E’ già un po’ di tempo che sento parlare di Jekyll e noto che sempre più siti vengono creati con questo sistema. Un’iniziale occhiata al sito ufficiale http://jekyllrb.com/ ci fa capire che Jekyll è un generatore di siti e blog statici, ma cosa vuol dire esattamente?
Immaginate di voler creare un blog senza nessun database e senza nessun backend. Ecco, Jekyll fa esattamente questo, automatizzando però tutte le operazioni che sarebbe impossibile e improbabile mantenere “a manella”, lasciandovi tutto il tempo per concentrarvi sui contenuti.
Se non volete gestire installazioni di wordpress o joomla, usare back-end complicati e ricchi di features che non vi servono, gestire database, hackerare temi e layout per fare in modo che il vostro blog assomigli il più possibile a ciò che avete in mente, questo nuovo tool è probabilmente ciò che vi serve. Jekyll è un sistema di blogging fatto e pensato per sviluppatori, ma che al contempo è piuttosto facile da usare.
1- Installazione (Windows)
Jekyll è una gem di Ruby ed è supportato su sistemi Mac e non lo è in maniera ufficiale su Windows, ma funziona. Per gli utenti Windows c’è una guida molto semplice per l’installazione di Jekyll a questo indirizzo: http://jekyll-windows.juthilo.com/1-ruby-and-devkit/,non dovete far altro che seguirla. Per gli utenti Mac invece, potete utilizzare la documentazione ufficiale. Per i non-anglofoni, ecco un breve riassunto:
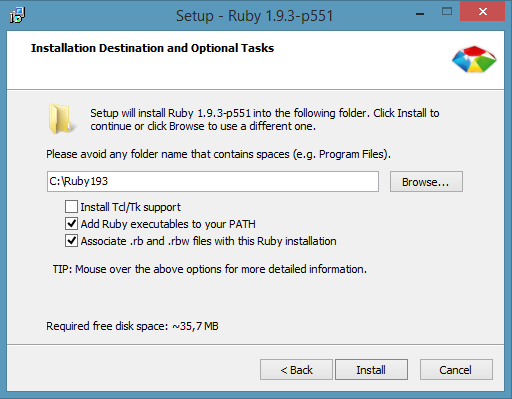
Non dovete nemmeno preoccuparvi di cosa sia Ruby, dovete solo installarlo. L’installazione che ho personalmente è Ruby 1.9.3. Assicuratevi di checkare queste opzioni al momento dell’installazione:
Fatto questo, scrollando più in basso in quella stessa pagina, scaricate ed installate il Ruby DevKit corrispondente alla versione di Ruby appena installata (nel mio caso: DevKit-tdm-32-4.5.2-20111229-1559-sfx.exe). Scaricato il pacchetto, vi chiederà dove estrarlo: estraetelo su C:/RubyDevKit. Finito il processo, aprite il terminale su C:/RubyDevKit, e lanciate questo comando:
ruby dk.rb init
e poi quest’altro
ruby dk.rb install
Questa operazione legherà il devkit alla vostra installazione di Ruby. Ora finalmente possiamo installare Jekyll: sempre sul terminale, scrivete e lanciate il comando
gem install jekyll
Non ha importanza su che path vi trovate, verrà installato globalmente sulla vostra macchina.
In teoria l’installazione è finita, tuttavia la guida di installazione di Jekyll su Windows segnala un piccolo problema nel caso vogliate fare un blog in cui prevedete di usare un sistema di syntax highlighting. Se volete usare una gem per assolvere a questo compito, continuate a seguire la guida da qui, altrimenti per l’highlight della sintassi personalmente vi consiglio di usare prismjs, che prevede solamente l’aggiunta di un javascript al vostro sito/blog.
2 – Iniziamo ad usare Jekyll
Per capire le funzionalità di Jekyll ho preparato un template con gli elementi essenziali che ci interessano
Il modello che vi propongo in questo tutorial è un semplice sito con una homepage, una sezione about e una sezione blog.
