Adobe Photoshop è un popolare strumento di progettazione web oltre che stampa. Con esso, è possibile creare web design, mock-up che possono poi essere convertiti in un funzionali HTML / CSS / CMS template. Oggi abbiamo raccolto per voi una serie di tutorial che forniscono ottime tecniche di partenza su come creare layout web design e scatenare la propria fantasia.
Minimal portfolio layout (molto in voga ultimamente)
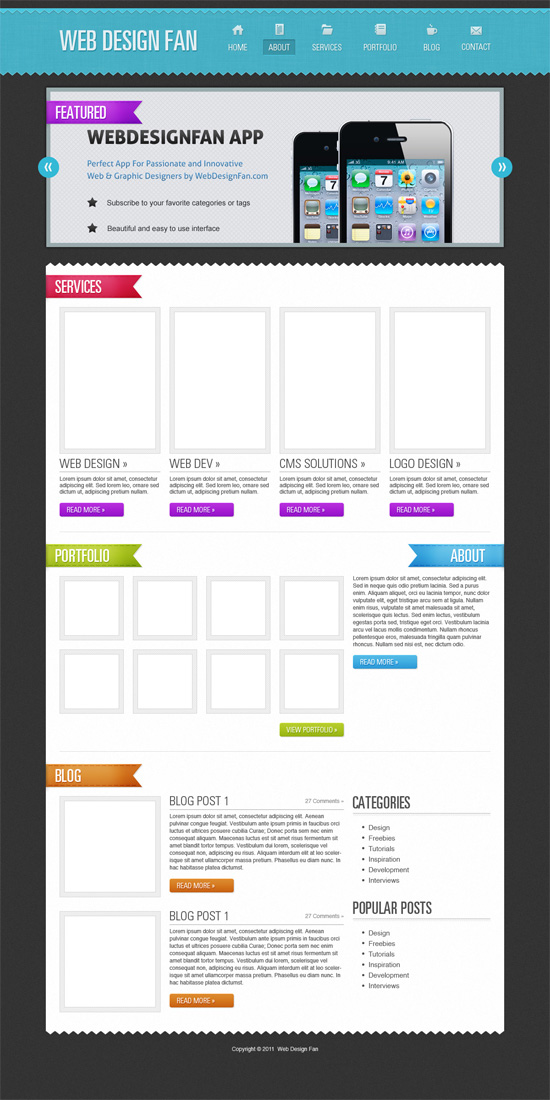
Pattern a go go per un layout accattivante!
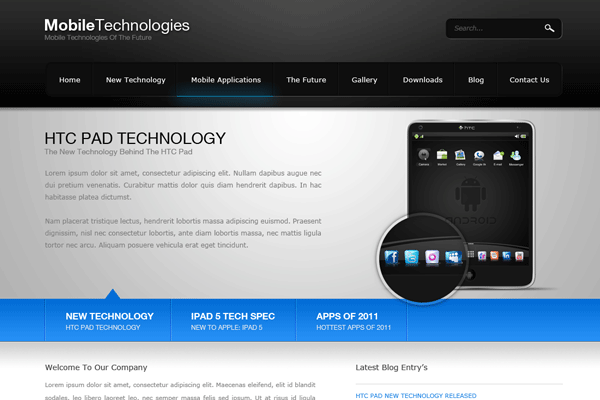
“Vibrant” portfolio web design (960 grid) – Utile anche come base.
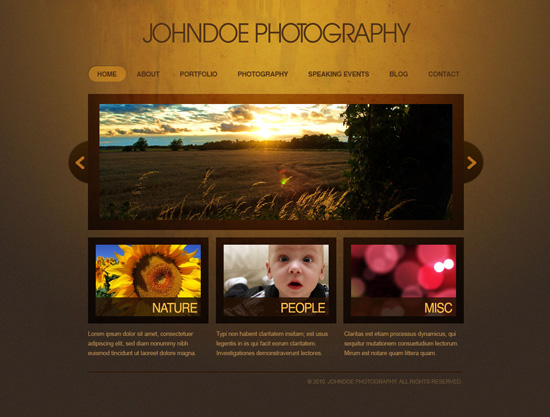
Elegantissimo layout adatto a portfolio con foto
Movie – Video website template
Testo in 3D per Slide accattivanti (molto utile anche per menu o sfondi fissi)