Nello scorso tutorial abbiamo visto come creare una scritta 3D con Photoshop CS6, ora che abbiamo imparato a muoverci nell’ambiente 3D proviamo a creare un artwork un po’ più complesso a partire da una semplice scritta 3D.
Prima di cominciare procurati un po’ di immagini golose di dolcetti, torte e cioccolato.
Tutte le immagini utilizzate in questo tutorial hanno una licenza free e sono state prelevate qui, qui e qui.
Creiamo le scritte 3D
Creiamo un nuovo documento di 1280x1024px con sfondo bianco e risoluzione 300 pixel/pollice.
Selezioniamo lo strumento Testo e scriviamo la lettera “C” di colore marrone (#5d1e0f), a 60pt, con il font Ultra che puoi scaricare gratuitamente qui.
Clicchiamo sul menu 3D – Nuova estrusione 3D da livello selezionato.
Nel pannello delle proprietà impostiamo i seguenti valori:
- Trama: togliamo la spunta dalle caselle Acquisisci ombre e Genera ombre;
- Deforma: impostiamo la Profondità estrusione a 220px;
- Cappellino: nell’area relativa allo Smusso impostiamo la Larghezza al 20% e scegliamo il Contorno di tipo arrotondato.
Andiamo nel pannello Livelli, selezioniamo il livello C e lo duplichiamo.
Dato che dovremmo ripetere questa operazione parecchie volte, ci conviene utilizzare la scorciatoia da tastiera: Ctrl+J .
Dopo aver duplicato il livello, blocchiamo il livello originale e rientriamo nell’ambiente 3D: a questo punto nel piano 3D selezioniamo la lettera duplicata e nel pannello delle proprietà clicchiamo sul pulsante Modifica sorgente.
Si aprirà una nuova scheda con la lettera “C” in 2D: la modifichiamo in “h”, salviamo, chiudiamo la scheda e torniamo nel nostro documento.
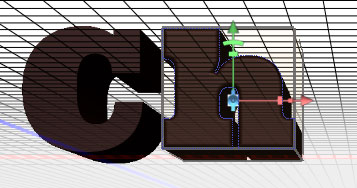
La lettera “h” sarà sovrapposta alla lettera “C”, la riposizioniamo trascinandola con la freccia rossa sull’asse delle X.
Ripetiamo la stessa operazione fino a completare la scritta “Choco“.
Creiamo una nuova cartella, che chiameremo appunto Choco, e al suo interno trasciniamo le cinque lettere.
Utilizzando le tre frecce X, Y, Z, riposizioniamo le lettere singolarmente, in modo irregolare, per conferire un po’ di movimento alla scritta.
Quando siamo soddisfatti del risultato d’insieme, le renderizziamo una alla volta.
Togliamo momentaneamente la visibilità alla cartella Choco, creiamo una nuova cartella di nome Cake e la posizioniamo sotto la cartella Choco.
Creiamo la scritta “Cake” con lo stesso procedimento e gli stessi parametri utilizzati per la scritta “Choco”, ma invece di un color cioccolato utilizziamo una tonalità più tendente al caramello (#a37e58).
Dopo aver renderizzato le quattro lettere sblocchiamo la cartella Choco.
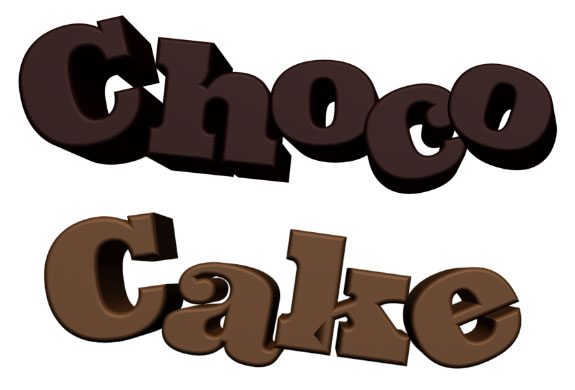
Dovremmo ottenere un risultato simile:
Ora togliamo la visibilità alla cartella Cake ed occupiamoci della scritta “Choco“.
