
5 Consigli per Aumentare la Performance del tuo Sito Web
Una bella guida aggiornata con le ultime tecniche ed accorgimenti da prendere per velocizzare il proprio sito web!

Una bella guida aggiornata con le ultime tecniche ed accorgimenti da prendere per velocizzare il proprio sito web!

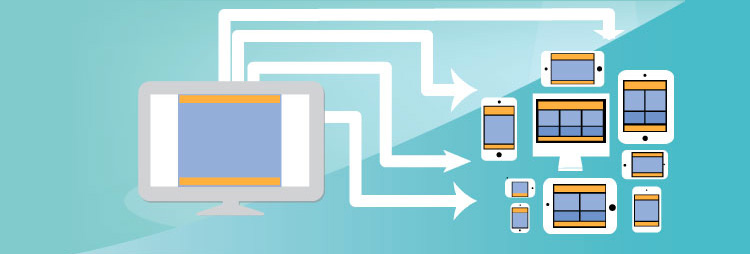
In questo articolo vi proponiamo 4 soluzioni diverse per gestire le immagini responsive del tuo sito web. Ognuna di esse ha dei vantaggi e degli svantaggi.

Avete mai notato alcuni layout con separazione diagonale come quello che realizzeremo nel nostro tutorial? Di solito siamo abituati a vedere un web design lineare, caratterizzato da un un posizionamento del contenitore e dei suoi elementi in modo orizzontale o verticale.

Utilizzi illustrator per creare immagini vettoriali? Ecco alcuni suggerimenti per utilizzare al meglio alcuni strumenti di disegno

In questo video-tutorial vi mostro come validare un web form con le API di Html5 per ottenere dei dati correttamente compilati dall’utente.

Vuoi realizzare un sito web originale e attraente per i tuoi utenti? Utilizza la tecnica di scorrimento parallasse per muovere più oggetti a velocità differenti.

Avete realizzato un sito web con layout fisso e vi siete accorti che sarebbe stato meglio progettarlo in modo responsive?

Scopriamo come realizzare un’infografica utilizzando esclusivamente HTML5 e CSS3.