Nel design e nella realizzazione dei siti web si cerca sempre di dare importanza all’usabilità di un sito web, ma anche al design accattivante che attiri l’occhio del cliente in misura maggiore rispetto a quello che può fare un sito web statico. In questo articolo voglio parlarti di come migliorare l’interfaccia di una pagina web utilizzando icone svg con l’effetto hover sulle immagini.
In un precedente articolo di Webhouse si è già parlato delle immagini svg con una guida generale ed esaustiva sull’argomento.
Ma perché utilizzare un’immagine svg in un sito web?
Le immagini jpg o png sono formate da pixel e quando il sito web viene visualizzato su uno schermo grande, queste immagini potrebbero risultare sgranate. Questo non può accadere con le immagini vettoriali come le svg che sono formate da vettori, cioè da punti che collegati tra di loro formano linee e quindi forme che non sgranano e che possiamo vedere a qualsiasi risoluzione senza che perdano la loro qualità.
L’immagine svg non va usata sempre, ma solo quando dobbiamo utilizzare un logo o un’immagine con pochi dettagli, mentre nel caso opposto è meglio utilizzare un’immagine raster.
SVG utilizza il linguaggio SMIL, acronimo di Synchronized Multimedia Integration Language (Linguaggio di integrazione e sincronizzazione di files multimediali) ed è simile al linguaggio a marcatori (TAG) come l’html, ed è stato sviluppato come una estensione xml, che consente l’integrazione nei siti web di filmati, suoni e testo.
Il linguaggio SMIL si differenzia dal linguaggio html sia per gli elementi che per i loro attributi. Mozilla ha pubblicato sul suo sito una guida di riferimento del sul linguaggio SVG. Puoi notare elementi simili a quelli del linguaggio html ma anche moltissimi elementi nuovi che non usiamo in html.
- creare un file svg direttamente nel file html con il linguaggio SMIL
- inserire il codice SVG direttamente nel file html dopo aver creato l’immagine in un programma di grafica vettoriale
- includerlo come immagine con il tag “img” o come immagine background con il tag “background”.
Prima di includerlo in un file html, in alcuni casi è meglio utilizzare un software come SVGOptimizer Graphical User Interface che ti permette di ridurre la pesantezza del file. E questo è molto importante quando si parla di immagini svg.
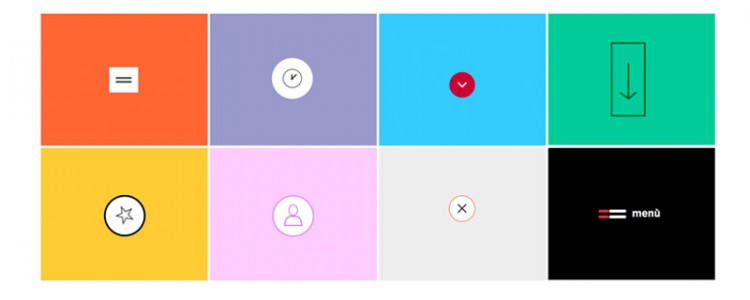
Nella risorsa creata per questo articolo ho realizzato una serie di icone che con il mouseover creano effetti accattivanti per la tua pagina web.
Come inserire l’immagine svg in html
Apri il file svg in un programma di text editor, copia il codice dell’icona svg e inseriscilo nel file html.

La cosa più importante da fare è assegnare una classe a ogni elemento svg dell’icona. In questo caso siamo in grado di gestire ogni elemento dell’immagine svg e associare a ognuno di questi elementi una transizione, animazione o trasformazione.
Con le classi possiamo modificare lo stile degli elementi svg grazie agli attributi, che come detto prima sono diversi dai tag html, ma la maggior parte sono facilmente intuibili.
Per esempio, il riempimento si esprime con il tag “fill”, il bordo o contorno con il tag “stroke” e “stroke-width”.
.cerchiostella:hover .cerchio5 {
fill:#f63;
stroke-width:3;
stroke:#f63;
cursor:pointer;
}
La proprietà transform-origin
La trasformazione delle immagini svg si comporta in maniera uguale in tutti i browser, tranne che nella proprietà “transform-origin.”
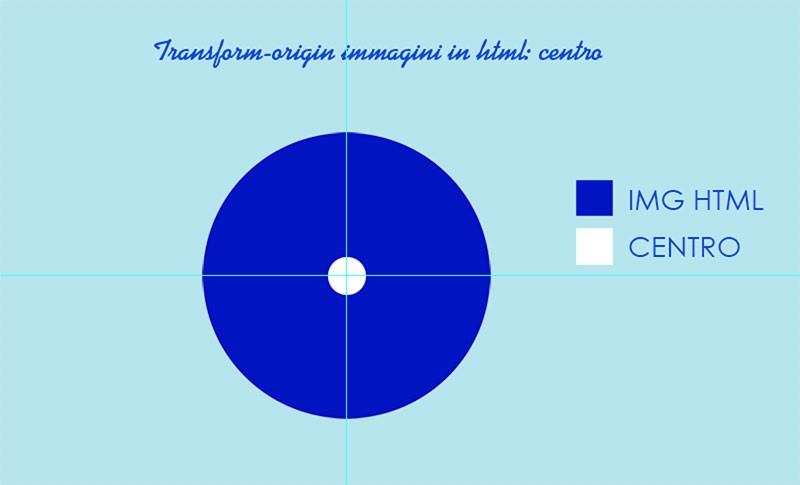
La proprietà “trasform-origin” delle immagini svg è diversa rispetto a quella degli elementi html. L’impostazione di default della trasformazione di un elemento html è al centro dell’immagine, quindi 50% 50%.

