
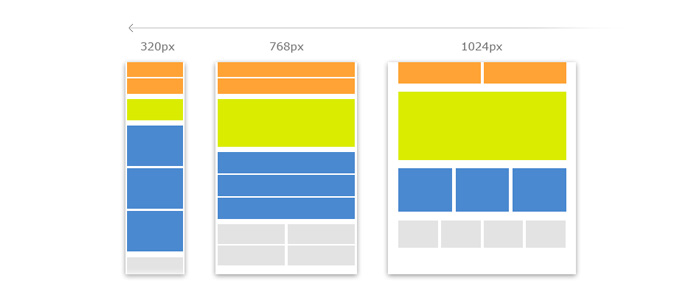
I wireframe in un procedimento responsive
Creare wireframe in HTML fa risparmiare tempo nello sviluppo avendo una struttura con interazioni reali già nelle primissime fasi di progettazione

Creare wireframe in HTML fa risparmiare tempo nello sviluppo avendo una struttura con interazioni reali già nelle primissime fasi di progettazione

Breve analisi di come gli utenti interagiscono con noi e il perché dobbiamo tenere in considerazione il design dell’interazione.

Nella corsa all’innovazione non abbiamo tenuto in considerazione alcuni fattori che vanno oltre al dispositivo, per questo non basta più essere responsive.

La Smashing Conference 2012: un evento memorabile. Vi racconto i motivi per i quali una conferenza che si rispetti è qualcosa di più di un semplice corso.

LESS è un preprocessore che consente di aumentare le potenzialità di CSS grazie ad alcune caratteristiche molto interessanti.

Una guida su come integrare Disqus in Wordpress: un sistema di gestione dei commenti con il supporto a quasi tutte le API di autenticazione.

Le immagini responsive sono immagini che si adattano in base al dispositivo su cui vengono visualizzate. Ecco alcuni metodi da utilizzare.

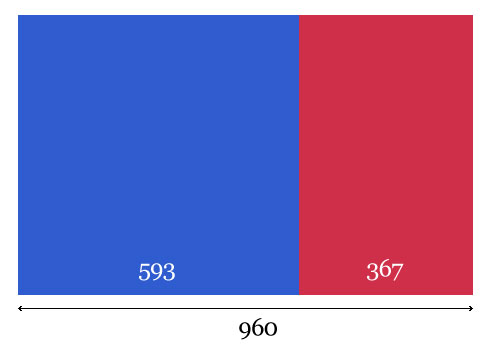
Creare un layout ben bilanciato è la sfida che ogni web designer deve affrontare ogni giorno e il segreto sta nella sezione aurea.

Come possiamo creare un unico sito web che vada bene per tutti i dispositivi in commercio? La risposta è il responsive web design.