Lavoriamo sulla scritta “Choco”
Partiamo con la lettera “C”.
Apriamo la cartella Choco e facciamo Ctrl+Click sul livello C: in questo modo comparirà il perimetro di selezione attorno alla lettera “C”.
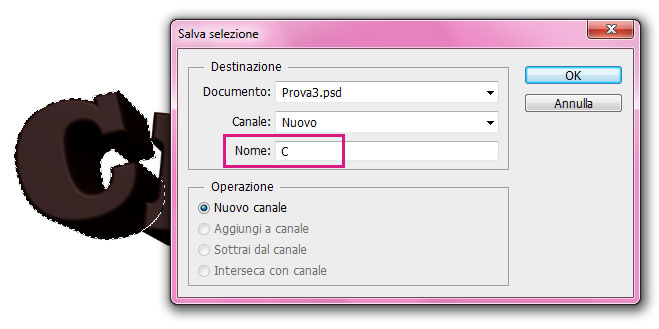
Andiamo nel menu Selezione – Salva selezione e assegniamo il nome C.
In questo modo tutte le volte che avremo bisogno del perimetro di selezione della lettera “C” basterà cliccare su Selezione – Carica selezione – C
Apriamo l’immagine di una torta al cioccolato, e con lo strumento Lazo selezioniamone una porzione a mano libera. Non è necessario essere precisi.
Copiamo l’area selezionata (Ctr+C) e incolliamola nel nostro documento in un nuovo livello che apriremo sopra le due cartelle.
Posizioniamo il pezzettino di torta sopra la lettera “C”, ruotiamolo assegnandogli la stessa inclinazione della lettera e carichiamo il perimetro di selezione C che abbiamo salvato in precedenza.
Facciamo una copia di questo livello, togliamogli la visibilità e mettiamolo in un posticino sicuro perché ci servirà più avanti.
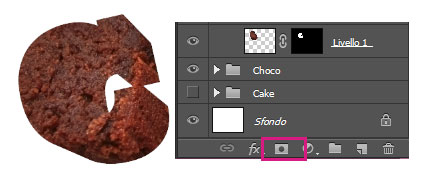
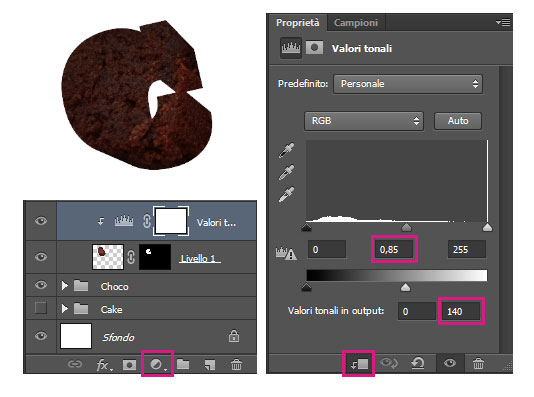
Con la selezione attiva clicchiamo sul pulsante Aggiungi maschera di livello, evidenziato nello screenshot qui sotto.
L’intero perimetro di selezione è stato riempito con la torta.
Ora dobbiamo renderlo più scuro, poiché questo strato di torta andrà a riempire le parti estruse.
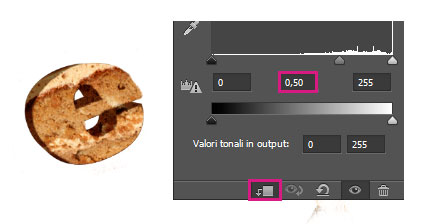
Selezioniamo la voce Valori tonali cliccando sul simbolino accanto alla maschera di livello.
Modifichiamo i due valori evidenziati nello screenshot qui sotto e clicchiamo sulla freccia in basso in modo da applicare queste impostazioni soltanto al livello sottostante, e non all’intero documento.