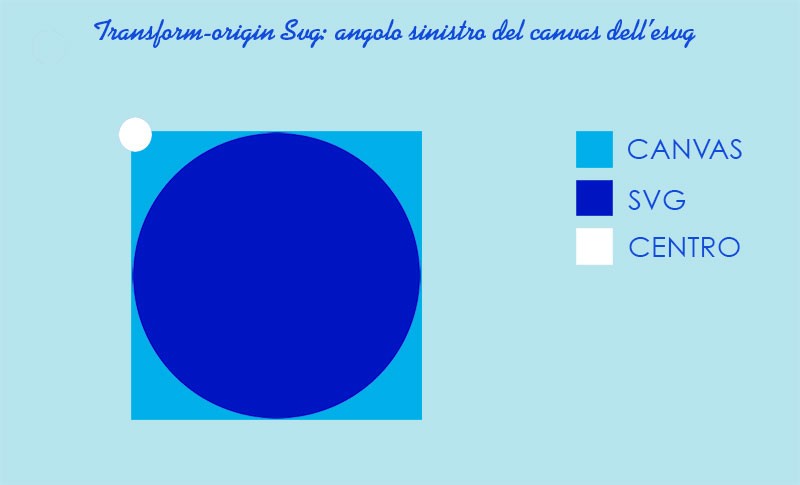
In un elemento svg è (0, 0), che corrisponde all’angolo sinistro superiore del riquadro dell’ svg. Il canvas è l’area dove l’icona svg è disegnata. Ecco perché gli elementi svg hanno un’asse di rotazione differente e apparentemente fuori asse dell’icona svg. Per cui, se vogliamo far ruotare l’elemento svg intorno al loro centro, dobbiamo esplicitamente impostare l’origine al centro con la proprietà transform-origin.
transform-origin: 50% 50%;
Utilizzando le percentuali l’elemento ruota intorno al suo contenitore. Questo avviene per tutti i browsers tranne che per Mozilla Firefox.
Supporto browser della proprietà “transform-origin”
Il supporto dei browser è eccellente per le animazioni svg. L’unica differenza è data dal fatto che Firefox non supporta la proprietà “transform-origin” espressa in percentuali. Per farla funzionare, abbiamo bisogno di valori assoluti come pixel oppure parole chiave come top, left center, ecc. Però se mettiamo la proprietà “transform-origin” in pixel, l’origine verrà settata in modo relativo rispetto all’angolo superiore sinistro del riquadro (canvas) dell’svg. Quindi, come possiamo risolvere questa questione?
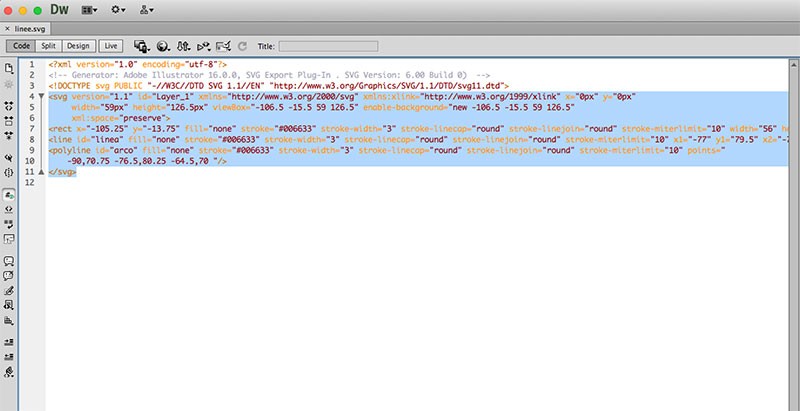
Nell’html file, se guardiamo l’elemento che vogliamo far ruotare al centro, troviamo delle dimensioni che ci possono aiutare, cioè l’attributo cx e cy che definisce il centro dell’elemento.
<g>
<circle fill="#CC0033" cx="25.168" cy="72.314" r="21.667"/>
</g>
Una volta che hai trovato queste coordinate importanti per definire il centro dell’elemento che vuoi ruotare, le tue icone saranno pronte e supportate da qualsiasi browser senza alcun problema.
Ecco quelle che ho preparato per te in questo tutorial.
DOWNLOAD