Le tabelle html sono dei modelli che permettono di gestire dati ( testi, immagini, numeri, ecc) all’interno di celle di righe e colonne.
Proprio per la loro struttura e la grande quantità di dati contenuti in esse, sono difficilmente gestibili, in particolare in un sito web responsive.
Nelle versioni desktop le tabelle si estendono orizzontalmente potendo contare su uno spazio largo. Ma come facciamo nel momento in cui lo spazio si restringe fino ad arrivare ad una risoluzione di 320px ( portrait ), tipica degli smartphone?
Responsive web design e tabelle html
Ecco quindi alcune soluzioni che permettono di adattare meglio il contenuto dei dati delle tabelle nel responsive web design.
Le parti della tabella sono le seguenti:
- TABLE è il tag della tabella;
- THEAD sta ad indicare l’intestazione della Tabella;
- TR è la riga per cui THEAD TR distingue la riga dell’intestazione;
- TH è la cella della riga THEAD TR;
- TBODY è il corpo centrale della tabella cioè i dati della tabella;
- TBODY TR sono le righe che formano il corpo;
- TD sono le celle del corpo tabella TBODY TR;
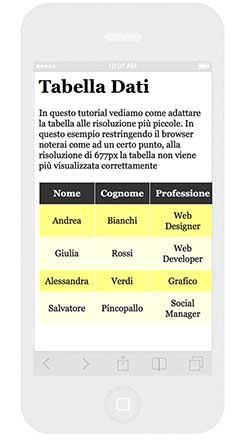
Ho realizzato questa tabella con una lista di utenti che contiene 6 colonne e 4 righe con questo risultato:
Il problema principale è fare in modo che questa tabella sia visualizzata bene nei dispositivi più piccoli. Per esempio su uno smartphone di 320px ( iphone – portrait ) viene visualizzata così:
La tabella è tagliata nel viewport di 320px e compaiono le barre orizzontali e verticali, necessarie per poterla visualizzare interamente. Ma non solo su questo dispositivo. Prova a restringere il browser e noterai che fino a 768px la tabella viene visualizzata correttamente.
Il viewport non riesce più a visualizzare l’intera tabella con le sue righe e colonne per intero.
Lo spazio in questi dispositivi comincia ad estendersi verticalmente, e così anche la tabella deve essere implementata tenendo conto di questo elemento.
Come rendere una tabella html responsive
In primo luogo dobbiamo aggiungere il tag viewport nella struttura del sito.
Dopodiché dobbiamo creare la nostra media query e comunicare al browser che a partire da 320px e fino a 767px ( punto in cui la tabella non si vede più bene ) la tabella viene forzata con una serie di righe larghe quanto il viewport.
@media screen and (min-width:320px) and (max-width:767px){
...
stile media query
...
}
All’interno di questa media query inseriamo lo stile della nuova tabella responsive per fare in modo che possa essere visualizzata correttamente. Ecco come:
#1 – Forza la tabella
table, thead, tbody, th, td, tr {
display: block;
}
#2 – Togli il bordo alle righe
In questo modo vengono isolate le righe di ogni utente e si possono distinguere una riga dall’altra:
table tr td{
border:0;
}
#3 – Nascondi l’intestazione
Se si lasciasse l’intestazione della tabella non responsive, non sarebbe comprensibile quale corrisponda ad ogni riga del corpo tabella. Per cui successivamente bisogna usare lo stratagemma del selettore per creare un’altra cella all’interno della riga della tabella.