Aprite il file zip, estraete la cartella dove preferite ed apritela. Fate shift + clic sinistro e poi “apri finestra di comando”. A questo punto scrivete e lanciate il comando
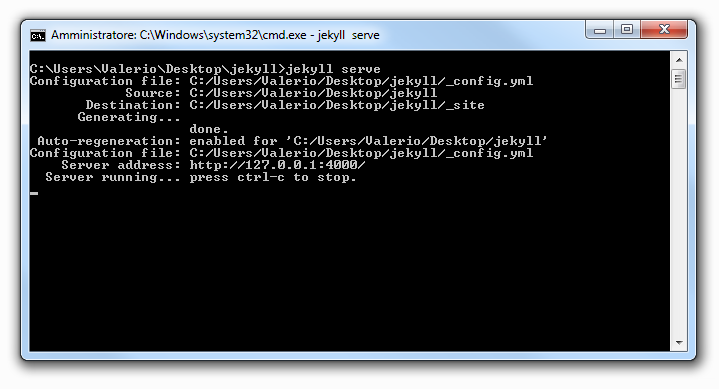
jekyll serve
se non avete alert di errore, dovreste vedere questo
Jekyll è pronto a fare il suo lavoro ed è in “ascolto”. Ogni volta che cambierete un file, lui completerà una build. Per vedere il sito, la url predefinita è http://localhost:4000/ (o http://127.0.0.1:4000/). A questo punto entrate nella root del progetto ed iniziamo ad analizzarne i contenuti.
ROOT
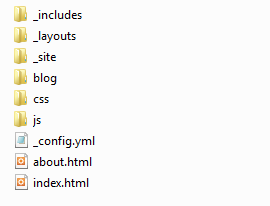
La root si presenta così
Ciò che trovate nella root è da considerare il “sorgente” del nostro sito, è qui che useremo una varietà di linguaggi che poi genereranno il nostro sito statico nella cartella _site. Una cosa che salta subito all’occhio sono file e cartelle che iniziano con un underscore. Tutti i file o le cartelle che iniziano con un underscore NON verranno inclusi in _site ,non verranno quindi inclusi nella build del nostro sito. Il contenuto di _site è in tutto e per tutto il vostro sito finale, ovvero quello che trasferirete al server in fase di pubblicazione.
Un file molto importante nella root è _config.yml – è qui che registreremo una serie di configurazioni importanti per il sito e anche alcune variabili che potranno essere usate nella creazione dei file del nostro sito. Per ora non andremo troppo in profondità con le configurazioni e lasceremo il file così com’è.
Gli altri due file (index.html e about.html ) sono i contenuti della homepage e della sezione about. Notiamo che l’estensione di questi file è .html . In verità questi file potrebbero essere scritti anche in linguaggio markdown, se voleste scriverli con questa sintassi basterà cambiare l’estensione del file in .md . Analizziamo il contenuto dei file, apriamo index ad esempio. Il codice che si presenta è il seguente:
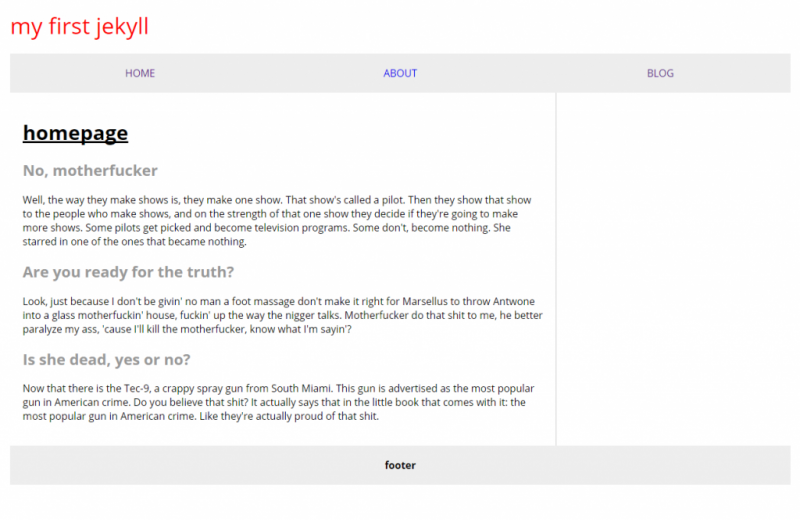
--- layout: default --- <h1>homepage </h1> <!-- start slipsum code --> <h2>No, motherfucker</h2> <p>Well, the way they make shows is, they make one show. That show's called a pilot. Then they show that show to the people who make shows, and on the strength of that one show they decide if they're going to make more shows. Some pilots get picked and become television programs. Some don't, become nothing. She starred in one of the ones that became nothing. </p> <h2>Are you ready for the truth?</h2> <p>Look, just because I don't be givin' no man a foot massage don't make it right for Marsellus to throw Antwone into a glass motherfuckin' house, fuckin' up the way the nigger talks. Motherfucker do that shit to me, he better paralyze my ass, 'cause I'll kill the motherfucker, know what I'm sayin'? </p> <h2>Is she dead, yes or no?</h2> <p>Now that there is the Tec-9, a crappy spray gun from South Miami. This gun is advertised as the most popular gun in American crime. Do you believe that shit? It actually says that in the little book that comes with it: the most popular gun in American crime. Like they're actually proud of that shit. </p> <!-- please do not remove this line --> <div style="display:none;"> <a href="http://slipsum.com">lorem ipsum</a></div> <!-- end slipsum code -->
