In questo tutorial voglio parlarvi di come realizzare un sistema di griglie per il tuo sito responsive!
Nei miei precedenti articoli ho parlato del layout fluido, ma ci sono altri tipi di layout utili per la realizzazione di un sito web responsive: il layout con griglie ed il layout ibrido.
Oggi voglio parlarvi del layout con griglie.
Il sistema di griglie, ereditato dalla stampa ci aiuta a realizzare una base solida e strutturata del tuo design grazie ad all’utilizzo delle linee orizzontali e verticali che ci aiutano ad inserire i contenuti in una struttura ben precisa ed organizzata. Ciò consente di inserire il contenuto e le immagini in modo più leggibile e gestibile.
Ci sono tantissimi framework che permettono di realizzare la griglia fluida ma è importante anche realizzarne di proprie per essere sempre in pieno controllo sul design e sulla struttura della griglia e modificare il nostro codice ogni qual volta è necessario farlo, cosa più complicata nel caso di utilizzo del framework. Molti sviluppatori riconoscono i vantaggi di utilizzare il sistema di griglie ma anche gli svantaggi.
Un sito web basato su un sistema di griglie crea un design solido ed un sito web ben strutturato e bilanciato. Strutture di layout più sofisticate offrono più flessibilità e migliorano l’esperienza visuale del visitatore. Gli utenti infatti possono facilmente seguire la struttura della pagina e gli sviluppatori possono aggiornare il layout in modo più meditato e più semplice.
Alcuni web designer ritengono che il sistema di griglie possa risultare particolarmente soffocante e limitante per la propria creatività ma questo può essere superato facendo tante prove fino a trovare la collocazione giusta degli elementi e verificare di volta in volta come far funzionare le tue idee nel sistema di griglie che hai creato. Se gli elementi non si adattano alla griglia allora puoi pensare di utilizzare un altro sistema di griglie o un altro design.
I sistema di griglie sono anche molto ardui da implementare perché spesso è necessario utilizzare un po’ di matematica e per alcuni di voi può essere un compito arduo ma posso dire che il duro lavoro della implementazione delle griglie compensa il risultato ottenuto. È vero che è difficile realizzare una griglia e soprattutto la griglia giusta per il tuo progetto.
Per realizzare una griglia perfetta devi tener conto di alcuni elementi chiave che possono aiutarti.
- Realizza una struttura della griglia nel tuo design, sia se utilizzi un framework CSS o soprattutto se ne costruisci una personale, con strumenti di disegno come photoshop o illustrator.
- Utilizza le linee guida per esempio all’inizio e alla fine di ogni colonna nel sistema di griglie perché ti aiutano ulteriormente a capire dove iniziano e finiscono le colonne e a porre gli elementi in modo corretto.
- Realizza un sistema di griglie non per forza molto restrittivo come il classico caso del sistema di 16 colonne; spesso è molto meglio per esempio creare un sistema di griglie più semplice di 6 griglie. Il metodo delle griglie e il sistema di restrizione ti aiutano nel lungo periodo e ti permette, man mano che acquisisci maggior confidenza di essere in grado di capire cosa è importante e rilevante per i tuoi utenti.
- Utilizza gli spazi in maniera corretta. Nel sistema di griglie è importante capire il numero di colonne, la larghezza delle colonne, la larghezza dello spazio tra le colonne e quanto spazio deve essere occupato dagli elementi.
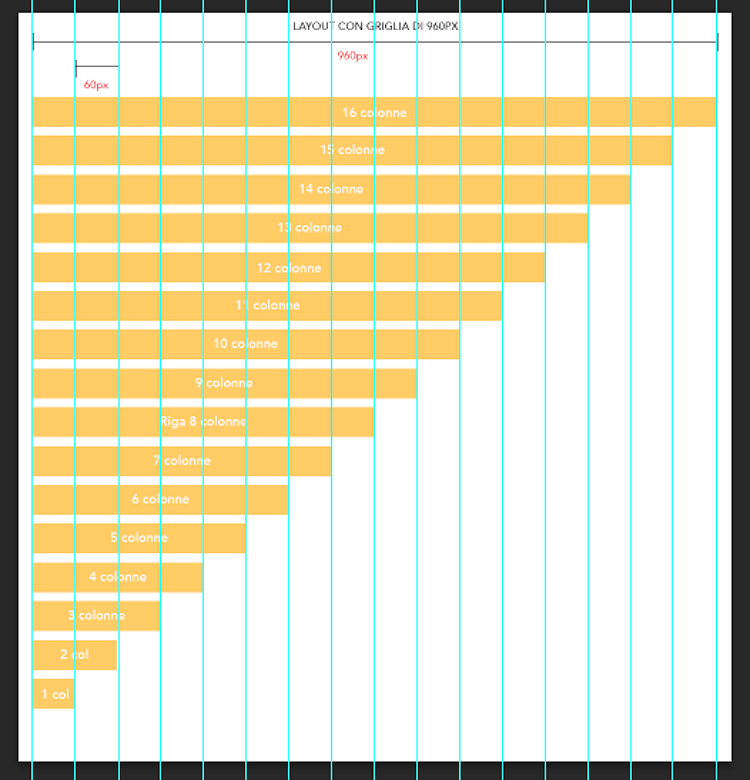
Tenuto conto di questi elementi vediamo come realizzare la nostra griglia. Il nostro esercizio consiste nel creare il sistema di griglie di un layout di 960px di 16 colonne come quello che ho realizzato in photoshop.
