Quando si parla di gerarchia visiva all’interno di un sito web, spesso si tende a considerare solamente quella dei testi che si può facilmente applicare utilizzando in modo corretto gli headings tags.
Tuttavia per natura l’occhio umano tende ad analizzare quello che vede, a definire analogie e distinzioni, a notare la differenza di grandezza o di colore tra le forme, a confrontare un’oggetto con l’altro… a creare delle relazioni.
Ci sono quindi numerose informazioni che possiamo comunicare ancor prima che con i testi per offrire all’utente una migliore esperienza di navigazione e per guidarlo dove ci interessa di più, all’interno del nostro sito.
“Uno dei modi migliori per rendere una pagina facile da afferrare al volo è assicurarsi che l’apparenza delle cose sulla pagina – ogni indizio visivo – ritragga in modo chiaro e accurato le relazioni tra gli oggetti nella pagina: quali cose sono correlate, e quali cose sono parte di altre cose. In altre parole ogni pagina dovrebbe avere una chiara gerarchia visiva.”
Don’t make me think di Steve Krug
Attraverso la creazione di una buona gerarchia visiva possiamo rendere le pagine più facili da utilizzare e le informazioni più semplici da reperire e far visualizzare tutti i diversi elementi del nostro progetto in modo efficace, mettendo in risalto quelli più importanti ed arrivando a creare quasi un flusso dentro il quale attirare e trasportare l’utente.
Per questo motivo, prima di tutto, la nostra pagina deve avere un obiettivo: far leggere un titolo, far cliccare un pulsante, finalizzare un acquisto; deve avere un elemento primario al quale condurre l’utente.
Come costruire una buona gerarchia visiva
Contrasto
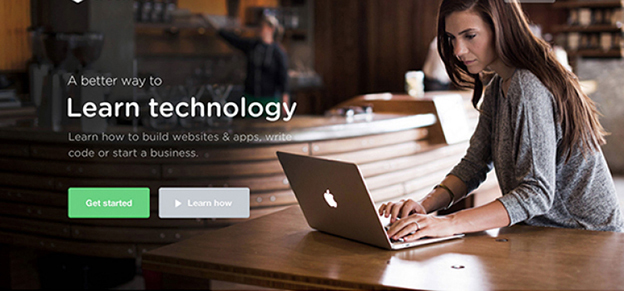
La prima cosa che ci aiuta a distinguere gli elementi ed a far concentrare l’utente su quello che vogliamo noi è il contrasto tra un elemento e l’altro.
Il contrasto si può ottenere in primo luogo giocando con la dimensione degli elementi. L’occhio si muove naturalmente da elementi più grandi a elementi più piccoli, perciò un elemento più grande attirerà maggiormente l’attenzione e verrà sicuramente percepito come più importante, è bene però non esagerare, ma mantenere le giuste proporzioni.
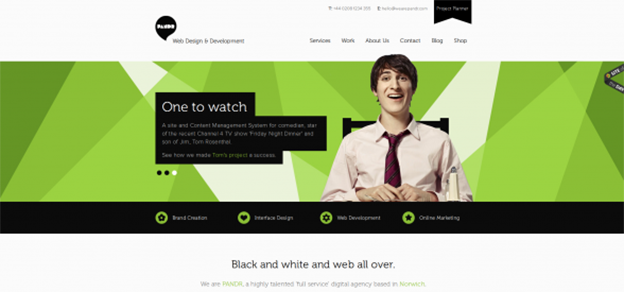
Altro metodo per generare contrasto è attraverso il colore. L’uso dei colori è molto importante all’interno di un sito web, prima di tutto perché il colore da solo dà già molte informazioni su quello che è lo scopo del nostro progetto. A seconda del tono che vogliamo dare al nostro sito (professionale, informale, moderno) dobbiamo scegliere il colore che ne rifletta meglio il significato emotivo.
Inoltre è uno strumento molto importante anche a livello organizzativo: abbiamo visto come il Flat Design, in particolare, utilizzi colori luminosi e brillanti per mettere gli elementi più importanti in risalto; ma non solo, definire un colore unico per i collegamenti, ad esempio, aiuta l’utente a classificarli e a riconoscerli come tali ed ad interagire più facilmente con il nostro sito web.