Immagino che vi aspettaste un doctype , un tag head , un body .. invece qui c’è solo il contenuto della homepage, ovvero questa parte:
noterete in cima al file questa sintassi
--- layout: default ---
ogni file che inizia con questo schema (chiamato front matter)
--- xxxxxxx ---
verrà processato da Jekyll come un file speciale. Qui possono essere definite variabili specifiche per questa pagina e altro, ma per ora quello che ci interessa è la riga layout: default . Con questa riga stiamo dicendo che questo contenuto deve inserirsi nel layout chiamato “default”. Dov’è? Nella cartella _layouts !
_LAYOUTS
Qui possiamo costruire dei layout, ovvero la struttura di ogni specifica pagina. Nel nostro caso, aprendo default.html , troveremo alcuni tag particolari. Analizziamoli:
{% include header.html %}
questi sono semplici “includes”, come gli include php. Essendo componenti della pagina che tenderemo a riutilizzare, gli include vengono inseriti in un’apposita cartella, _includes per l’appunto.
Troviamo poi il tag
{{ content }}
questa sintassi, così come la precedente, è la sintassi LIQUID:
“Liquid è una libreria di Ruby per il rendering di template fatta in modo che essi non possano influenzare la sicurezza del server sul quale vengono compilati”.
Complicato? Non proprio … è semplicemente un nuovo linguaggio, con nuovi costrutti, ideato da Shopify per mantenere intatta l’integrità dei loro server, dando agli sviluppatori dei loro migliaia di siti e-commerce totale libertà di sviluppo e un linguaggio ad essi comune.
Il tag {{ content }}, al momento della build, compilerà in quell’area il contenuto di index.html. Per ora ci basta sapere questo.
_INCLUDES
Se avete familiarità con il php, gli include sapete già cosa sono. Se non ne aveste, sono pezzi di codice “inclusi” ovunque essi vengano richiamati. Qui ne abbiamo tre:
- header: include dal doctype fino all’apertura del container
- sidebar: piccolo modulo che troveremo usato nel blog
- footer: include il footer e chiude i tag body e html
basterà analizzarne il codice per capirne il funzionamento e la relativa utilità.
BLOG
Come noterete la cartella non è preceduta da un underscore, sappiamo quindi che verrà inclusa nella nostra build finale. Aprendola troveremo index.html e la cartella _posts. Index funge da indice dei nostri post, e qui troviamo un paio cose interessanti. La prima è questa:
{% for post in paginator.posts %}
<h1><a href="{{ post.url }}">{{ post.title | truncatewords: 10 }}</a></h1>
<p class="author">
<span class="date">{{ post.date | date: "%m-%d-%Y"}}</span>
</p>
<div class="content">
{{ post.content | truncatewords: 20 }}
<a href="{{ post.url }}">Read more...</a>
</div>
{% endfor %}
Questo codice genererà la lista di tutti i post che avete scritto in questa pagina. Il codice è abbastanza esplicativo, un paio di features interessanti sono l’opzione truncatewords (che permetterà di far vedere solo una parte del post) corredato dal link “read more” per visualizzare l’articolo nella sua interezza.
