C’erano una volta i microdati, attributi da assegnare al codice HTML per permettere a Google in primis di identificare e mostrare, sotto forma di rich-snippets, informazioni specifiche su prodotti, località, esercizi commerciali ecc. Tutti contenti, o quasi: già, perché talvolta inserire correttamente ed esclusivamente i dati d’interesse poteva essere un’odissea. Tra problemi di compatibilità con temi e plugin, se non si sceglieva un approccio ad-hoc, facilmente si creava qualche conflitto.
E così, seppur Google al momento dica di non riuscire ancora a interpretare correttamente il markup (vedi screenshot sotto), ha iniziato a caldeggiare l’utilizzo del formato JSON-LD per l’inserimento dei dati strutturati sui siti web.
Per i più interessati al significato letterale di JSON-LD, riporto la definizione ufficiale (fonte: Wikipedia):
JSON-LD, o JavaScript Object Notation for Linked Data (Notazione a oggetti JavaScript per Linked data), è un formato di interscambio di Linked data, che utilizza JSON.
Come funziona il formato JSON-LD?
A differenza dei microdati, che venivano inseriti direttamente nel codice HTML, col formato JSON-LD la strutturazione viene fatta, tramite codice JavaScript, a inizio pagina, in modo del tutto indipendente dal contenuto realmente presente. Per esempio, se la dichiarazione tramite microdati fosse la seguente:
<p itemscope itemprop="organization" itemtype="http://schema.org/Organization"> <a href="http://www.virginradio.it" itemprop="url"> <span itemprop="name">Virgin Radio</span> </a> ha un nuovo sponsor: <span itemprop="sponsor" itemscope itemtype="http://schema.org/Organization"> <a itemprop="url" href="http://www.example.com/PincoPallo"> <span itemprop="name">PincoPallo</span> </a> </span>. </p>
l’equivalente in JSON-LD diventerebbe questa
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Organization",
"name": "Virgin Radio",
"url": "http://www.virginradio.it",
"sponsor":
{
"@type": "Organization",
"name": "PincoPallo",
"url": "http://www.example.com/"
}
}
</script>
Come dicevo, il grosso beneficio è che, il formato JSON-LD è svincolato dal contenuto della pagina, quindi permette enorme versatilità, facilità di implementazione e miglior facilità di debug per gli sviluppatori.
Quindi, in attesa che venga supportato al 100% (a oggi per esempio non è supportato lo schema per le breadcrumbs), vediamo come implementarlo facilmente all’interno di un tema WordPress.
Implementare Schema tramite JSON-LD in WordPress (usando i custom fields)
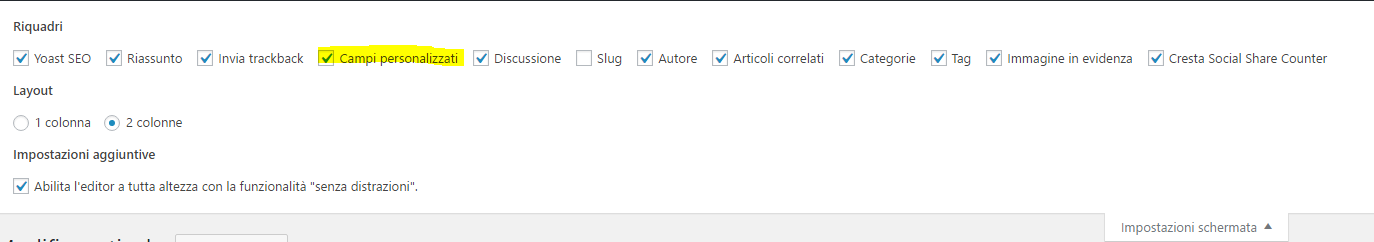
Innanzitutto entra nella schermata di modifica della pagina/prodotto/articolo dove ti interessa aggiungere i dati strutturati, e assicurati di aver spuntato l’opzione “campi personalizzati”:
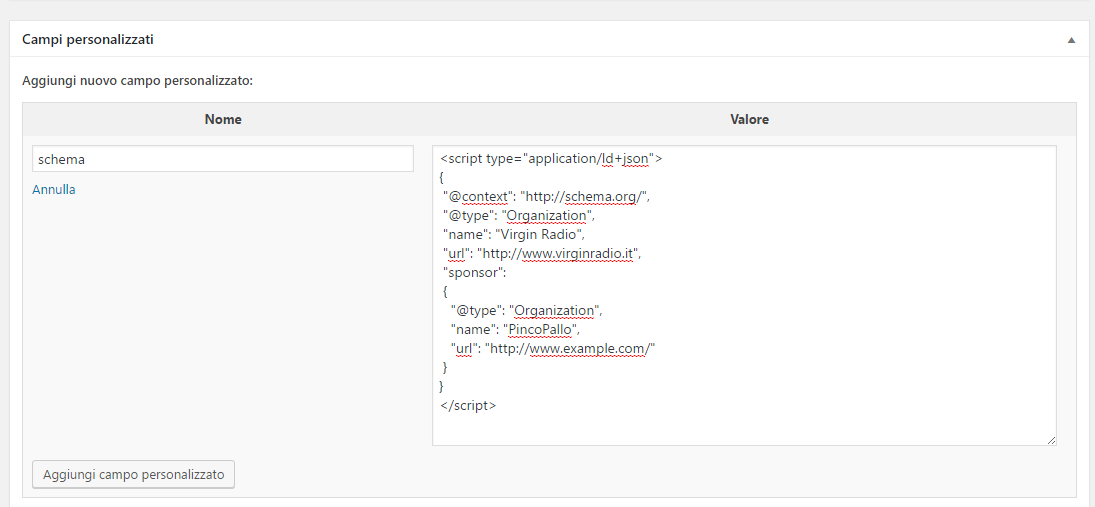
Scorri quindi fino al box dei campi personalizzati (dopo il post) e inserisci i dati come mostrato prima:
Clicca su aggiungi campo personalizzato. A questo punto occorre andare all’interno del template header.php, dentro la cartella del vostro tema e, all’inizio della pagina, prima della chiusura del tag <head> inserisci quanto segue:
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true);
if(!empty($schema)) {
echo $schema;
}
?>
Ovvero, fai in modo che, se il campo personalizzato chiamato “Schema” è valorizzato, venga stampato. Salva il file e, ricaricando la pagina, vedrai i dati strutturati stampati in modo corretto.
Per verificare che tutto sia stato implementato nel modo giusto, puoi utilizzare lo strumento di test per i dati strutturati fornito da Google!
Fatto? Che ne pensi? Raccontaci nei commenti la tua esperienza!