Mi è capitato per diverso tempo di condividere molti dei miei articoli e l’immagine che appariva di fianco al riassunto, non era di mio gradimento.
O era un immagine non inerente all’argormento, o erano i banner dei miei colleghi “amici”.
Decisamente un errore da non sottovalutare, se si ha un sito molto conosciuto e con tanti visitatori.
Ci vengono in aiuto gli “Open Graph” di facebook, uno strumento molto potente, e per l’utilizzo base, molto semplice.
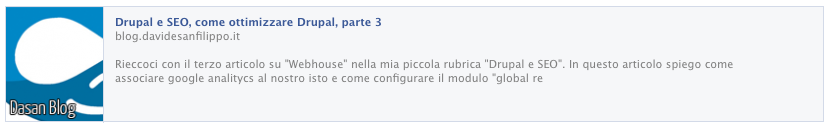
Qui sopra vediamo il risultato finale a cui puntiamo, vediamo ora i due metodi per raggiungerlo. Nel primo caso vedremo come modificare ed aggiungere gli open graph direttamente nel page.tpl.php del tema, col secondo metodo, installeremo e configureremo il modulo creato apposta per Drupal.
Metodo uno, modifichiamo il file page.tpl.php!
Con questo procedimento modificheremo direttamente il file “page.tpl.php” del nostro tema. Possiamo trovare questo file in ilnostrosito.it/sites/all/themes/ilvostrotema/page.tpl.php.
Apriamolo con il nostro editor preferito e come noterete si tratta di una semplice pagina in php, per prima cosa andiamo tra i tag
<head> e </head>
e incolliamo questo cortissimo pezzo codice.
<meta property="og:image" content="http://linkdellavostraimmagine.jpg" />
L’immagine deve avere le dimensioni di 97×114 pixel. la grandezza della thumb non è obbligatoria, infatti se fare un giro nella vostra bacheca, noterete delle immagini con una dimensione diversa, ma mai troppo grandi di 120x120px.
Ovviamente in “content” inseriremo il link della nostra immagine, vi consiglio caldamente di hostare la vostra immagine nel vostro spazio web, per evitare di avere problemi in futuro per il cancellamento dell’immagine.
Una volta salvato il file e cancellato le cache (importantissimo pervedere le modifiche) possiamo provare a condividere il nostro articolo su facebook. E come per magia apparirà la nostra immagine che abbiamo inserito nel codice precedente 😀
NB: non vi preoccupate se non esce al primo tentativo, essendo una modifica del page.tpl.php ci metterà massimo un’oretta per la modifica dell’immagine.
Metodo due, configuriamo il modulo!
Il modulo che andremo a installare si chiama: Open Graph meta tags
Come al solito, andiamo nella nostra cartella: “ilnostrosito.it/sites/all/modules” ed inseriamo i moduli appena scaricati.
Finito il trasferimento dei file, possiamo andare ad attivarli, cliccando sul menù “moduli” e installiamoli! Per poter installare un modulo, dovete “flaggare” il il quadratino vicino al nome del modulo.
Una volta installato vi dovreste trovare il modulo “Open Graph meta tags” abilitato, come in figura.
Attenzione!
Prima di poter configurare ed utilizzare il modulo, dobbiamo andare, anche per questa modalità ad inserire un piccolissimo codice nella nostra pagina page.tpl.php, più precisamente all’interno del tag HTML:
xmlns:og="http://opengraphprotocol.org/schema/"
Per capirci meglio:
<html xmlns:og="http://opengraphprotocol.org/schema/"> ... </html>
una volta salvato il nostro file, e cancellato le cache del nostro sito, possiamo andare a configurare il modulo, che troveremo al seguente link
http://ilvostrosito.it/admin/config/content/opengraph_meta
come prima opziome possiamo notare la scelta del content-type, infatti, possiamo decidere di selezionare solo il content-type blog per la modifica del thumb di anteprima.
Seguendo, ci viene chiesto di inserire il nome del nostro blog, così da apparire su facebook correttamente. Continuando con la configurazione, semplicemente in “fallback image” inseriamo il link della nostra immagine, come abbiamo già fatto in precedenza.
Su questo campo vorrei soffermarmi. Infatti se lasciamo il campo vuoto possiamo utilizzare le impostazioni proposte all’interno del nodo vero e proprio, come da immagine.
NB: l’immagine che ci apparirà nelle opzioni, sarà la prima inserita nel body, attenzione 😀
Inoltre possiamo inserire il titolo nel nodo e una piccola anteprima personalizzata.
Chiusa questa piccola parentesi, le modifiche basi, le configurazioni per inserire una Thumb customizzata sono terminate.
come ho detto all’inizio dell’articolo, se non vi dovesse visualizzare l’immagine, non disperatevi, potrebbe apparire quando meno ve lo aspettate 😀