Ora che abbiamo sistemato l’estrusione dobbiamo occuparci della parte frontale della lettera “C”.
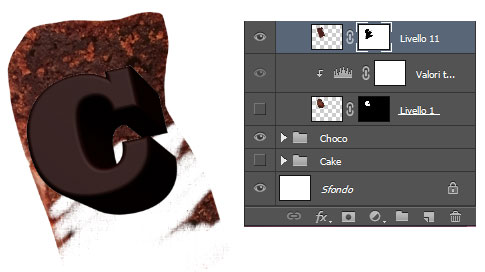
Recuperiamo il livello duplicato della porzione di torta e posizioniamolo in cima a tutti gli altri livelli. Carichiamo il perimetro di selezione della lettera “C”, clicchiamo sul pulsante Aggiungi maschera di livello e subito dopo premiamo Ctrl+i sulla tastiera in modo da ottenere una maschera inversa.
Togliamo momentaneamente la visibilità al primo livello mascherato (quello che contiene il riempimento dell’estrusione) in modo da avere la visuale completa della lettera originale.
Selezioniamo un pennello abbastanza grande, impostiamo la durezza intorno al 50%, e con il colore nero andiamo a coprire tutta la parte di torta che fuoriesce dalla lettera.
Adesso con un pennello bianco un po’ più piccolo coloriamo tutta la parte frontale della lettera. In questo modo buchiamo la maschera inversa e facciamo venir fuori quello c’è sotto, nel nostro caso la torta al cioccolato.
Non è necessario essere precisissimi in questa fase, per nostra fortuna i dolciumi non hanno bordi molto regolari.
Una volta creato il riempimento per la parte frontale possiamo restituire la visibilità al primo livello mascherato.
Ora non ci resta che rendere un po’ più luminosa la parte frontale della lettera “C”.
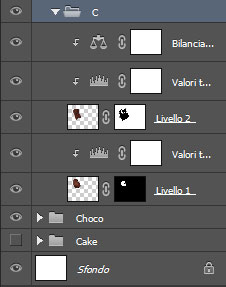
Applichiamo il livello di regolazione Valori tonali e regoliamo i mezzitoni a 1,60.
Per finire applichiamo il livello di regolazione Bilanciamento colore ed impostiamo i rossi a +15.
Creiamo una nuova cartella, che chiameremo C, e trasciniamoci dentro tutti i livelli creati finora.
Passiamo alla lettera “h”.
Salviamo il perimetro di selezione come abbiamo fatto per la lettera “C”, creiamo la cartella h e al suo interno inseriamo un nuovo livello vuoto.
Procuriamoci l’immagine di un bel tortino bicolore, incolliamola nel livello vuoto, posizioniamola sulla lettera e ruotiamola seguendo la stessa inclinazione della lettera “h”.
Ogni volta che inseriamo una nuova immagine per il riempimento, ricordiamo di farne una copia da utilizzare nella seconda maschera di livello.
Procediamo con la stessa tecnica utilizzata per la lettera “C”.
Carichiamo il perimetro di selezione ed aggiungiamo una maschera di livello.
La prima maschera di livello servirà per il riempimento della parte estrusa mentre la maschera inversa servirà per il riempimento della parte frontale.
Quello che dobbiamo calibrare di volta in volta sono i livelli di regolazione, per conferire ai due riempimenti un’aspetto il più possibile realistico e gradevole.
Dato che il nostro tortino ha delle tonalità piuttosto chiare, per l’estrusione abbassiamo l’opacità del livello mascherato al 60%.
Aggiungiamo un livello di regolazione Valori tonali ed impostiamo i mezzitoni a 0,74 ed i l‘output luci a 220.
Infine aggiungiamo un Bilanciamento colore ed impostiamo i rossi a +28 e i verdi a +5.
Ora occupiamoci della parte frontale.
Portiamo il livello con la copia del tortino in cima a tutti gli altri livelli, e creiamo una maschera inversa.
Con un pennello nero copriamo tutta l’area del tortino, togliamo la visibilità al primo livello mascherato e con un pennello bianco andiamo a bucare la maschera scoprendo il riempimento frontale.
Per ravvivare un po’ il colore applichiamo un livello Bilanciamento colore ed impostiamo i rossi a +28 e i gialli a -21.
Passiamo alla lettera “o” ripetendo tutti gli step preliminari effettuati per le altre due lettere: salviamo il perimetro di selezione, creiamo la cartella o, la posizioniamo in cima a tutte le altre, creiamo un nuovo livello e ci incolliamo dentro l’immagine di un appetitoso muffin al cioccolato.
Creiamo la prima maschera di livello per il riempimento dell’estrusione, e scuriamo un po’ la tonalità applicando il livello di regolazione Valori tonali con i mezzitoni a 0,53.
Togliamo momentaneamente la visibilità al primo livello mascherato.
Creiamo la maschera inversa, copriamo la superficie visibile del muffin con un pennello nero e buchiamo il riempimento della parte frontale con un pennello bianco.
Illuminiamo un po’ il riempimento frontale applicando un livello di regolazione Valori tonali con i mezzitoni a 1,16.
Infine ravviviamo il tutto applicando un Bilanciamento colore con i rossi a +15 e gialli a -2.
Ripetiamo le operazioni consuete anche per la seconda lettera “c”, e ci incolliamo sopra un bel biscottone ricoperto di glassa al cioccolato.
Creiamo la prima maschera di livello ed applichiamo un livello di regolazione Valori tonali impostando i mezzitoni a 0,75 e l’output luci a 163
Creiamo la maschera inversa e la buchiamo scoprendo il riempimento frontale della lettera “c”.
Applichiamo un livello Valori tonali con l’input ombre a 10 e i mezzitoni a 0,64.
Per finire abbassiamo l’opacità del primo livello mascherato al 60%.
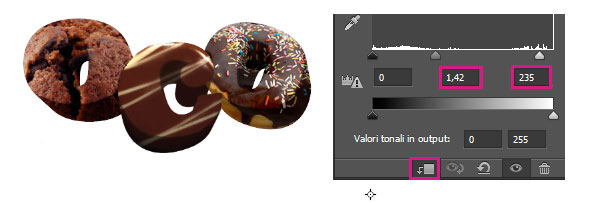
Ripetiamo le solite operazioni preliminari (che ormai dovremmo sapere a memoria) anche per l’ultima lettera “o” della nostra scritta “Choco”, ma questa volta ci sovrapponiamo un donut al cioccolato con tante praline colorate.
Creiamo la prima maschera di livello ed applichiamo un livello di regolazione Valori tonali con i mezzitoni a 0,90 e l’output luci a 161.
Creiamo la maschera inversa e procediamo come di consueto con le spennellate nere e bianche.
Diamo un tocco di luce applicando un livello Valori tonali con i mezzitoni a 1,42 e l’input luci a 235.
Spostiamo la cartella c sopra la cartella o.
Creiamo una nuova cartella, che chiameremo CHOCO, e al suo interno trasciniamo le cartelle con i riempimenti delle singole lettere e la cartella Choco, contenente le lettere in 3D.
Ecco come appare la scritta “Choco” dopo il lavoro svolto finora:
Lavoriamo sulla scritta “CAKE”
Per prima cosa togliamo la visibilità alla cartella CHOCO.
Creiamo una cartella CAKE all’interno della quale trasciniamo la cartella Cake, contenente le lettere in 3D, ed inseriamo una nuova cartella C che conterrà i livelli per il riempimento della prima lettera della scritta “Cake”.
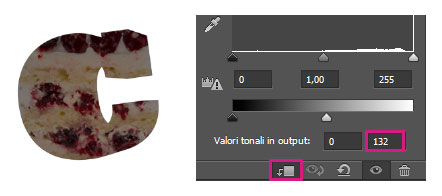
Posizioniamo sulla lettera “C” la foto di una torta multistrato ai frutti rossi, con sopra panna e tante ciliegine.
