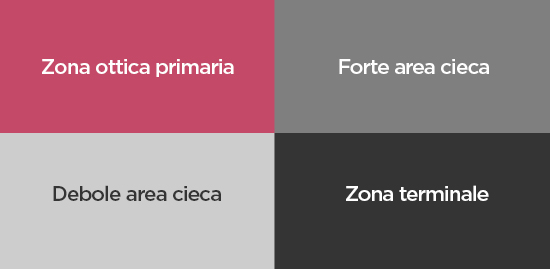
Il diagramma di Gutenberg divide il layout in 4 quadranti:
- Zona ottica primaria: si trova in alto a sinistra, dove normalmente si inizia a leggere
- Forte area cieca: che si trova in alto a destra
- Debole area cieca: situata in basso a sinistra
- Zona terminale: situata in basso a destra
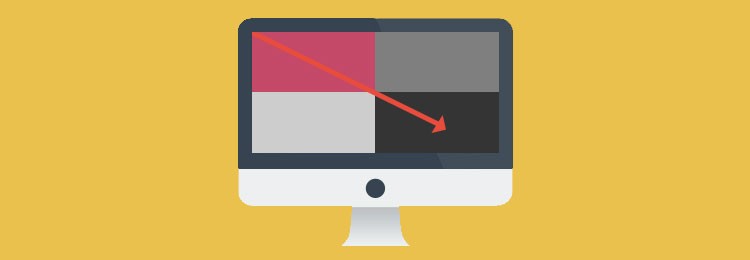
Dunque il percorso parte dall’area situata nella parte superiore sinistra di un layout, passa per le informazioni poste al centro e si conclude nell’area in basso a destra.
La seconda e la terza area sono quelle che ricevono minore attenzione, a meno che non siano enfatizzate in qualche modo tramite il design, però l’area 2 riceverà più attenzione dell’area 3.
Invece, la Zona ottica primaria è quella dove gli occhi si concentrano automaticamente appena vedono la pagina, a prescindere dal fatto che l’utente stia ricercando qualcosa, voglia leggere o solo dare una rapida occhiata.
La quarta area è quella dove si registra un “pausa”, un break nella lettura e l’utente può essere orientato a compiere un’azione.
Il peso della lettura
La tendenza a seguire questo percorso viene metaforicamente attribuita alla forza di gravità “Reading Gravity” (tendenza di gravitazione della lettura).
Secondo Edmund C. Arnold, i layout che seguono questo diagramma sono in armonia con la “gravità” della lettura e offrono ai lettori un asse di orientamento logico, migliorando il ritmo e la comprensione.
Any design that forces the reader to work against this reading gravity, tends to destroy the reading rhythm.
L’area 2 e l’area 3 cadono al di fuori della “Reading Gravity”.
Dunque in un layout conforme al diagramma di Gutenberg gli elementi chiave sono disposti nella parte superiore sinistra (logo o titolo), al centro (un’immagine) e nella parte inferiore destra (le informazioni sui contatti).
Poiché sappiamo che i quadranti in basso a sinistra e in alto a destra riceveranno meno attenzione visiva, qui possiamo posizionare elementi meno importanti come link di navigazione secondari, login cliente, feed rss, etc …
Conclusioni
Il Diagramma di Gutenberg – così come i layout Z e F non sono da prendersi alla lettera. Ci suggeriscono solo che esistono dei percorsi che gli occhi seguono quando osservano una pagina. Di conseguenza, possono darci utili indicazioni di come costruire una pagina web e dove posizionare gli elementi principali, che come possiamo notare in molti casi coincidono.
Tuttavia nella progettazione di una pagina, si può orientare lo sguardo dell’utente anche seguendo ben altri principi ed utilizzando il peso e la composizione degli elementi.
“Consider the Gutenberg diagram is assist in layout and composition when the elements are evenly distributed and homogeneous, or the design contains heavy use of text. Otherwise, use the weight and composition of elements to lead the eye.”
Universal Principles of Design by William Lidwell, Kritina Holden and Jill Butler
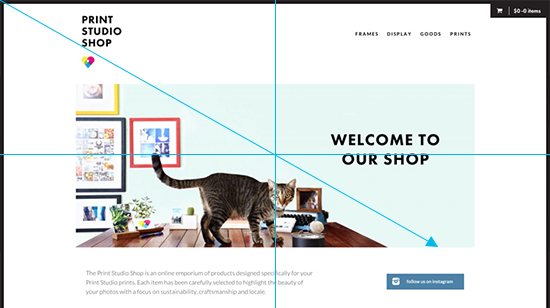
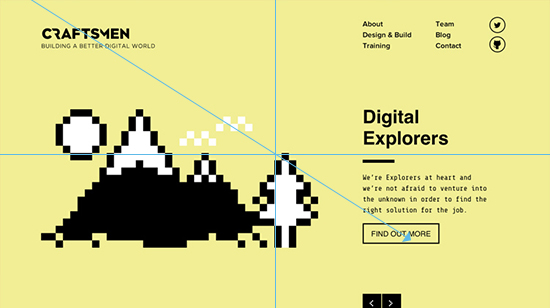
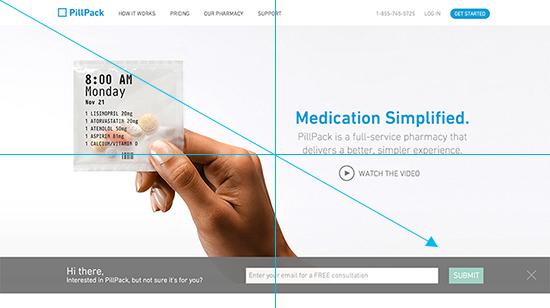
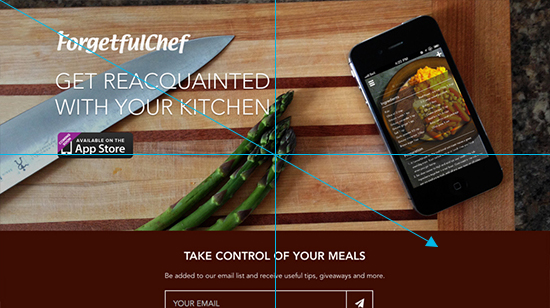
Utilizzo ed esempi
Di seguito alcuni esempi di pagine web che seguono i principi del diagramma di Gutenberg