thead tr {
position: absolute; /* Nascondiamo la testata */
top: -9999px;
left: -9999px;
}
#4 – Sposta la cella dei dati
Con il padding di sinistra del 50% vanno create le condizioni per inserire l’intestazione a sinistra della riga:
td {
position: relative; /* Creiamo lo spazio per l'intestazione */
padding-left: 50%;
border:0;
}
#4 – Crea l’altra cella per l’intestazione
td:before {
position: absolute; /* Creiamo le altre celle per la descrizione */
top: 0px;
left: 0px;
width: 100%;
font-weight:bold;
line-height:0px;
top:5px;
}
#5 – Inserisci l’etichetta per ogni dato
Grazie al selettore nth-of-type di ogni riga si può inserire l’intestazione nell’elemento content che è una proprietà usata con i pseudo elementi :before e :after per generare un contenuto extra.
td:nth-of-type(1):before { content: "Nome"; } /* inseriamo l'etichetta per ciascuna cella con il selettore nth-of-type */
td:nth-of-type(2):before { content: "Cognome"; }
td:nth-of-type(3):before { content: "Professione"; }
td:nth-of-type(4):before { content: "Sito Web"; }
td:nth-of-type(5):before { content: "Email"; }
td:nth-of-type(6):before { content: "Utente"; }
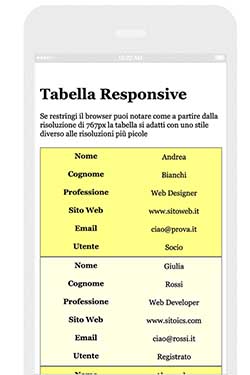
Ecco il risultato su smartphone!
Un altro passo avanti per le risoluzioni più piccole
La tabella adesso viene visualizzata correttamente distinguendo ogni riga dall’altra con un colore diverso e associando ogni intestazione ad un dato.
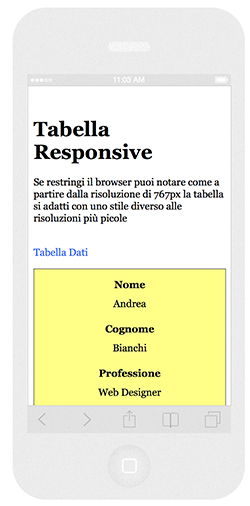
Un ulteriore passo avanti è quello di far si che nella risoluzione più piccola per esempio da 320px a 480px ogni riga sia visualizzata al 100% dello schermo. Come si può fare?
In primo luogo va modificata la prima media query da:
@media screen and (max-width:767px){}
a:
@media only screen and (min-width: 481px) and (max-width: 767px){}
Poi inserita una nuova media query:
@media only screen and (min-width: 320px) and (max-width: 480px){}
A partire dalla risoluzione di 320px fino ad una massima risoluzione di 480px vanno inserite ulteriori modifiche allo stile per fare in modo che i dati e le intestazioni sono larghi pari al 100% del viewport.
#1 – Modifica la riga dato
La riga non viene più lasciata a destra con un padding del 50% ma in questo modo:
td {
position: relative; /* Creiamo lo spazio per l'intestazione */
line-height:50px;
border:0;
}
#2 – L’intestazione pari al 100%
Con una larghezza pari al 100% e posizionando a 0 sia in orizzontale che verticale:
td:before {
position: absolute; /* Creiamo le altre celle per la descrizione */
top: 0px;
left: 0px;
width: 100%;
font-weight:bold;
line-height:0px;
top:5px;
}
Ecco il risultato per le risoluzioni più piccole:
Le combinazioni delle tabelle sono numerosissime, ci sono tabelle veramente complesse che necessitano addirittura un plugin esterno.
Anche con jQuery è possibile gestire tante soluzioni che utilizzano dei metodi in grado di modificare la tabella non responsive per renderla tale.
Molto interessante è il metodo utilizzato invece da Zurb, che non modifica lo stile della tabella, ma utilizza un metodo di scorrimento che non la altera nel suo stile iniziale. La tabella nelle versioni più piccole rimane intatta. Nella colonna dei dati però inserisce al mouse hover una barra grigia che permette di scrollare orizzontalmente i dati.
Conosci altri plugin o altri metodi efficaci per gestire le tabelle nel responsive design? Diccelo nei commenti!
Ecco la nostra demo: