Per “dati strutturati“, di cui fanno parte i microdati, si intende un insieme di informazioni formattate in modo universalmente comprensibile.
Questi dati, seguendo l’evoluzione semantica introdotta da Google, sono facilmente interpretabili dai più importanti motori di ricerca e permettono di perfezionare i risultati restituiti da una query, filtrando con maggior accuratezza ed enfatizzando il modo con cui i vengono mostrati nelle SERPs.
A cosa servono i dati strutturati?
Se un lettore umano riesce ad estrarre mentalmente le informazioni che cerca da una pagina web, lo stesso processo risulta più complicato per un motore di ricerca. Se un utente infatti potrebbe conoscere il significato della parola “jaguar”, ed associarla quindi immediatamente ad un’auto o ad un animale, lo stesso non accade per un motore, il quale potrebbe non distinguere immediatamente, soprattutto se il contenuto non aiuta, tra le due opzioni. Un umano riesce immediatamente a ricavare il significato di una parola cercata, per un motore di ricerca, allo stato attuale, risulta ancora complesso.
Ed è qui che entrano in gioco i dati strutturati, il cui scopo è proprio quello di contestualizzare al meglio il termine in questione.
Come vengono utilizzati questi dati?
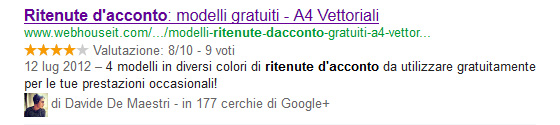
La risposta è piuttosto semplice ed essenziale. Per creare dei rich snippets, i fantomatici boxettini con foto, stelline e descrizioni che trovate nei risultati delle SERPs. Il vantaggio? L’incremento del CTR (click through rate) quasi assicurato. Un risultato enfatizzato infatti, cade molto più facilmente sull’occhio di un utente che non un risultato standard. Searchenginelands, parla di un incremento del 30% circa dei click, che, sopratutto per chi si occupa di vendita di prodotti online, è una percentuale altissima. Certo, a patto che la concorrenza ne sia sprovvista.
I microdati
Seppur esistano altri tipi di dati strutturati come i Microformati e gli RFDa, ci soffermiamo ad analizzare quelli che sono diventati lo standard de facto: i microdati. Entrati prepotentemente in gioco con la nascita di HTML5, i microdati rappresentano infatti lo standard più utilizzato, grazie alla semplicità di implementazione ed alla ottima documentazione fornita in merito, tramite il sito Schema.org, dai 3 colossi Google, Bing e Yahoo.
Il markup dei microdati è contraddistinto da 3 elementi: itemscope, itemtype e itemprops.
L’attributo itemscope racchiude le informazioni riguardo all’oggetto. Aggiungendo all’HTML l’itemscope si specifica la porzione di contenuto che si vuole contestualizzare:
<div itemscope> Concerto dei Foo Fighters </div>
Aggiungendo l’itemtype definiamo invece l’identità del tipo di contenuto di cui stiamo parlando. Deve essere inserito subito dopo l’itemscope:
<div itemscope itemtype="http://schema.org/Event"> Concerto dei Foo Fighters <div>
Nell’esempio proposto, l’itemscope dice ai motori di ricerca che ciò di cui si parlerà in quel determinato div sarà un evento. Tutti gli itemtype vanno aggiunti sotto forma di url. Puoi trovare una raccolta completa di tutti gli itemtypes su Schema.org.
Ora che il motore di ricerca sa che nella nostra pagina si parlerà di un evento, possiamo utilizzare l’attributo itemprop per fornire informazioni aggiuntive e specifiche.
Se per esempio vogliamo indicare la location dove si terrà il concerto, possiamo farlo aggiungendo uno <span> con itemprop=”location”:
<div itemscope itemtype="http://schema.org/Event"> <span itemprop="name">Concerto dei Foo Fighters</span>. Il concerto si svolgerà al<span itemprop=”location”>Madison Square Garden</span>. <div>
In alcuni casi, sarà inevitabile dover aggiungere elementi nel markup HTML al fine di racchiudere le informazioni. Per farlo tendenzialmente è bene usare lo <span> in quanto elemento inline che, di default, non influenza la renderizzazione grafica presentata al browser.
Nel caso volessimo aggiungere anche un orario in cui si terrà l’evento, sarà fondamentale ricorrere all’uso del tag <time> definendo l’attributo datetime secondo lo schema YYYY-MM-DD al fine di evitare cattive interpretazioni. Quindi nel nostro caso, il risultato potrebbe essere qualcosa di simile a:
<div itemscope itemtype="http://schema.org/Event"> <span itemprop="name">Concerto dei Foo Fighters</span>. Il concerto si svolgerà al<span itemprop=”location”>Madison Square Garden</span> il giorno <time datetime="20122-05-08T19:30">8 Maggio, 2011 alle 19:30</time>. <div>
Informazioni implicite
Laddove vi fosse la necessità di inserire informazioni che vogliamo rendere visibili solo nei rich snippets, ma non ai visitatori, dovremo ricorrere al tag <meta>,per esempio, se volessimo inserire nei rich snippets la durata di un filmato dovremo scrivere:
<meta itemprop="Duration" content="T2M40S" />
che indica al motore di ricerca che il video durerà 2 minuti e 40 secondi. E’ fondamentale ricordarsi di utilizzare sempre il formato ISO8601 per la formattazione di date ed orari affinchè vengano mostrate correttamente.
Testare i rich snippets
Una volta terminata la fase di implementazione, ti basterà inserire l’url della pagina creata nell’apposito tool fornito da google e verificare che tutto venga interpretato correttamente.
Il risultato è garantito!
Ispirato a: http://webdesign.tutsplus.com/articles/general/an-introduction-to-structured-data-markup/