
Il Web design incontra lo stile Hipster
Lo stile Hipster è molto cool, è un’evoluzione dello stile retrò mescolato con elementi e tendenze moderne, ed è anche un sinonimo di qualcosa di artigianale o fatto a mano.

Lo stile Hipster è molto cool, è un’evoluzione dello stile retrò mescolato con elementi e tendenze moderne, ed è anche un sinonimo di qualcosa di artigianale o fatto a mano.

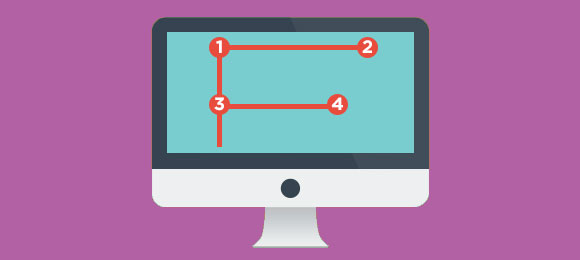
Scopriamo le caratteristiche principali e come utilizzare l’F-layout, basato su analisi condotte sul comportamento degli utenti che navigano il web

Organizzare i contenuti con lo Z-layout per evidenziare gli elementi più importanti di un sito web: branding, gerarchia, struttura, e call to action.

Attraverso la creazione di una buona gerarchia visiva possiamo rendere le nostre pagine web più facili da utilizzare comunicare al meglio le informazioni.

Una raccolta di ui kit, icone e template da utilizzare come base per velocizzare il nostro lavoro di creazione di un progetto o un sito in flat design.

Dopo aver visto le origini e i concetti principali del Flat Design, analizziamo nel dettaglio le caratteristiche grafiche che lo contraddistinguono.

Il flat design è diffuso in maniera virale sul web e sui nuovi dispositivi ed è oggetto di migliaia di articoli, ma quali sono i segreti di questo successo?