Creiamo la prima maschera di livello per il riempimento dell’estrusione.
Applichiamo un livello Valori tonali regolando l’output luci a 132.
Creiamo la maschera inversa, togliamo momentaneamente la visibilità al primo livello mascherato e copriamo le parti visibili di torta con delle spennellate nere.
Questa volta però lasciamo visibili le ciliegine creando un effetto molto carino sulla parte superiore della lettera “C”.
Con un pennello bianco disegniamo il riempimento frontale, dopo di che possiamo restiuire la visibilità al primo livello mascherato.
Applichiamo un livello Tonalità/Saturazione regolando la tonalità a +3 e la saturazione a +5.
Infine ravviviamo i colori applicando un Bilanciamento colore con i rossi a +40 e i gialli a -2.
Mettiamo la spunta alla casella Mantieni luminosità.
Passiamo alle lettera “a”.
Creiamo la cartella a e salviamo il perimetro di selezione.
Apriamo l’immagine di un cono gelato alla fragola con ciliegina in cima. Con lo strumento selezione a mano libera isoliamone la parte superiore ed incolliamola sopra la lettera “a”.
Creiamo la prima maschera di livello e con un pennello nero molto piccolo cancelliamo la parte di riempimento nella stanghetta destra della lettera “a”, poiché questo pezzettino sarà nascosto dalla lettera adiacente.
Abbassiamo l’opacità della maschera di livello al 90%.
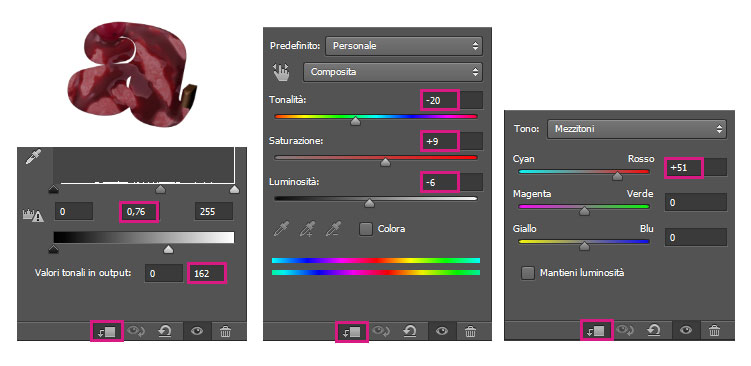
Scuriamo ulteriormente il riempimento dell’estrusione applicando un livello Valori tonali con i mezzitoni a 0,76 e l’output luci a 162.
Regoliamo i colori con un livello Tonalità/satutazione impostando la tonalità a +20, la saturazione a +9 e la luminosità a -6.
Infine illuminiamo il tutto con un livello Bilanciamento colore regolando i rossi a +51.
Adesso occupiamoci del riempimento frontale.
Creiamo la maschera inversa, con un pennello nero copriamo tutta l’immagine che fuoriesce dalla lettera lasciando però visibile la ciliegina, e con un pennello bianco ripassiamo la superficie frontale.
Regoliamo il colore applicando un livello Tonalità/Saturazione con tonalità -12, saturazione +17 e luminosità -3.
Per finire conferiamo un po’ di profondità in più ai colori applicando un livello Luminosità/Contrasto con la luminosità a -30 e il contrasto a +60.
Passiamo alla lettera “k”.
Dopo aver creato la cartella k ed aver salvato il perimetro di selezione, incolliamoci sopra un ritaglio di pan di spagna con sciroppo di mirtilli.
Creiamo il riempimento dell’estrusione con la prima maschera di livello.
Scuriamo applicando un livello Valori tonali con l’output luci a 169.
Aggiungiamo un livello Tonalità/Saturazione regolando la tonalità a -13, la saturazione a +15 e la luminosità a -3.
Creiamo la maschera inversa e procediamo come di consueto con i pennelli.