Ripetizione
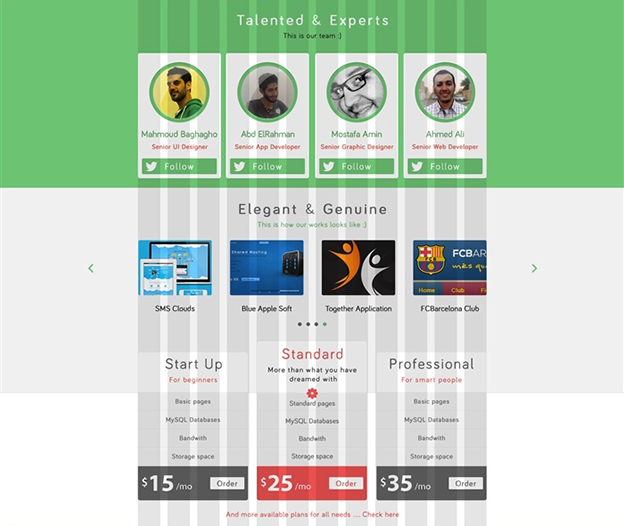
Questa tecnica introduce il concetto di ripetizione, ovvero l’associare una regola ad un gruppo di elementi che svolgono la stessa azione attribuisce a quegli elementi un significato e comunica all’istante che quegli elementi hanno la stessa importanza e sono allo stesso livello della nostra gerarchia.
Allineamento
Altre considerazioni importanti nella creazione di una buona gerarchia visiva sono quelle relative alla gestione degli spazi.
Uno spazio ben definito e strutturato garantisce che il flusso non venga interrotto e l’utente non si perda all’interno della pagina ma riesca ad individuarne i contenuti e gli strumenti di navigazione. Per questo motivo per prima cosa è bene utilizzare un sistema di griglie che garantisca ordine ed allineamento.
Una volta definito l’allineamento potremmo andare a scegliere come disporre i nostri contenuti per valorizzarli. Ad esempio, spesso, in una pagina web vediamo posizionate molte informazioni in alto a destra (login, campi di ricerca, carrelli della spesa, ecc) in modo che siano subito visibili e favoriscano l’interazione dell’utente.
Quando lo spazio è ben strutturato, inoltre, è più facile distinguere gli elementi e dargli il giusto peso. Se gli elementi sono troppo vicini il layout sembrerà pesante, se sono troppo distanti potrebbero sembrare scollegati tra di loro. Con la giusta proporzione invece sarà facile per l’occhio riconoscere se gli elementi sono correlati.
Vicinanza
Questo concetto è molto importante perchè la vicinanza di alcuni elementi può creare delle sotto-gerarchie. Se all’interno della nostra pagina abbiamo dei widget, associando uno stile personalizzato a titoli, sottotitoli e contenuti, riusciremo non solo a farli risaltare rispetto al resto ma anche a far capire che si tratta di elementi con contenuti simili.
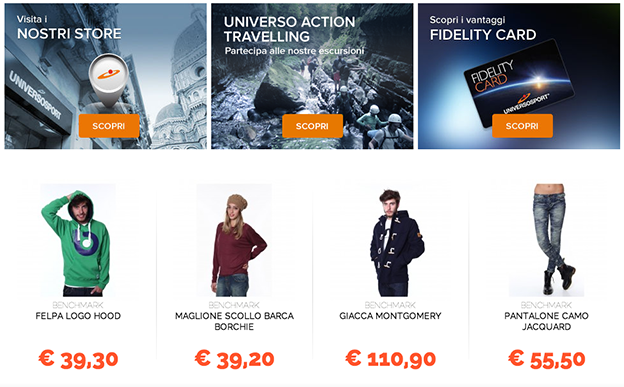
Ad esempio potremmo avere un widget per le offerte con tre prodotti diversi: ognuno con un titolo, un paragrafo descrittivo, un’immagine e un link per maggiori informazioni. Associandogli un design specifico li poniamo su un diverso livello gerarchico rispetto al resto della pagina, ma allo stesso tempo poniamo ogni offerta allo stesso livello gerarchico così che abbiano tutte la stessa importanza.
Conclusioni
Tutte queste considerazioni ci fanno capire come strutturare gerarchicamente il nostro layout e i nostri contenuti sia importante per raggiungere l’obiettivo della nostra pagina web. Nei prossimi articoli vedremo alcuni tipi di layout che aiutano a definire la gerarchia visiva attraverso particolari composizioni.