Le colonne sono delineate dalle guide e con un po di matematica, ho seguito questo procedimento. In base ai dati detti in precedenza le nostre colonne saranno determinate dividendo la larghezza totale del layout ( 960px ) diviso il numero delle colonne ( 16 ): 960/16 = 60px
Poiché stiamo realizzando un layout fluido basato su un sistema di griglie dobbiamo trasformare i pixel in ems e quindi il calcolo sul browser seguirà questa logica: 100%/16 = 6,25 che corrisponderà alla dimensione di 1 colonna. Di conseguenza le altre colonne saranno così calcolate:
1 colonna 6,25%
2 colonne 12,5%
3 colonne 18,75%
4 colonne 25%
5 colonne 31,25%
6 colonne 37,5%
7 colonne 43,75%
8 colonne 50%
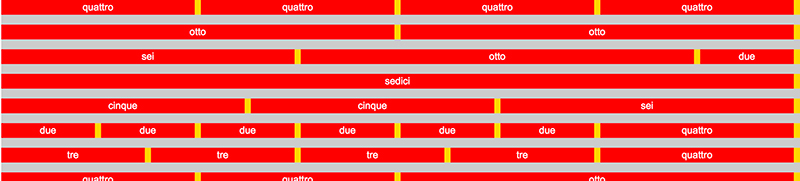
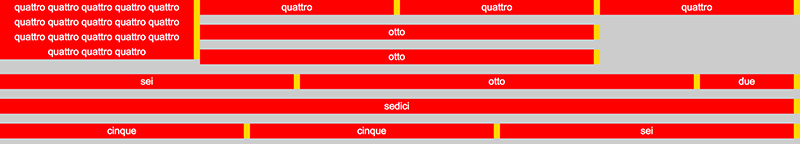
e cosi via fino ad arrivare a 16 colonne pari al 100% del layout. Dopo questo ragionamento realizziamo il nostro layout ed inseriamo dei gruppi di colonne il cui totale deve dare sempre 16 per poter completare una riga. Raggruppiamo le nostre colonne in un contenitore e realizziamo la struttura della pagina:
<div class="contenitore">
<div class="colonna quattro">quattro</div>
<div class="colonna quattro">quattro</div>
<div class="colonna quattro">quattro</div>
<div class="colonna quattro">quattro</div>
<div class="colonna otto">otto</div>
<div class="colonna otto">otto</div>
<div class="colonna sei">sei</div>
<div class="colonna otto">otto</div>
<div class="colonna due">due</div>
<div class="colonna sedici">sedici</div>
</div>
Inseriamo lo stile del contenitore e delle colonne come segue:
.contenitore{
width:90%;
margin:0 auto;
background:#ccc;
}
.contenitore .colonna{
float:left;
margin: 0 0 1em;
text-align:center;
color:#fff;
}

*{
moz-box-sizing:border-box;
webkit-box-sizing:border-box;
box-sizing:border-box;
}


<div class="riga"> <div class="colonna quattro">quattro</div> ... ... ... </div>
Dobbiamo far si che la collina successiva sia posizionata al di sotto del blocco della prima colonna. Aggiungiamo il seguente stile:
.riga{
float:left;
clear:both;
}
Quando creiamo un elemento fluttuato l’elemento che lo segue è posizionato accanto ad esso. Con il clear:both applicato all’elemento che segue applichiamo una sorta di clearing cioè costringiamo l’elemento a posizionarsi al di sotto del blocco fluttuato perché con il clear dichiariamo che non vogliamo alcun elemento affiancato né a destra e ne a sinistra ( both ). Ma se vogliamo che la regola funzioni perfettamente dobbiamo usare altre proprietà perché in questo modo ancora non c’è nessun clearing dell’elemento contenitore sugli elementi figli per cui dobbiamo inserire la classe clearfix al nostro contenitore.
.clearfix:after,
.container:after{
content:"";
display:block;
overflow:hidden;
visibility:hidden;
width:0;
height:0;
clear:both;
}
.clearfix,
.container{
zoom:1;
}
Visualizza la demo dell’esercizio delle griglie e anche un layout con gli elementi più importante di un sito web costruito su un sistema di griglie.
Aggiorna il browser per visualizzare il risultato ottenuto e restringi la finestra: il layout è perfettamente fluido. Nota anche come restringendo sempre di più il browser si arriva ad un punto in cui o layout fluido o fisso o con sistema di griglie, tutti gli elementi entrano in confusione. Ed è qui che dobbiamo intervenire, trovare i punti di rottura ( breakpoint ) e sfruttare le media query per realizzare il nostro sito responsive. Alla prossima puntata!
Fonti:
Building a fluid grid
All about grid system
Design width Grid-based Approach