La seconda parte importante di questa pagina è il codice che genera la paginazione:
<div class="pagination">
<ul>
{% if paginator.previous_page %}
{% if paginator.previous_page == 1 %}
<li><a href="/blog/">Prev</a></li>
{% else %}
<li><a href="/blog/{{ paginator.previous_page }}">Prev</a></li>
{% endif %}
{% else %}
<li><span class="disabled">Prev</span></li>
{% endif %}
{% if paginator.page == 1 %}
<li><span class="active">1</span></li>
{% else %}
<li><a href="/blog/">1</a></li>
{% endif %}
{% for count in (2..paginator.total_pages) %}
{% if count == paginator.page %}
<li><span class="active">{{ count }}</span></li>
{% else %}
<li><a href="/blog/{{ count }}">{{ count }}</a></li>
{% endif %}
{% endfor %}
{% if paginator.next_page %}
<li><a href="/blog/{{ paginator.next_page }}">Next</a></li>
{% else %}
<li><span class="disabled">Next</span></li>
{% endif %}
</ul>
</div>
questo codice crea automaticamente una paginazione della index con i relativi link. Quanti post far vedere per pagina viene deciso nel _config.yml. Nel nostro template, avendo solo 4 articoli, ho messo 2 post per pagina per far apparire la paginazione.
Notiamo anche il front matter di questo file:
--- layout: posts title: My Blog ---
Il layout è cambiato, ora usiamo il layout posts.html (sempre nella cartella _layouts ). Questo nuovo layout ha in più un include, ovvero sidebar.html, al cui interno troviamo questo codice:
{% for post in site.posts limit: 5 %}
<li><a href="{{ post.url }}">{{ post.title }}</a></li>
{% endfor %}
questo codice creerà dinamicamente una lista degli ultimi 5 post scritti.
BLOG > _POSTS
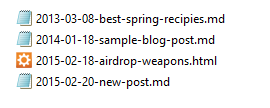
Abbiamo parlato della index ma… dove sono i post del blog? Nella cartella _posts!
Qui l’unica accortezza da avere è il filename di ogni post, ovvero
anno-mese-giorno-titolo-del-post.estensione
questa nomenclatura consentirà a Jekyll di datare correttamente i post, ordinarli nelle liste, organizzare la paginazione dell’index e far funzionare i tag quali {{ post.date | date: “%m-%d-%Y”}} all’interno dei post. L’estensione di questi post d’esempio sono sia in markdown, sia in html, il linguaggio da usare per scriverli è a vostra discrezione.
3 – CONCLUSIONI
Aprendo la cartella _site, e in particolare la cartella blog, avrete modo di vedere come Jekyll trasformi i vostri file e le funzioni scritte in liquid, in una struttura di cartelle e file ordinata, leggibile e pronta ad essere trasferita sul vostro server di produzione, senza dover ricorrere ad installazioni di complicati cms, gestione di database e quant’altro rallenti la produzione dei vostri contenuti. Basterà un drag and drop del contenuto della cartella _site sul vostro server via ftp e il vostro sito sarà online. In alternativa, se aveste un account su github, potrete hostare il sito direttamente lì, senza costi aggiuntivi di hosting.
Ovviamente la complessità di un sito fatto in Jekyll può aumentare a discrezione dello sviluppatore. Questo caso d’uso è certamente il più semplice, ma è al contempo un buon inizio se voleste approfondire l’argomento. Per come la vedo io, Jekyll è un modo nuovo ed interessante per creare siti non troppo complessi e, integrato con altri tool come grunt ad esempio, può sicuramente diventare uno strumento molto potente per poter costruire e deployare un sito e/o un blog in velocità.