Seguire le regole oppure affidarsi alla creatività?
La risposta è che non ci sono regole ed è sempre compito del progettista scegliere, in base al tipo di obiettivo, il metodo utile a raggiungere il risultato. Un buon progettista è in grado di capire quando sottostare a certe regole e quando spingersi un po’ oltre, infrangendo le convenzioni consapevolmente. Tuttavia, alcune regole di base ci sono e vanno rispettate soprattutto quando si tratta di impaginazione. Una delle prime decisioni da prendere in fase di progettazione è la scelta della risoluzione video alla quale adattare il progetto. Da qualche anno si progettano siti responsive che si adattano a tutti i tipi di schermi.
In genere, si stabilisce la struttura del sito e la funzione dei diversi elementi che saranno nella pagina. Dopo questa fase seguirà la struttura delle bozze grafiche che traducono in colore e immagini cio’ che si è già ideato schematicamente sulla carta. Se è il cliente a fornire un proprio logo o dei colori aziendali il processo di scelta dei colori sarà più rapido.
Progettazione
Esistono tanti modi per progettare un sito, ma la sequenza ricorrente e forse ottimale della progettazione segue queste fasi:
- Raccolta di informazioni sugli scopi e gli obiettivi del sito realizzando la sintesi delle varie idee del progetto (concept del sito).
- Stabilire il pubblico di riferimento considerando l’età, il sesso e gli interessi. Questi elementi in un secondo tempo, contribuiranno a determinare lo stile che meglio si adatta al sito.
- Analisi della concorrenza con definizione delle funzioni e servizi minimi che il sito dovrà offrire.
- Assemblaggio e sistemazione dei contenuti e priorità degli stessi, una descrizione pagina per pagina del contenuto statico e dinamico (storyboard).
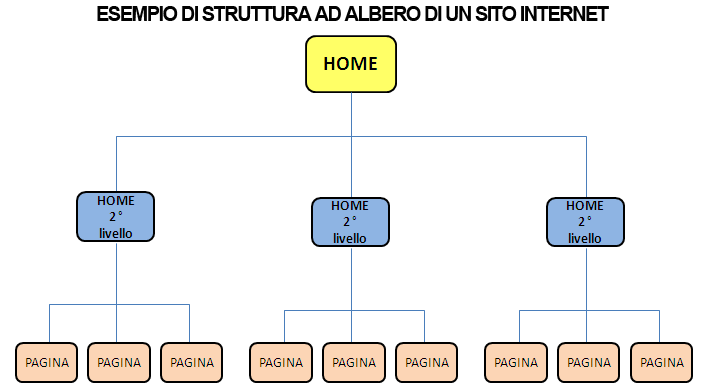
- Sistema di navigazione con un percorso chiaro per arrivare ai contenuti (alberatura del sito)
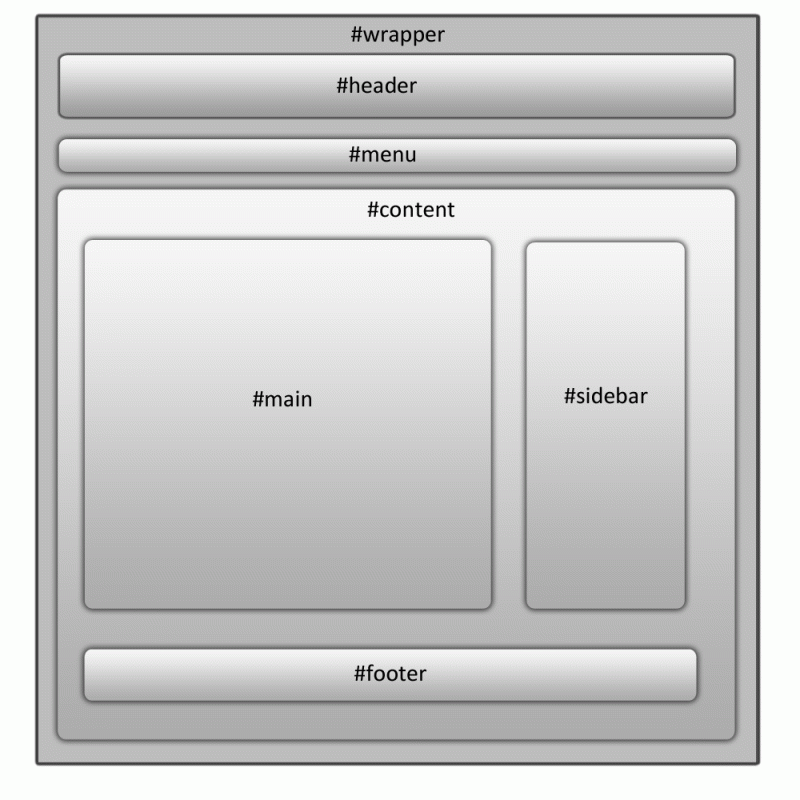
- Definizione del layout con il quale si stabilisce la posizione di contenuti, servizi e pulsanti, menù e barre di navigazione all’interno della pagina web.
- Scelta delle tecnologie più adatte alle specifiche del progetto.
- Produzione del sito che include la realizzazione del template, relativa programmazione, grafica, inserimento dei testi, formattazione dei contenuti e indicizzazione nei motori di ricerca.
Il test
La fase successiva è quella relativa al test, necessaria per mettere alla prova il sistema di navigazione e il sito in generale verificando che sia funzionante, usabile, snello e ottimizzato. Il sito dovrà essere testato su diversi browser, con risoluzioni diverse e sistemi operativi maggiormente utilizzati. Questo permetterà la corretta visualizzazione del sito web anche su smartphone o altri dispositivi mobili come tablet.
Revisione
La fase di revisione è l’attività svolta per correggere gli errori riscontrati nella fase di test e per caricare i contenuti finali prima della fase di lancio.
Il lancio
In questa fase il sito è attivo e viene pubblicizzato da attività di web marketing attraverso un posizionamento organico/naturale oppure il posizionamento sponsorizzato con campagna Pay Per Click.