La parte estrusa in questo caso è molto piccola, quindi utilizziamo un pennello bianco molto piccolo per definire i contorni della parte frontale.
Ravviamo i colori del riempimento frontale con un livello Tonalità/Saturazione impostando la tonalità a +8 e la saturazione a +24.
Infine illuminiamo il tutto applicando un Bilanciamento colore con i rossi a +47.
Passiamo all’ultima lettera della scritta “Cake”.
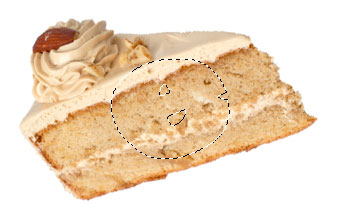
Effettuiamo le solite operazioni preliminari e posizioniamo una fetta di torta sopra la lettera “e”.
Creiamo la maschera di livello per l’estrusione.
Applichiamo un livello Valori tonali e regoliamo l’input ombre a 54, i mezzitoni a 0,24 e l’output luci a 135.
Creiamo la maschera inversa e ricaviamo il riempimento frontale.
Conferiamo un po’ di profondità al colore applicando un livello di regolazione Valori tonali con i mezzitoni a 0,50.
Ecco la scritta “Cake” completa:
Lavoriamo sullo sfondo
Creiamo una nuova cartella chiamata Sfondo e posizioniamola sotto le due cartelle CHOCO e CAKE.
Creiamo un nuovo livello ed incolliamoci una texture di carta un po’ “grunge”.
Creiamo un nuovo livello sopra la texture ed impostiamo come metodo di fusione Colore brucia.
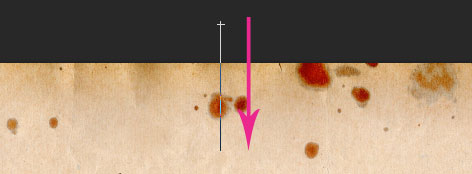
Selezioniamo lo strumento Sfumatura, e realizziamo un gradiente che va dal beige (#948c74) al trasparente.
Tenendo premuto il tasto Shift tracciamo una sfumatura lineare sul margine alto ed una sul margine basso dell’area di lavoro.
Se il risultato è troppo chiaro possiamo ripassare più volte finchè raggiungiamo l’intensità desiderata.
Dopo di che tracciamo delle sfumature radiali in corrispondenza dei quattro angoli dell’area di lavoro.
Creiamo un nuovo livello e ripetiamo le stesse operazioni soltanto sul bordo inferiore del foglio, utilizzando un gradiente che va da un beige un po’ più scuro (#807852) al trasparente.
Impostiamo anche qui il metodo di fusione Colore brucia, ed abbassiamo l’opacità del livello al 70%.
Per finire creiamo un nuovo gradiente che va dal bianco al trasparente.
In un nuovo livello tracciamo una sfumatura radiale a partire dal centro del foglio verso l’esterno.
Abbassiamone l’opacità al 30%.
Ora non ci resta che creare una leggera ombra che faccia risaltare le nostre due scritte.
Apriamo la cartella Choco, selezioniamo tutti i cinque livelli delle lettere 3D, clicchiamo con il tasto destro e selezioniamo la voce Converti in oggetto avanzato.
Adesso tutte lettere sono state unite in un unico livello.
Facendo Ctrl+Click su questo livello otterremo il perimetro di selezione dell’intera scritta “Choco”.
Creiamo un nuovo livello e coloriamo questa selezione di nero.
Clicchiamo sul menu Filtro – Sfocatura – Controllo sfocatura ed impostiamo un raggio di 6 pixel.
Con le frecce di posizione spostiamo l’ombra di qualche pixel in basso a destra.
Assegniamo a questo livello il metodo di fusione Moltiplica ed abbassiamo l’opacità all’80%.
Ripetiamo le stesse operazioni per creare l’ombra della scritta “Cake”.
Ecco il risultato finito: